提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
前言
网页的基本结构是由HTML超文本标记语言编写的,HTML标签是HTML语言中最基本的单位,是HTML(标准通用标记语言下的一个应用)最重要的组成部分。
一、HTML骨架格式
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
html标签:限定了文档的开始点和结束点,在它们之间是文档的头部和主体。
head标签:用于定义文档的头部,它是所有头部元素的容器。例如存放title、 meta、base、style、script、link等标签
title标签:定义页面文档的标题
body标签:定义页面文档的主体
二、标签分类
1.双标签
语法:<标签名>内容</标签名>
定义:成双成对的标签就是双标签
双标签中可以再嵌套其它标签,也可以嵌套内容
常见的双标签有:<html>、<head>、<title>、<body>、<table>、<tr>、<td>、<span>、<p>、<form>、<h1>、<h2>、<h3>、<h4>、<h5>、<h6>、<style>、<b>、<u>、<strong>、<i>、<div>、<a>、<script>
2.单标签
语法:<标签名 />
定义:只有一个标签符号的就是单标签
单标签只能有属性,不能嵌套其他标签及内容
常见的单标签有:<br>、<hr>、<img>、<input>、<param>、<meta>、<link>
三、HTML常用的标签
1.标题标签
语法格式:<h1></h1>
作用:使网页更具有语义化
HTML提供了6个等级的标题标签
分别为: h1、h2、h3、h4、h5、h6
h1 定义最大的标题。h6 定义最小的标题。
2.段落标签
语法格式:<p></p>
作用:将网页内容分为若干段落
3.水平线标签
语法格式:<hr />
作用:创建横跨网页水平线的标记
4.换行标签
语法格式:<br />
作用:使文本强制换行显示
5.div标签 span标签
div标签 语法格式:<div></div>
作用:把文档分割为独立的、不同的部分
span标签 语法格式:<div></div>
作用:在行内定义一个区域,也就是一行内可以被<span>划分成好几个区域
通俗理解<div>为大容器,大容器可以放一个小容器,<span>就是小容器。
6.文本格式化标签
文字以斜体方式显示:<i></i> <em></em>
文字以加删除线方式显示: <s></s> <del></del>
文字以粗体方式显示: <b></b> <strong></strong>
文字以加下划线方式显示: <u></u> <ins></ins>
b i s u没有强调的意思 strong、em、del、ins语义更强烈,有强调的意思
XHTML之后推荐使用strong、em、del、ins
7.图像标签
作用:在网页中显示图像就需要使用图像标签
语法格式:<img src="图片的路径"/>
| 属性 | 属性值 |
|---|---|
| src | url 图像的路径 |
| ali | 文本 图像不能显示时的替换文本 |
| title | 文本 鼠标悬停时显示的内容 |
| width | 像素 设置图像的宽度 |
| height | 像素 设置图像的高度 |
| border | 数字 设置图像边框的宽度 |
8. 链接标签
作用:跳转到指定页面或者位置
语法格式:<a href="跳转目标" target="目标窗口的弹出方式">链接的文本或图</a>
href:用于指定链接目标的url地址
target:用于指定链接页面的打开方式 取值有_self和 _blankself表示在本窗口打开链接页面,blank表示在新窗口中打开。
链接的分类:1.外部链接 :需要添加**http://**的域名
2.内部链接:网站内部页面之间的相互链接
3.空连接:将链接标签的href属性值定义为“#”,表示该链接暂时为一个空链接。
4.下载链接:当href里面地址是一个压缩包或xlxs浏览器无法解析的文件,会下载这个文件
5.网页元素链接:在网页中各种网页元素,如文本、图像、表格、音频、视频等都可以插入超链接
锚点定位
作用:通过创建描点链接,用户能够快速定位到目标内容。
方法:1、在跳转目标的位置添加id名标注
2、使用<a href="#id名">链接文本</a>
9. base标签
作用:为页面上的所有链接规定默认地址或默认目标。
语法格式:<base 属性=" " />
有两种属性分别为href和target
<base> 标签必须位于 head 元素内部。
10. 注释标签
作用:为html文档添加注释,不会显示在网页上,方便阅读代码时更好的理解
语法格式:<!-- -->
11.列表标签
作用:把一系列的文字及数据制成表,以表显示。
1.无序列表ul
列表项之间没有顺序级别之分,是并列的。
基本语法格式:<ul>
<li>列表项1<li>
<li>列表项2<li>
......
</ul>
注意: <ul>标签中不能嵌套其它标签只能嵌套<li>标签,而<li>标签可以嵌套其它标签
无序列表中type属性的常用值有三个,它们呈现的效果不同:
小黑点:disc(默认值);
方块:square;
空心圆:circle。
2.有序列表ol
各个列表项按照一定的顺序排列定义
基本语法格式:<ol>
<li>列表项1<li>
<li>列表项2<li>
......
</ol>
有序列表其属性 type start
语法格式:<ol type=值1 start=值2>
<li>列表项1<li>
<li>列表项2<li>
......
</ol>
type=用于编号的数字,字母等的类型,如type=a,则编号用英文字母。值1表示有序列表项目符号的类型。
Type=1 表示列表项目用数字表示(1,2,3……)
Type=a 表示列表项目用小写字母表示(a,b,c…)
Type=A 表示列表项目用大写字母表示(A,B,C…)
Type=i 表示列表项目用小写罗马数字表示(i,ii,iii….)
Type=I 表示列表项目用大写罗马数字表示(I,II,III…)
start是编号开始的数字,如start=3则编号从3开始,如果从1开始可以省略。值2表示项目开始的数值。
或是在li标签中设定value=”n”改变列表行项目的特定编号
3.自定义列表dl
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项没有任何项目符号。
基本格式:
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
...
<dt>名词2</dt>
<dd>名词2解释1</dd>
<dd>名词2解释2</dd>
...
</dl>
12.表格table标签
作用:处理、显示表格式数据。
基本格式:
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>
1.table定义一个表格
2.tr定义表格中的一行 必须嵌套在table标签中(行)
3.td定义表格中的单元格 必须嵌套在标签中 (列)
表格属性
| 属性名 | 含义 |
|---|---|
| border | 设置表格边框(默认值为0无边框) |
| cellpadding | 规定单元边沿与其内容之间的空白。 |
| cellspacing | 规定单元格之间的空白。 |
| width | 规定表格的宽度。 |
| height | 规定表格的高度。 |
| align | 规定表格相对周围元素的对齐方式。 |
表头标签
表头一般位于表格的第一行或第一列,其文本加粗居中。
设置方法:用<th></th>替代相应单元格标签的<td></td>
表格结构
在使用表格进行布局时,可以将表格划分为头部、主体和页脚
<thead></thead> 用于定义表格的头部
<tbody></tbody> 用于定义表格的主体
<tfoot></tfoot> 用于定义表格的页脚内容
表格标题
表格的标题使用**<caption>** 标签来定义,必须直接定义在<table>标签之后,并且每个表格只能定义一个标题。通常这个标题会被居中于表格之上。
合并单元格
合并单元格的方式:
跨行合并(rowspan ):rowspan=“合并单元格的个数”
跨列合并(colspan):colspan=“合并单元格的个数”
跨行:最上侧单元格为目标单元格,写合并代码
跨列:最左侧单元格为目标单元格,写合并代码
12.表单标签
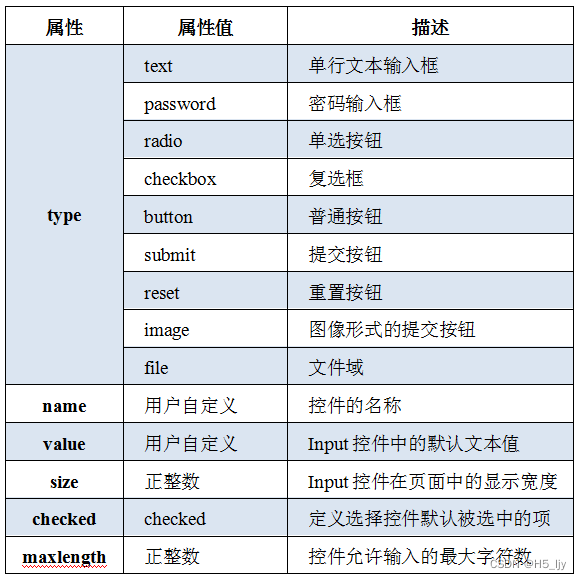
1.input标签
<input />标签为单标签,type属性是其最基本的属性,取值有很多种,用于指定不同的控件类型。

2.label标签
<label> 标签为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。在 label 元素内点击文本,就会触发此控件。
使用方法:<label> 标签的 for 属性用于绑定表单元素,只需要指定for属性的值与被绑定表单元素的id值相同即可。
<label for="name">名 字:</label>
<input type="text" id="name"><br>
HTML5 中的新属性:属性:form 值:formid 规定 label 字段所属的一个或多个表单。
3.textarea控件(文本域)
通过textarea控件可以轻松的创建多行文本输入框
语法格式:
<textarea cols="每行中的字符数" rows="显示的行数" ></textarea>
禁止textarea拉伸属性为: style="resize:none"
4. 下拉菜单
使用select控件定义下拉菜单
基本语法格式:
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
在option标签中加入selected="selected"属性时,表示当前项为默认选中项
multiple: 选择多个option
5. 表单域
form标签用于定义表单域,即创建一个表单,以实现用户信息的收集和传递,form中所有内容都会被提交给服务器。
语法格式:
<form action="提交到的url地址" method="提交方式" name="表单名称">
表单控件
</form>
属性:
1.action 用于指定接收并处理表单数据的服务器程序的url地址。
2.method 用于设置表单数据的提交方式,取值为get与post。
3.name 用于指定表单的名称,以区分同一个页面上的多个表单。






















 1628
1628











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










