效果图

一.发布WebGL
1.1.加载图片
由于WebGL不支持System.IO,想要加载资源就要想其他办法
解决方案:
(一)使用Resources.Load加载资源
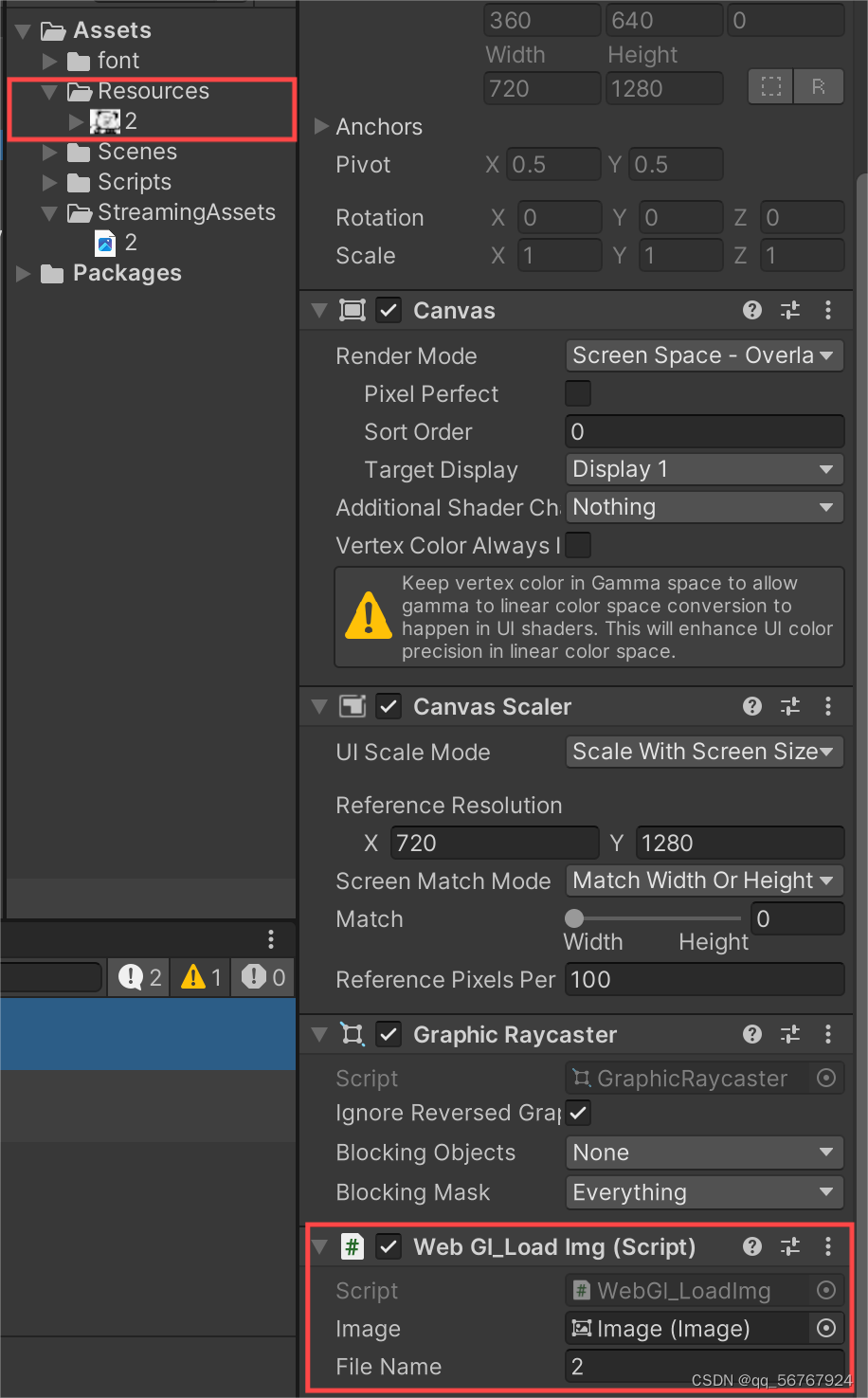
将图片放到Resources文件下,挂载代码文件名不需要带后缀

代码:
using UnityEngine.UI;
public class WebGl_LoadImg : MonoBehaviour
{
public Image image;
public string fileName;
private void Start()
{
Sprite sprite=Resources.Load<Sprite>(fileName);
image.sprite = sprite;
}
}(二)使用UnityWebRequest加载资源
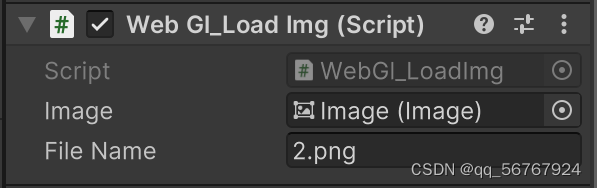
将图片放到StreamingAssets文件下,挂载代码文件名需要带后缀

代码:
using System.Collections;
using UnityEngine;
using UnityEngine.Events;
using UnityEngine.Networking;
using UnityEngine.UI;
public class WebGl_LoadImg : MonoBehaviour
{
public Image image;
public string fileName;
private void Start()
{
StartCoroutine(LoadImage(fileName,ShowImage));
}
//显示图片
private void ShowImage(Texture texture)
{
Sprite sprite = Sprite.Create((Texture2D)texture, new Rect(0, 0, texture.width, texture.height), new Vector2(0.5f, 0.5f));
image.sprite = sprite;
}
//加载图片
IEnumerator LoadImage(string fileName,UnityAction<Texture> action)
{
string path = Application.streamingAssetsPath + "/" + fileName;
Debug.Log(path);
UnityWebRequest webRequest = UnityWebRequestTexture.GetTexture(path);
yield return webRequest.SendWebRequest();
if (webRequest.result != UnityWebRequest.Result.Success)
{
Debug.Log(webRequest.error);
}
else
{
byte[] imgdata = webRequest.downloadHandler.data;
action(DownloadHandlerTexture.GetContent(webRequest));
}
}
}
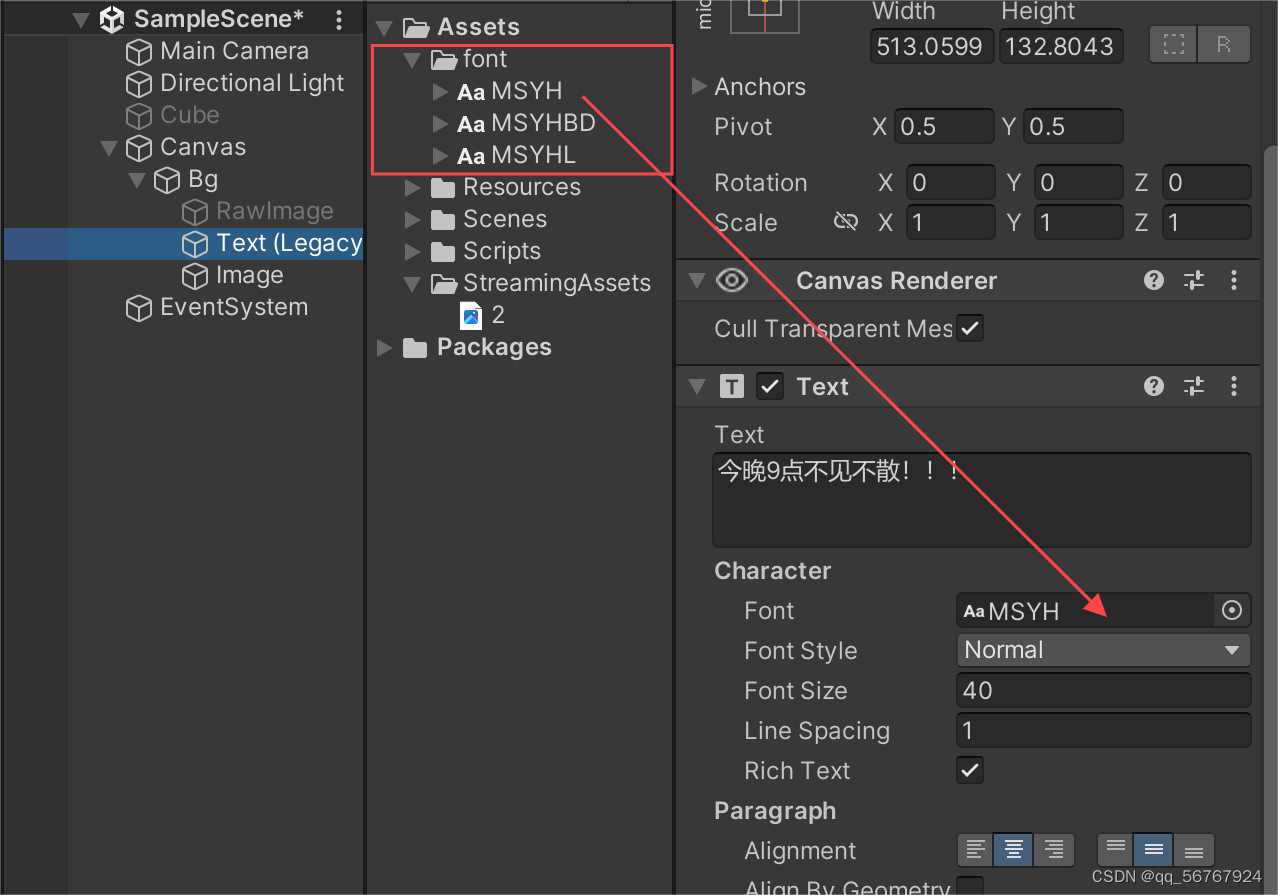
1.2文字显示
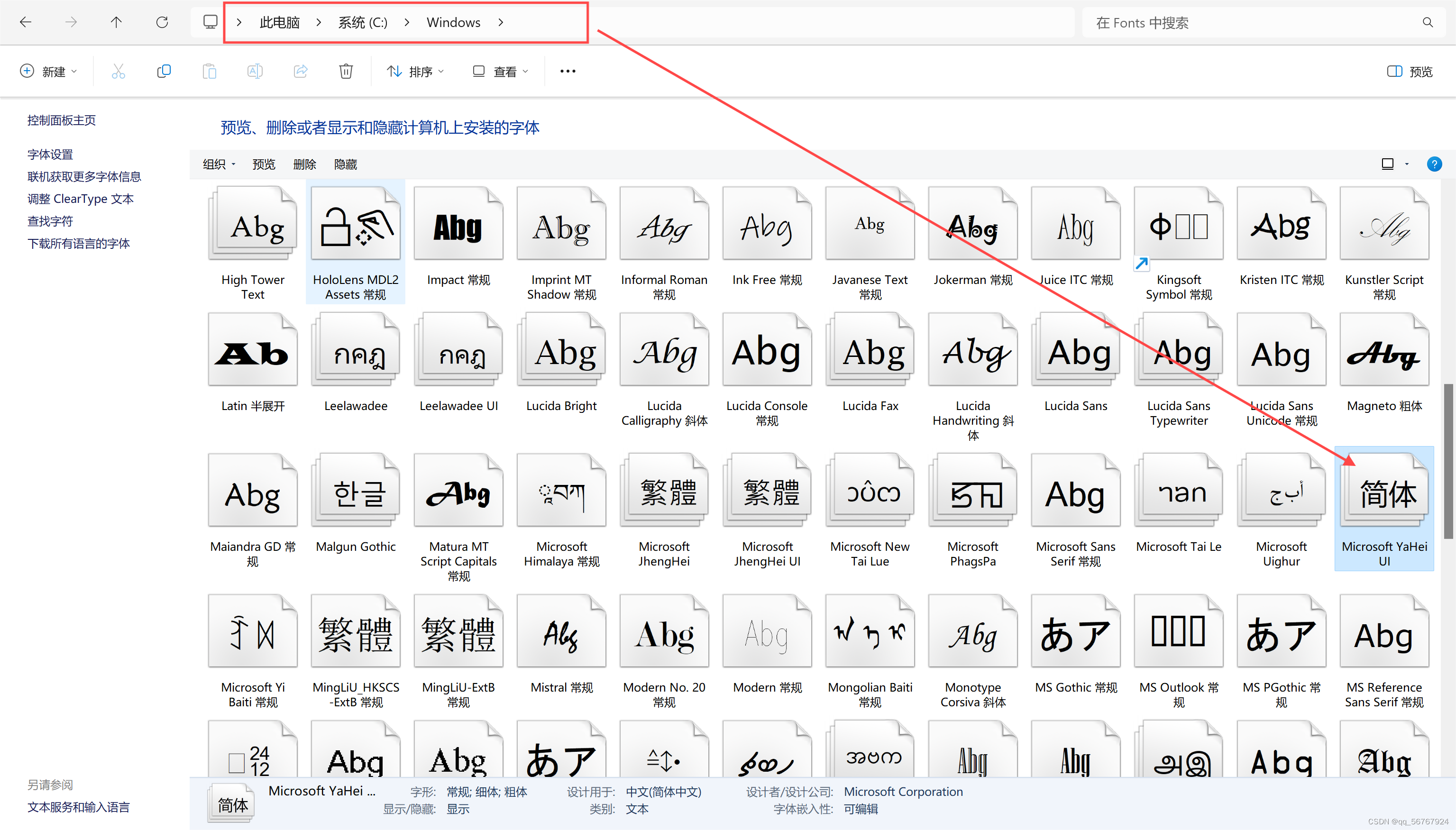
WebGL不支持Unity自带的Arial字体,需要替换为其他字体,最简单的办法,使用电脑自带的字体,打开C:\Windows\Fonts选择字体YaHei UI(其他字体没试过,不知道行不行)

将字体拖拽到Unity Assets中,会生成三个文件,将所有Text的Font替换为第一个MSYH字体

1.3打包WebGL
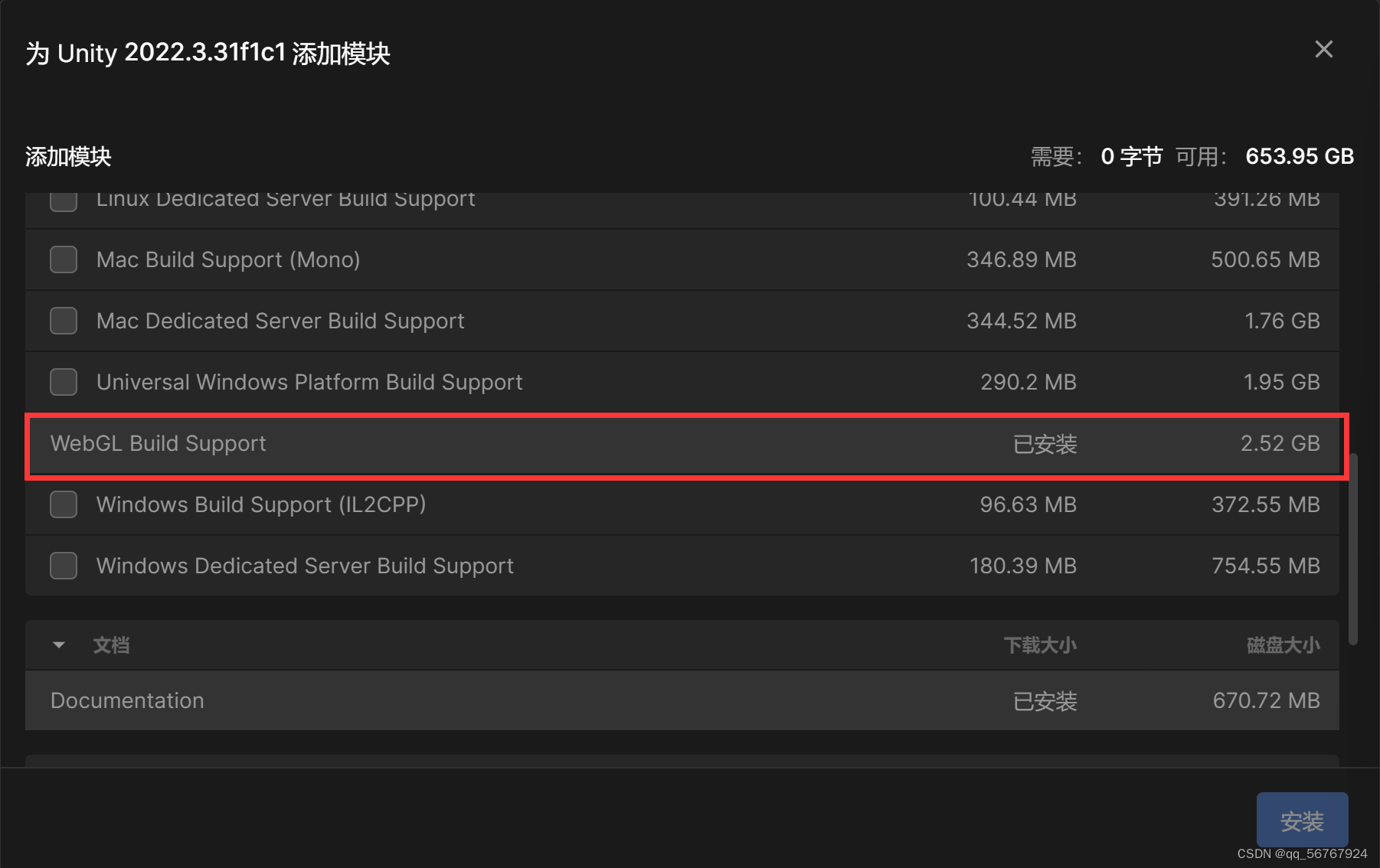
确保Unity编辑器已经添加了WebGL模块

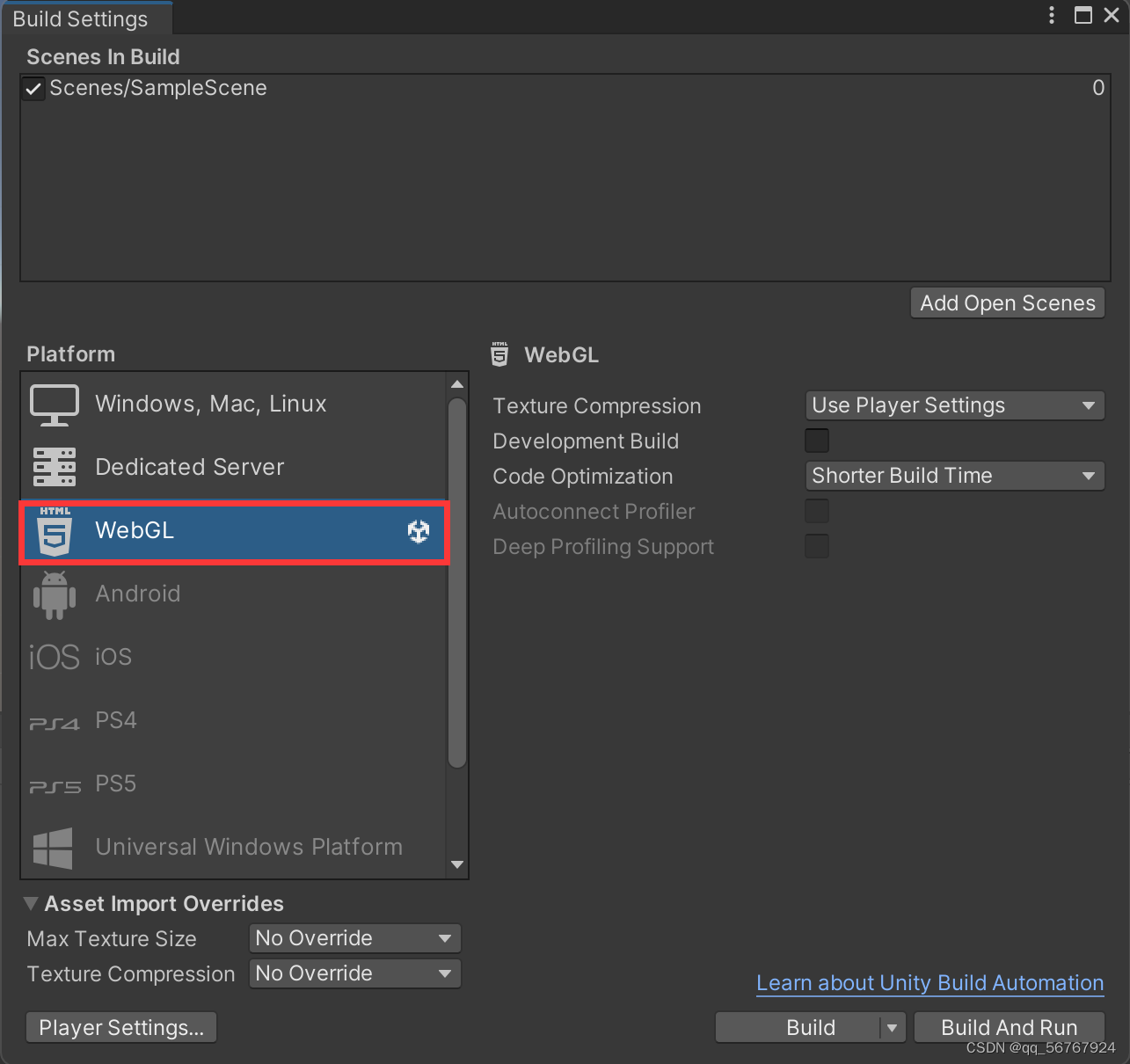
打开File—Edit—Build Settings,选择WebGL,点击Switch Platform切换平台
然后就能看到Build和Build And Run

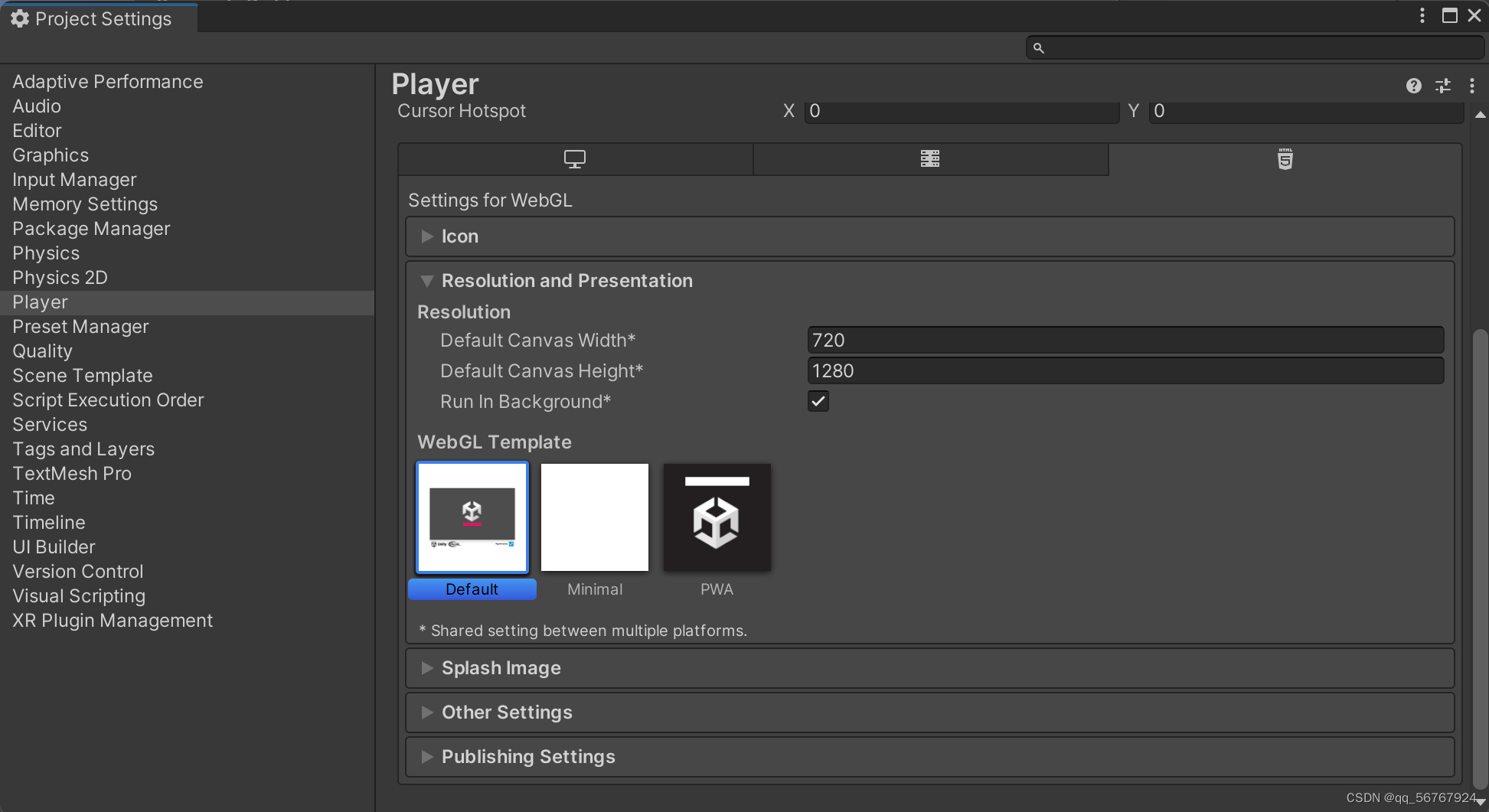
点击Player Settings...进入设置,在Player中找到Settings for WebGL,Resolution and Presentation可以设置分辨率和模板,勾选Run in Background可以让页面失去焦点时运行在后台。

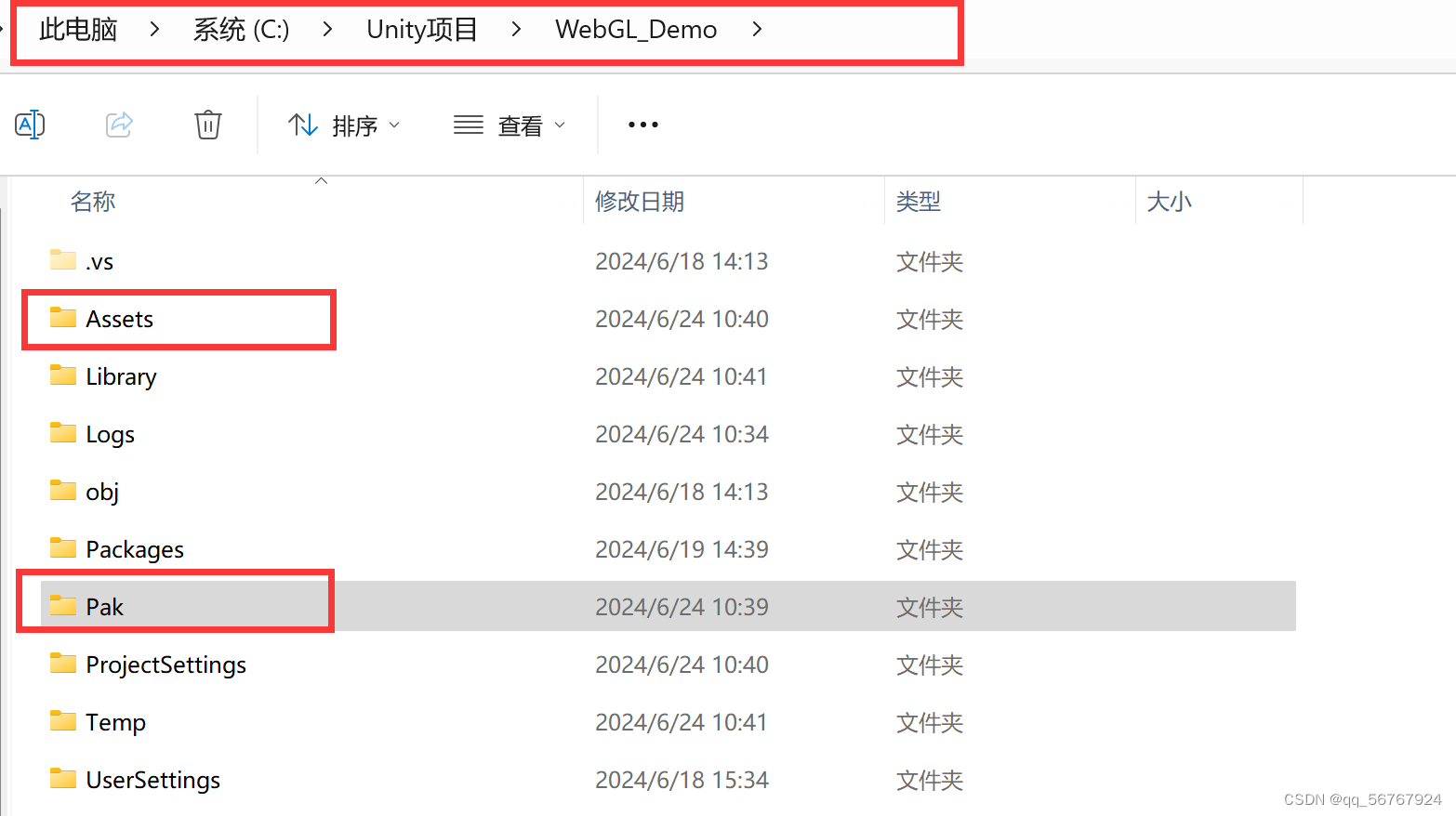
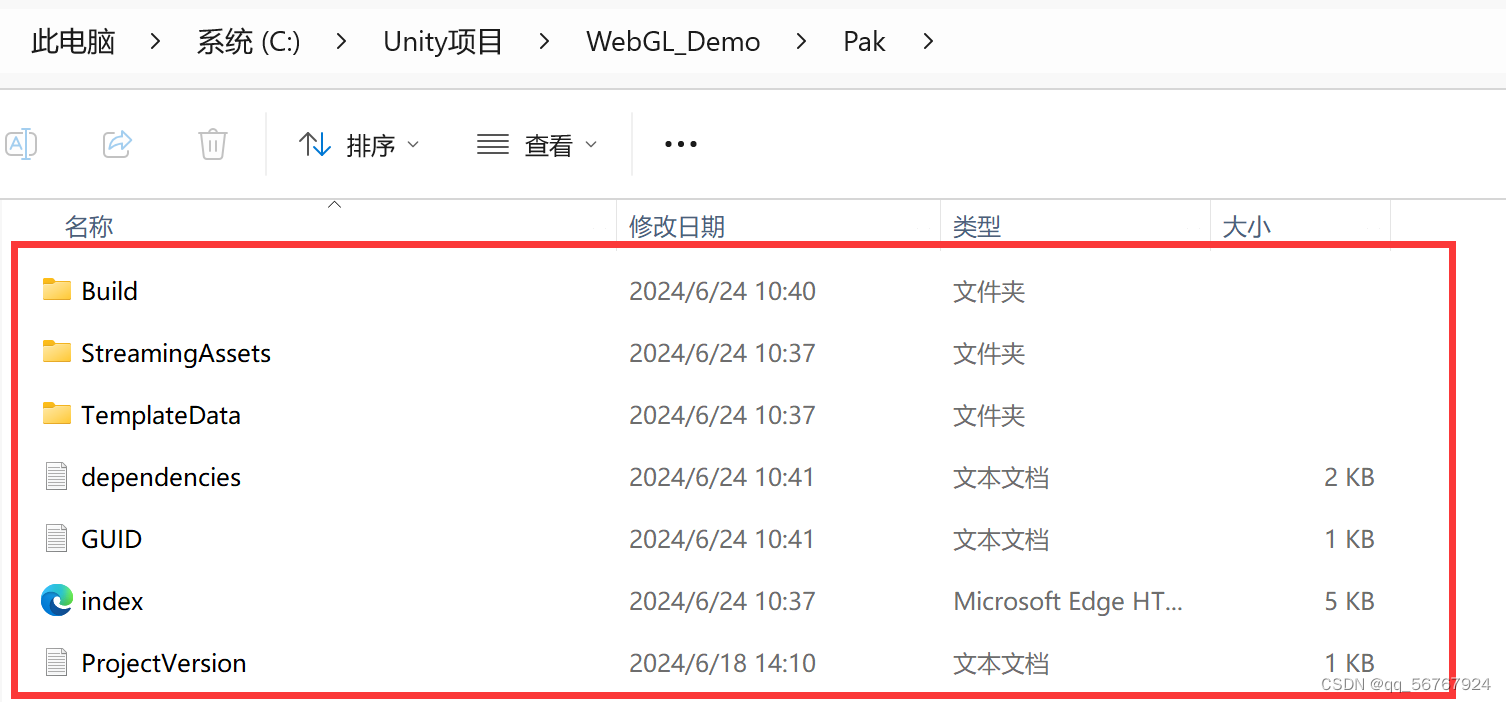
在项目的Assets同级目录下创建文件夹Pak用于放打包文件,点击Build并选择路径打包(确保资源也被打包)


二.部署到GitHub
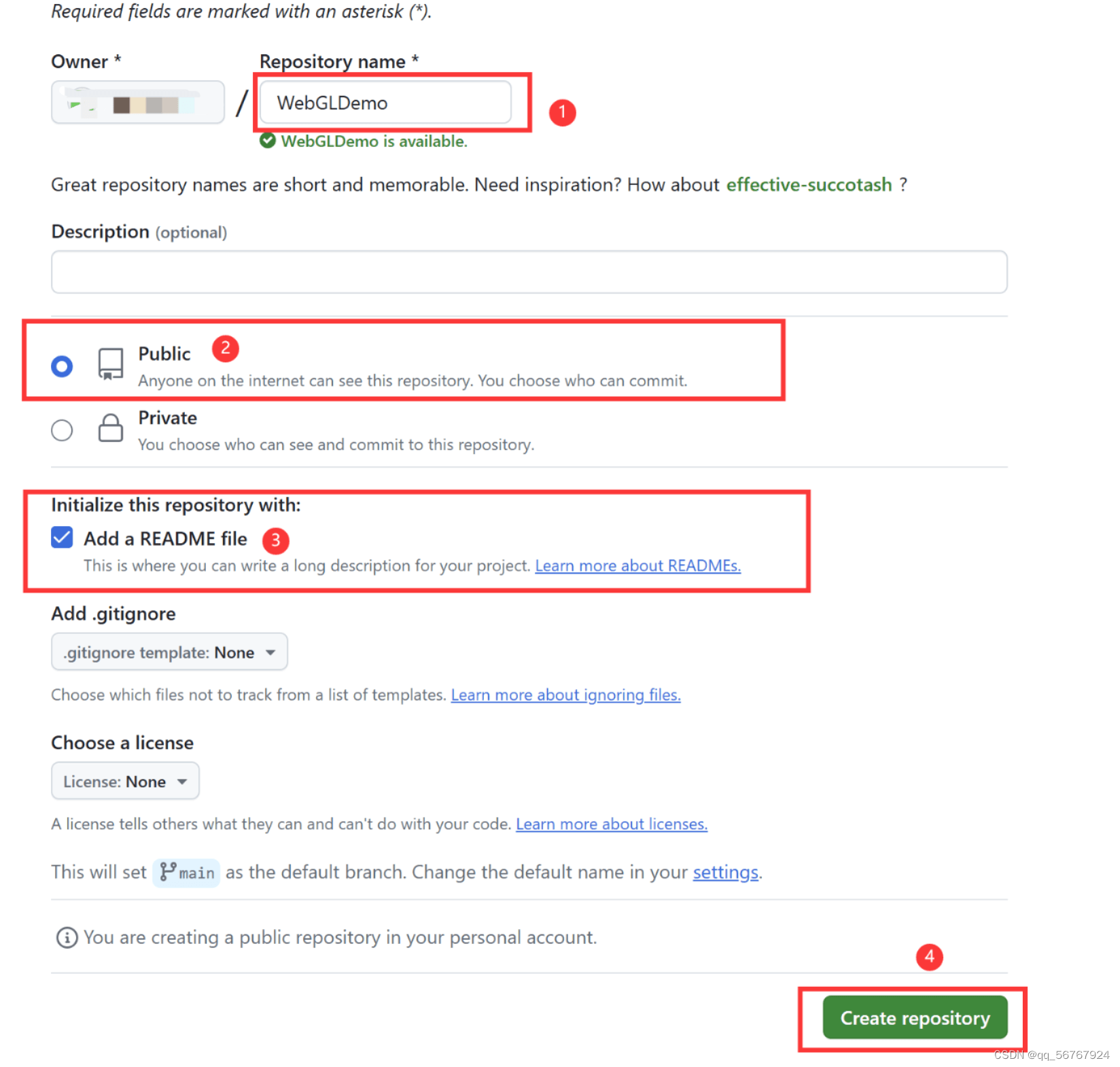
2.1创建远程仓库
GitHub创建远程仓库,很简单

将远程仓库拉取到本地(用自己会的方法就行),我是使用了TortoiseGit工具,复制远程仓库链接,直接Clone到本地就行
2.2推送到GitHub
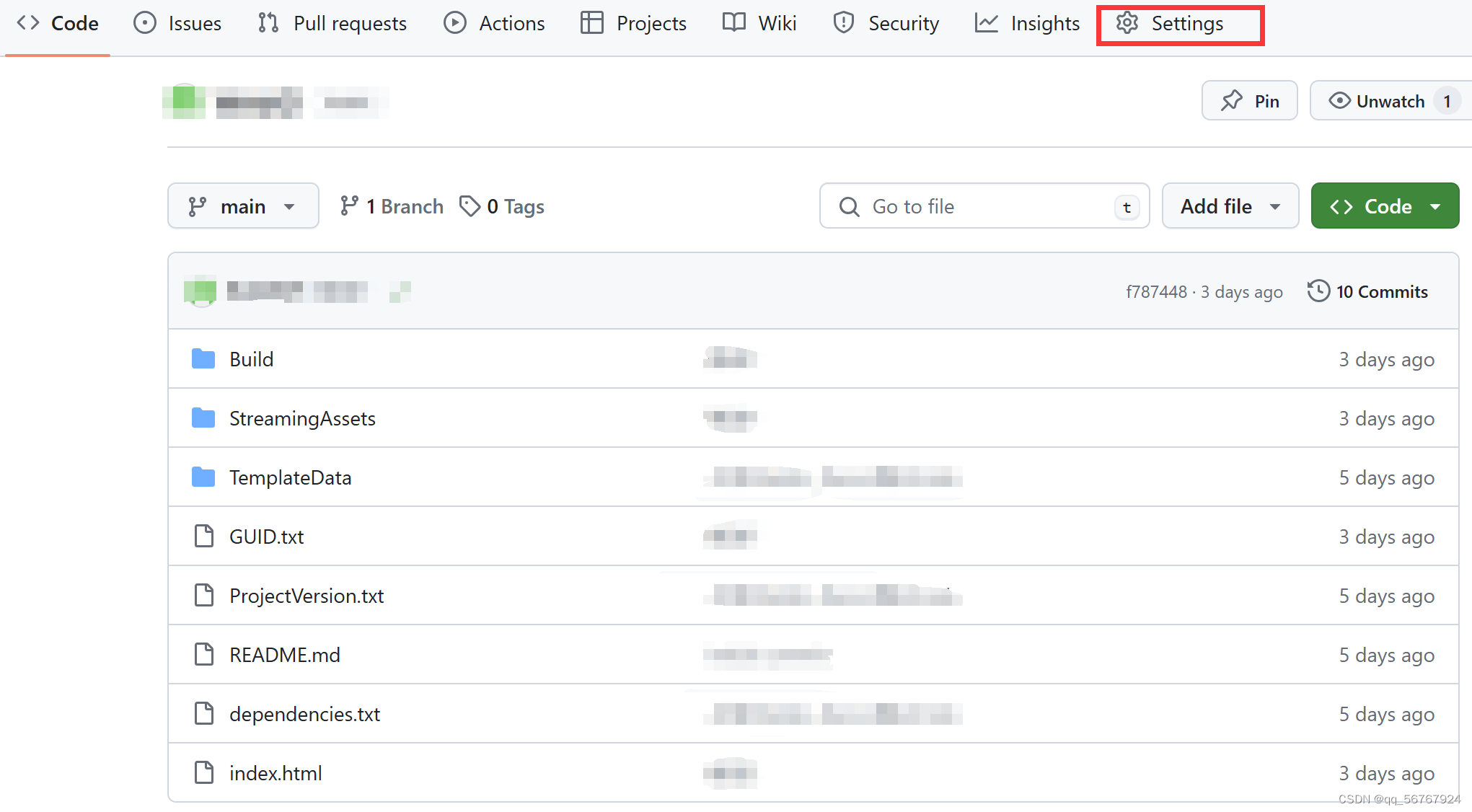
将打包好的文件复制到本地仓库,再推送到远程仓库,弄好后就是这样的

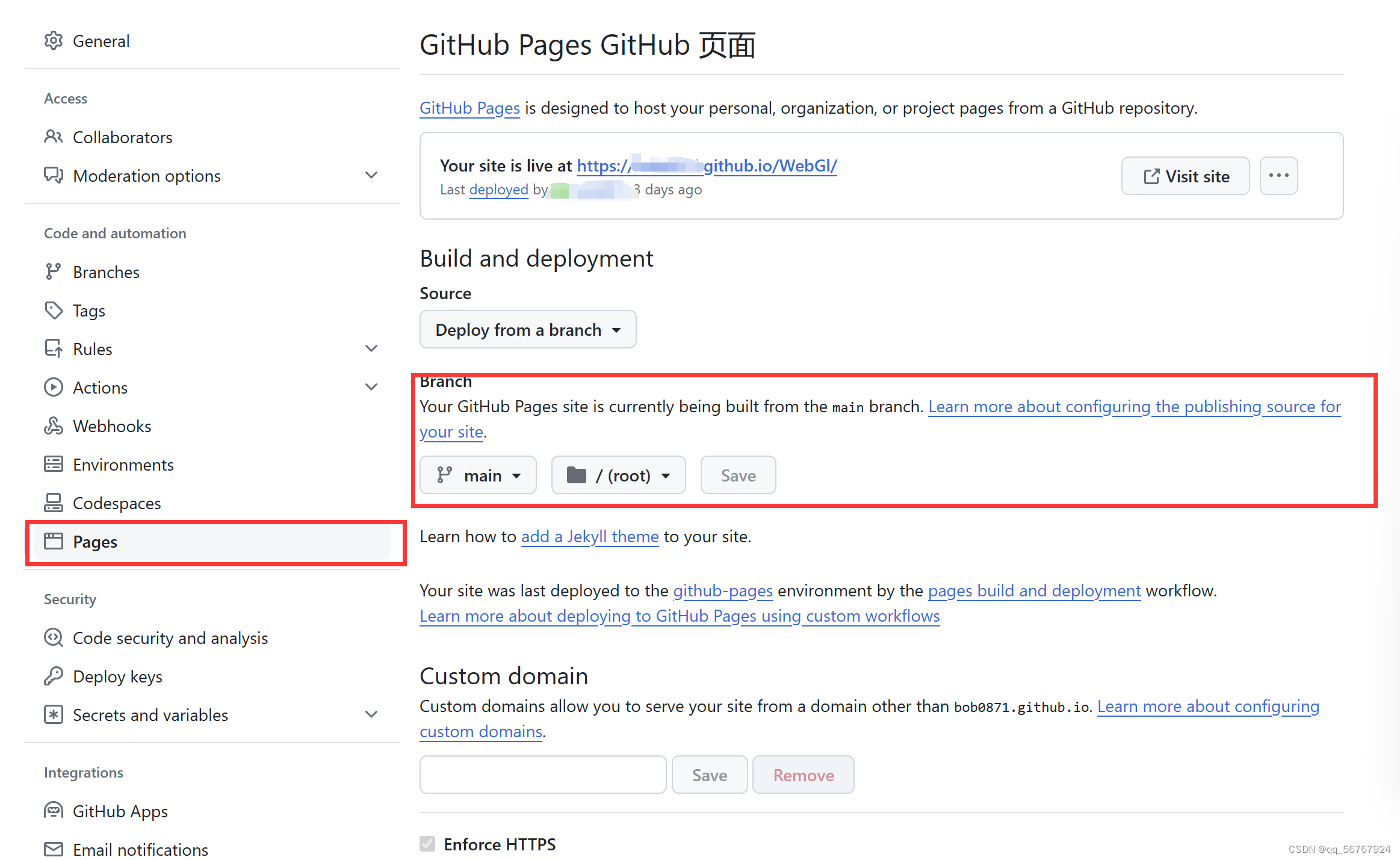
点击Settings进入设置,选择pages,选择从分支部署,选择main-root,点击save
等待.......
可以看到生成了一个链接(如果没出来自己刷新一下)

2.3访问
点击链接就可以访问了
如果一个浏览器打不开,可以换一个浏览器试试
加载很慢,本身就是GitHub,同时也缺少优化
经测试,手机也能访问





















 4224
4224











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








