文章目录
自定义指令是什么
除了默认设置的核心指令( v-model 和 v-show 等),Vue 也允许注册自定义指令。
在Vue里,代码复用的主要形式和抽象是组件。
然而,有的情况下,仍然需要对纯 DOM 元素进行底层操作,这时候就会用到自定义指令 。
全局指令:Vue.directive(参数1,参数2)
参数1:指令的名称。注意,在定义的时候,指令的名称前面,不需要加 v- 前缀。但是, 在调用的时候,必须 在指令名称前 加上 v- 前缀来进行调用
参数2:是一个对象,这个对象身上,有一些指令相关的函数(钩子函数),这些函数可以在特定的阶段,执行相关的操作。
<div id="app">
<h1 v-color>自定义指令</h1>
</div>
<script>
// 注册一个全局自定义指令 v-color
Vue.directive('color', {
// 当绑定元素插入到 DOM 中时调用。
inserted: function (el) {
el.style.color="red"
}
})
new Vue({
el:'#app'
})
</script>
局部指令:使用组件中 directives 属性:
<div id="app">
<h1 v-color>自定义指令</h1> //在模板中任何元素上使用新的 v-focus 属性
</div>
<script>
var vm = new Vue({
el: '#app',
directives:{
color:{ //指令的命名,不能与官方的xiagn
inserted(el){
el.style.color="red"
}
}
}
})
</script>
自定义指令的钩子函数
指令定义函数提供了几个钩子函数(可选) 。
【bind】
只调用一次,指令第一次绑定到元素时调用,用这个钩子函数可以定义一个在绑定时执行一次的初始化动作。
【inserted】
被绑定元素插入父节点时调用(父节点存在即可调用,不必存在于 document 中)。
【update】
所在组件的 VNode 更新时调用,但是可能发生在其孩子的 VNode 更新之前。指令的值可能发生了改变也可能没有。但是可以通过比较更新前后的值来忽略不必要的模板更新。
【componentUpdated】
所在组件的 VNode 及其孩子的 VNode 全部更新时调用。
【unbind】
只调用一次, 指令与元素解绑时调用。
注意区别:
bind与inserted:bind时父节点为null,inserted时父节点存在;
update与componentUpdated:update是数据更新前,componentUpdated是数据更新后。
4)钩子函数参数
【el】
指令所绑定的元素,可以用来直接操作 DOM。
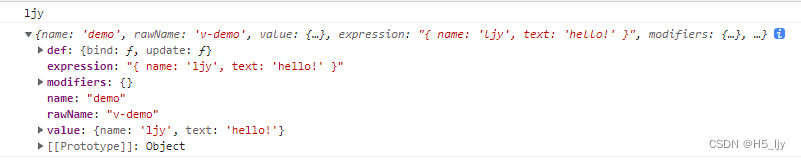
【binding】
一个对象,包含指令名称及该指令所绑定的表达式信息。
【vnode】
Vue 编译生成的虚拟节点。
【oldVnode】
上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用。
注意:除了 el 之外,其它参数都是只读的,尽量不要修改他们。如果需要在钩子之间共享数据,建议通过元素的 dataset 来进行。
5)函数简写
大多数情况下,可能想在bind和update钩子上做重复动作,并且不想关心其它的钩子函数。可以这样写:
<div id="app">
<div v-demo="{ name: 'ljy', text: 'hello!' }"></div>
</div>
<script>
Vue.directive('demo', function (el, binding) {
console.log(binding.value.name) // => "ljy"
console.log(binding)
})
new Vue({
el:'#app'
})
</script>
























 2082
2082











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










