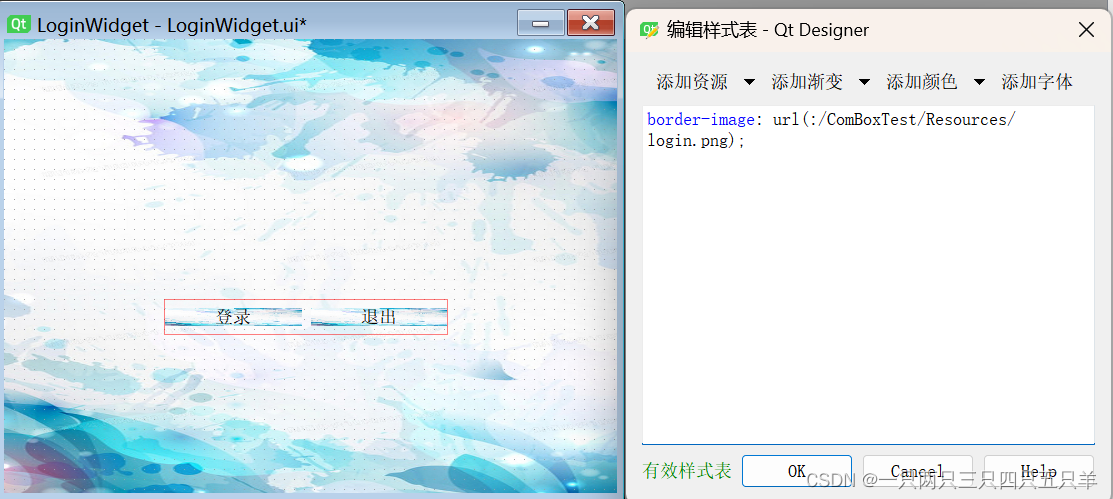
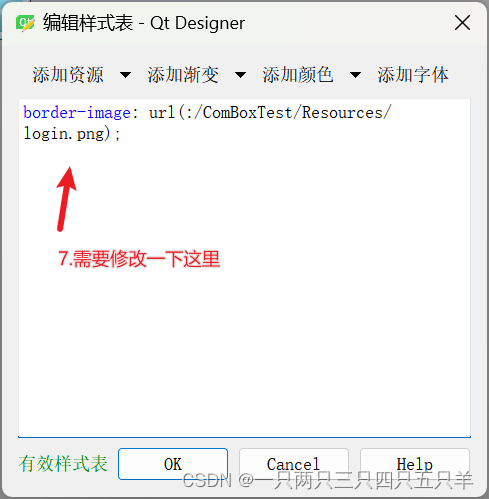
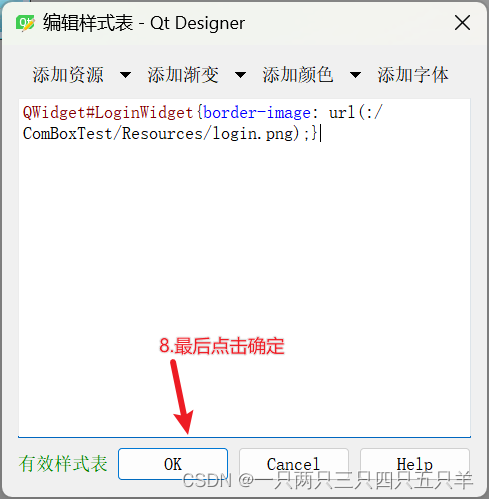
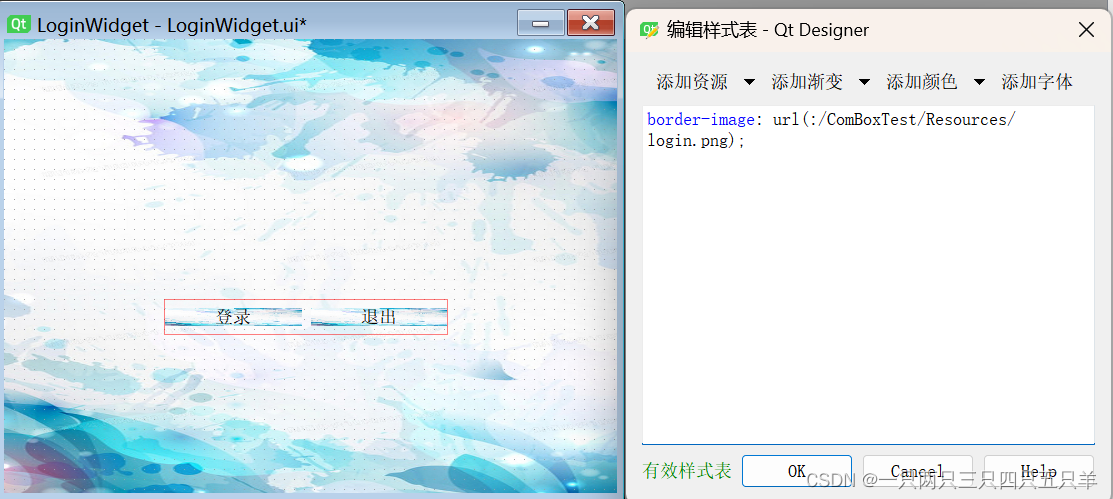
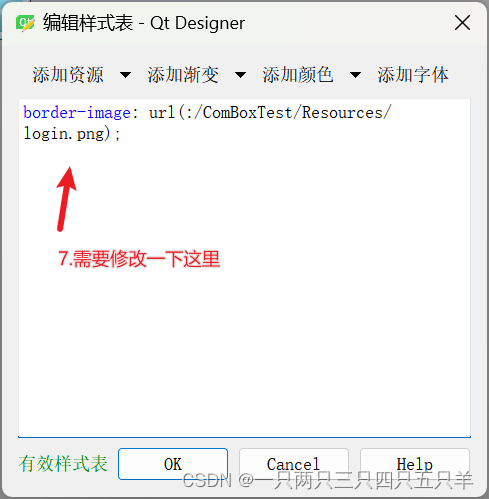
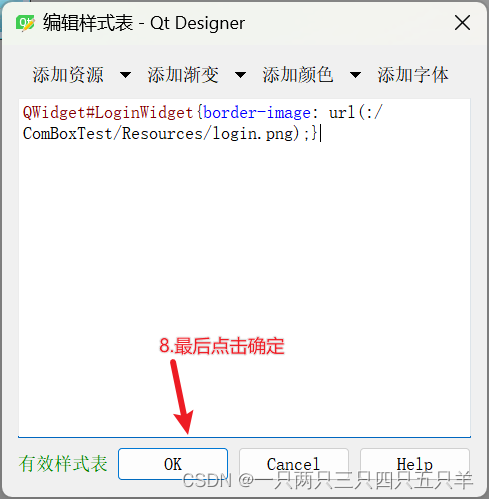
本来想写个登录界面,然后发现在给widget设置完背景后,位于其上的子控件也会随之变化,如图所示,但是这种并不是我们想要呈现的效果,正确的样式为 类型名#变量名{border-image:url();}

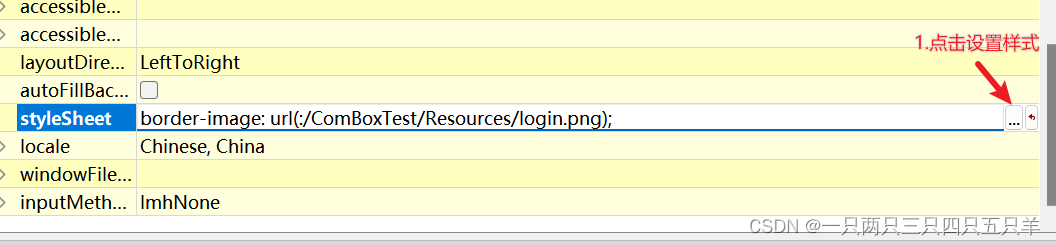
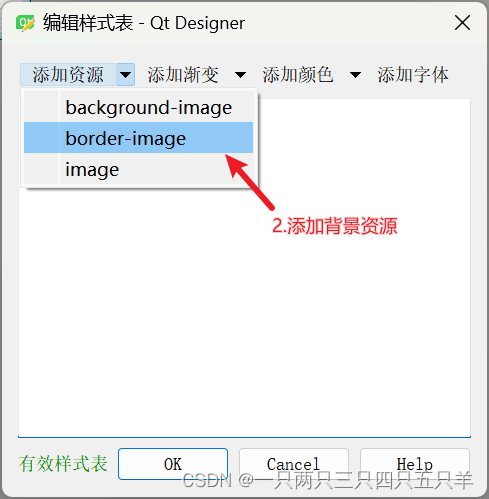
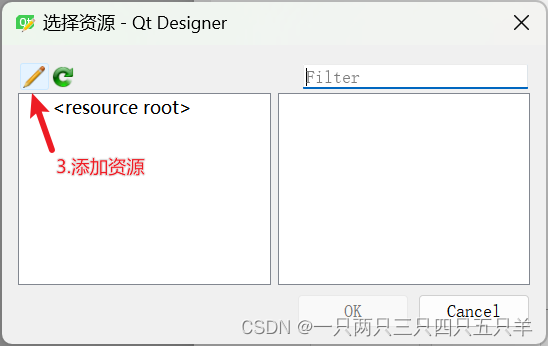
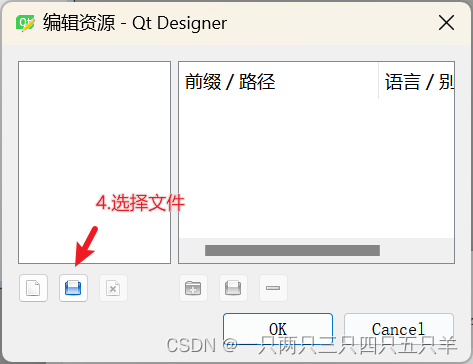
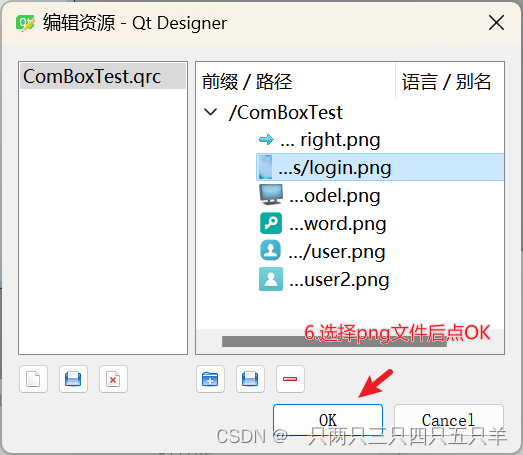
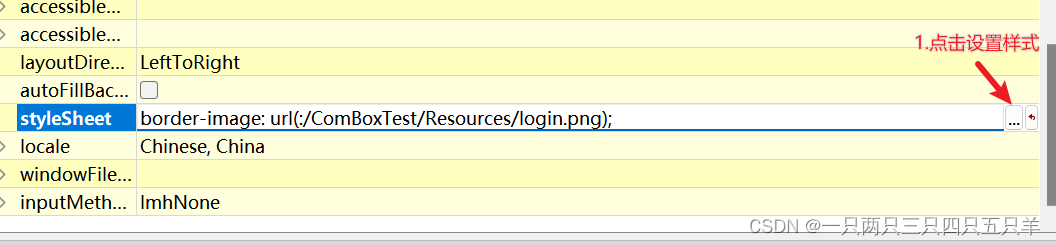
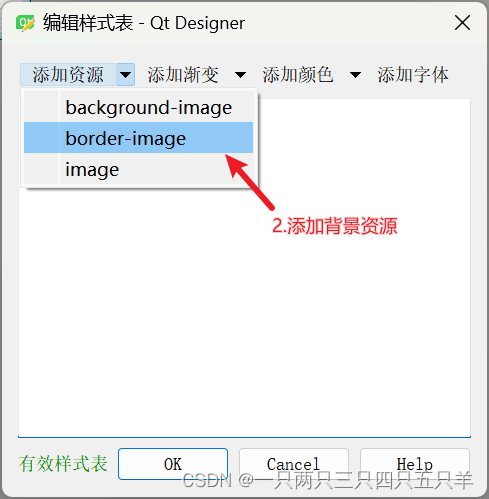
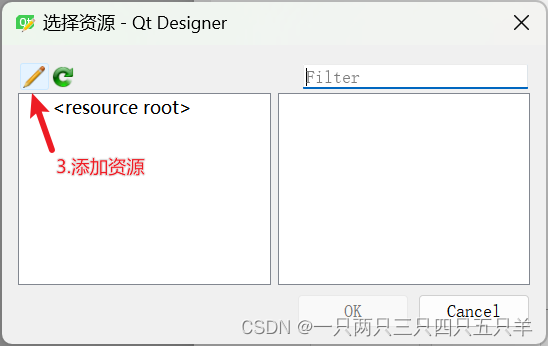
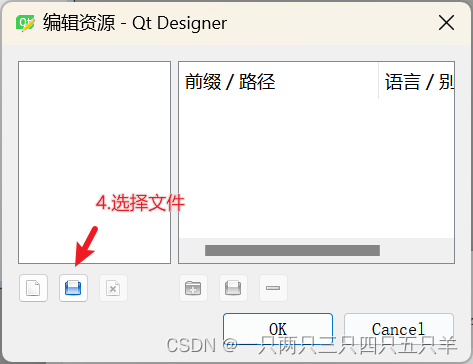
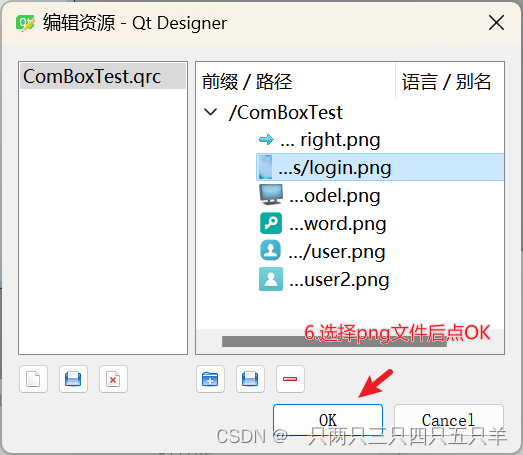
按指示进行如下操作,需要注意的是,border-image和background-image的区别在于 border-image可以根据实际大小缩放进行填充,background-image是按照图片的原比例进行填充(效果不理想)








本来想写个登录界面,然后发现在给widget设置完背景后,位于其上的子控件也会随之变化,如图所示,但是这种并不是我们想要呈现的效果,正确的样式为 类型名#变量名{border-image:url();}

按指示进行如下操作,需要注意的是,border-image和background-image的区别在于 border-image可以根据实际大小缩放进行填充,background-image是按照图片的原比例进行填充(效果不理想)



















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


