数据成功在页面显示,但是控制台仍然报Error和TypeError
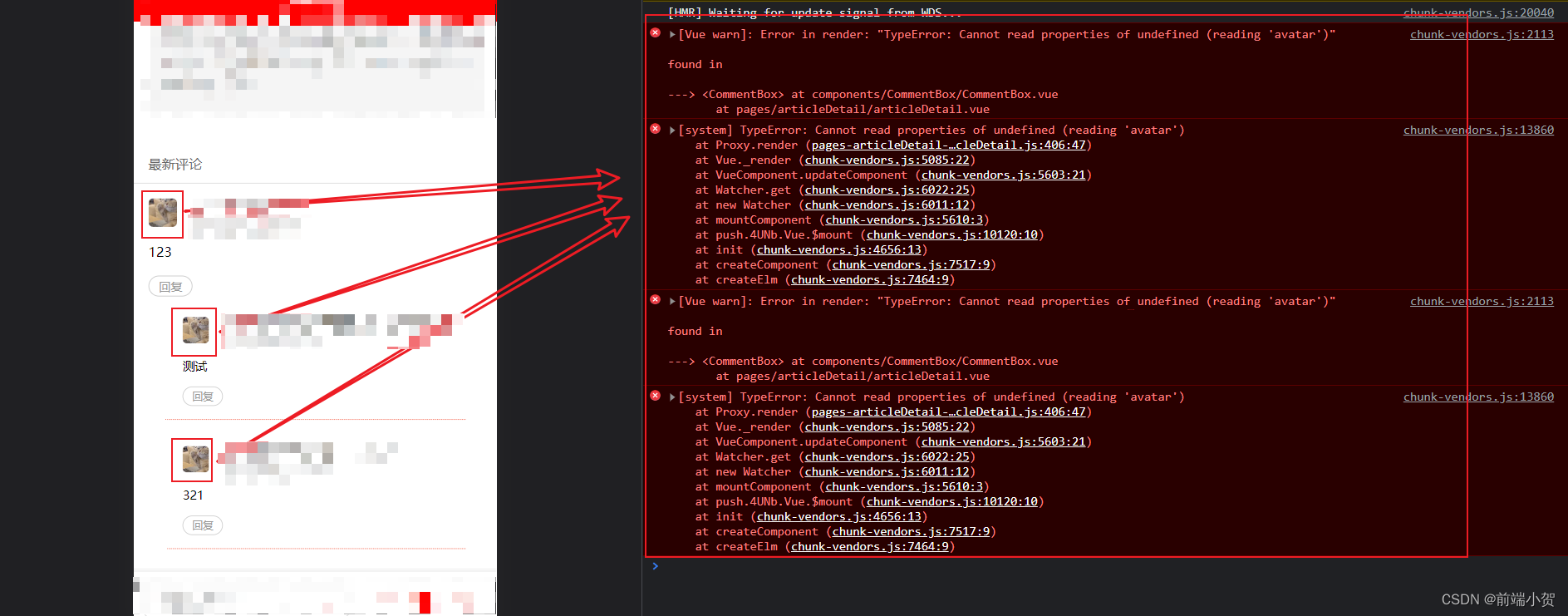
首先是看控制台报错信息和相关代码信息
控制台报错信息:

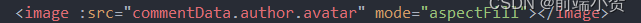
相关代码展示:

从代码中可以看到,这是三级数据渲染,但是数据成功展示,所以首先是想到数据是三级渲染,所以在:
**父元素上添加v-if前两级数据,**即可完美解决bug
<view v-for="commentData.author"> // 在此父元素上加上判断
<image :src="commentData.author.avatar" mode="aspectFill"></image>
</view>
最后微信小程序或者浏览器的控制台就不会报错了,而且数据也是完美显示





















 1084
1084











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










