提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
前言
HTML5将Web带入一个成熟的应用平台,在这个平台上,视频、音频、图像、动画以及与设备的交互都进行了规范。 让我们来看看具体新增了哪些属性。
一、常用新标签
-
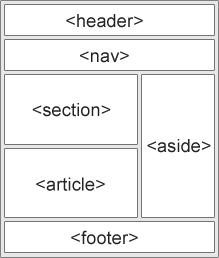
header:定义文档的头部区域
-
nav:定义导航链接的部分
-
footer:定义section或document的页脚
-
article:定义页面独立的内容区域
-
section:定义文档的节(section、区段)
-
aside:定义页面的侧边栏内容

-
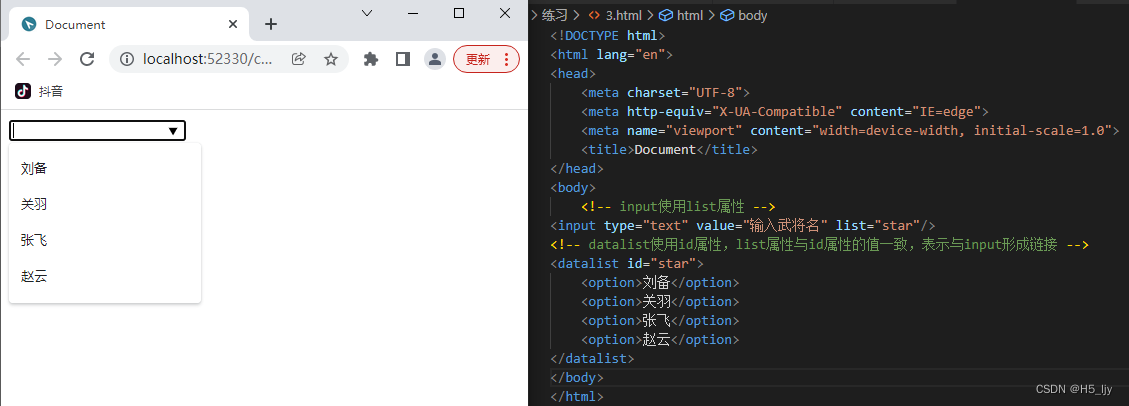
datalist:定义选项列表,与input结合使用

-
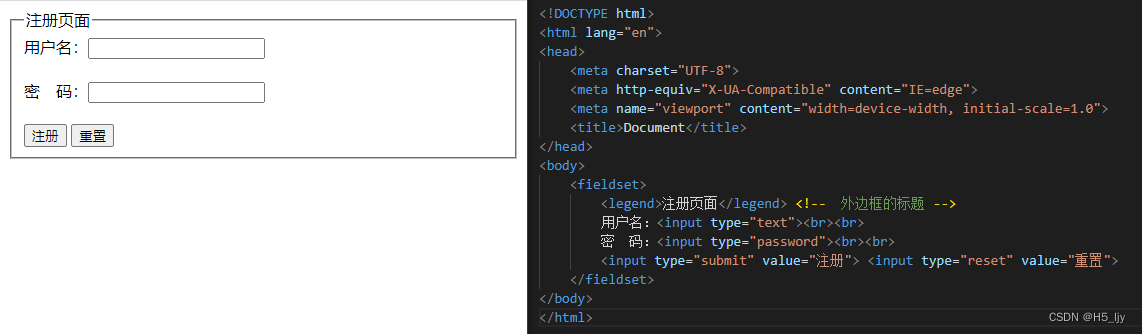
fieldset:可将表单内的相关元素分组打包,与legend搭配使用

-
mark:用于定义带有记号的文本。在需要突出显示文本时可使用 <mark> 标签。
-
meter:定义度量衡,仅用于已知最大和最小值的度量。比如:磁盘使用情况,查询结果的相关性等。不能当做进度条使用。
- min:规定范围最小值
- max:规定范围最大值
- value:规定度量的当前值,是必须的属性。可以用数值表示
- low:范围界定的最低值,需大于min、小于等于(min+max)/2
- high:范围界定的最大值,需小于max、大于等于(min+max)/2
-
progress:定义运行中的任务进度,通常与JavaScript结合使用来显示当前的任务进度。不能作为度量值使用
二、新增的input type属性值
| 属性值 | 描述 |
|---|---|
| 包含 e-mail 地址的输入域 | |
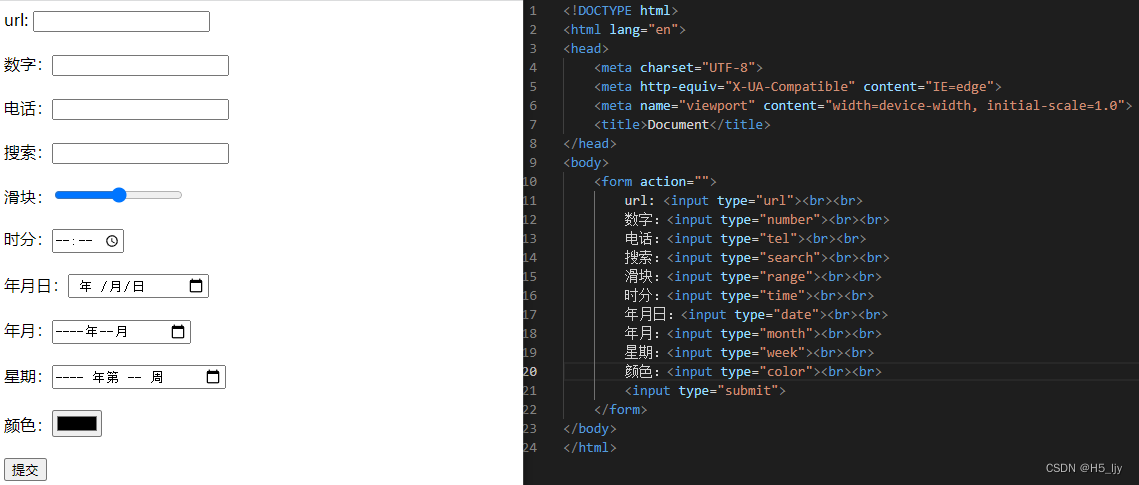
| url | 输入url格式 |
| number | 输入数字格式,只能是数字 |
| tel | 电话号码(不限制输入只能位数字) |
| search | 搜索框 |
| range | 自由拖动滑块 |
| time | 小时分钟 |
| 输入邮箱格式 | |
| date | 年月日 |
| month | 年月 |
| week | 星期 年 |
| color | 颜色 取色器 |
| hidden/show | 定义表单隐藏/显示 |

tel :用于让用户输入和编辑电话号码, 在提交表格之前,输入值不会被自动验证为特定格式,因为世界各地的电话号码格式差别很大。
三、input常用新属性
| 属性 | 含义 |
|---|---|
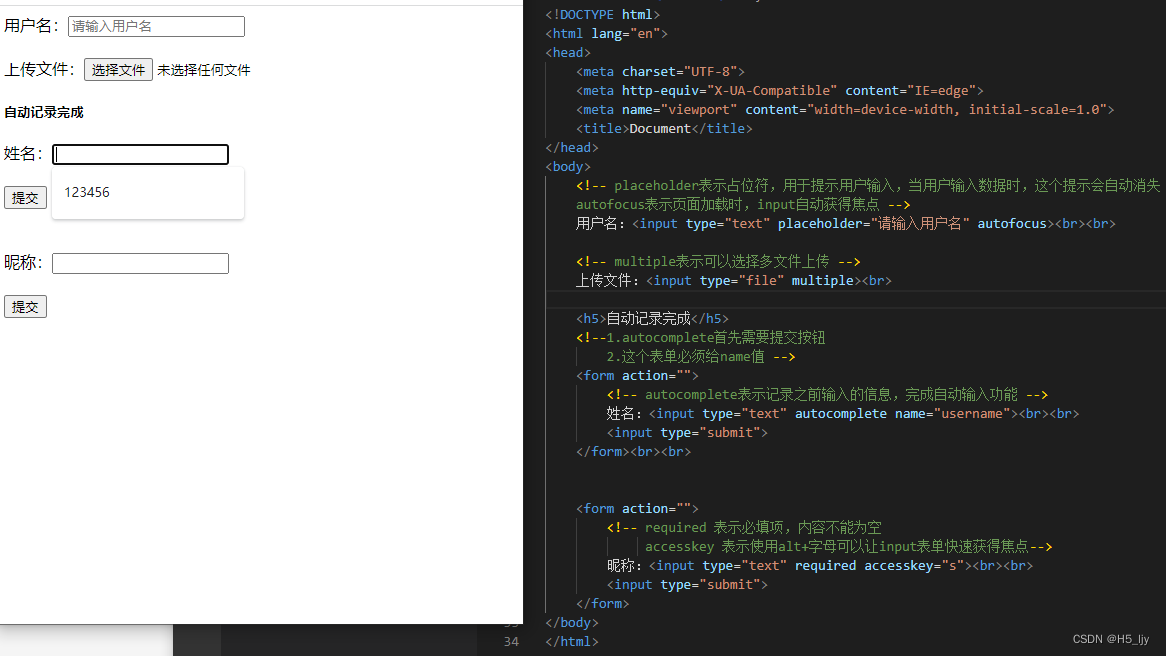
| placeholder | 占位符 用于提示用户输入,当用户输入数据时,提示信息会自动消失 |
| autofocus | 规定当页面加载时input元素应该自动获得焦点 |
| multiple | 多文件上传 |
| autocomplete | 规定表单是否应该启用自动完成功能,有两个值分别是on和off,on表示记录已经输入的值 。条件是:1.autocomplete首先需要提交 2.这个表单必须给name值(相应的input框必须有name属性) |
| required | 必填项,内容不能为空 |
| accesskey | 规定激活(使元素获得焦点)元素的快捷键,采用alt+字母的形式 |

四、多媒体标签
1.多媒体embed(弃用)
embed可以用来插入各种多媒体,格式可以是Midi、Wav、AIFF、AU、MP3、MP4等,src为音频或视频文件的路径,可以是相对路径或绝对路径。
2.多媒体audio
audio支持三种音频格式:
- MP4:带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
- WebM: 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
- Ogg:带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件
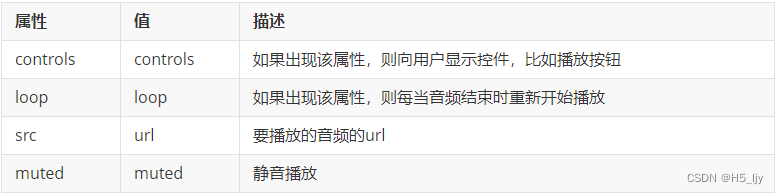
HTML5通过<audio>标签来解决音频播放的问题。<audio> 标签在 HTML 4 中是无效的,页面无法通过 HTML 4 验证。必须把音频文件转换为不同的格式。<audio> 元素在老式浏览器中不起作用。

3.多媒体video
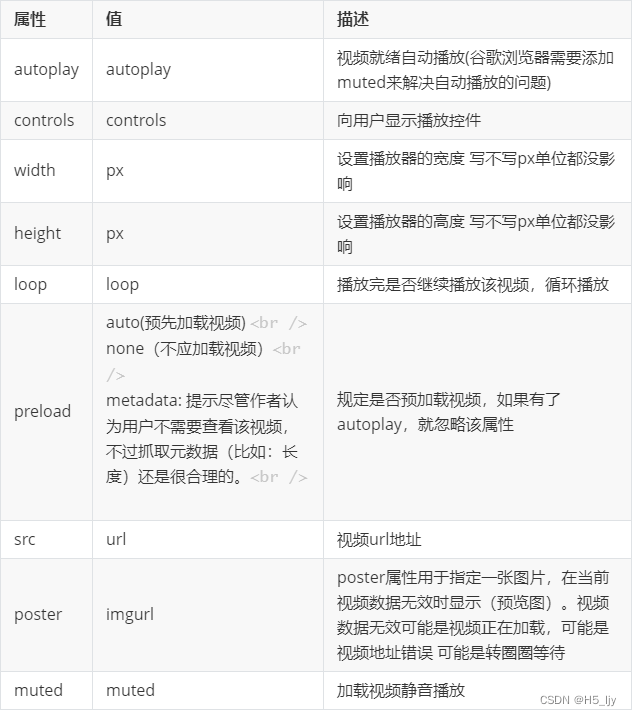
<video> 元素提供了播放、暂停和音量控件来控制视频。同时 元素也提供了 width 和 height 属性控制视频的尺寸.如果设置的高度和宽度,所需的视频空间会在页面加载时保留。
<video> 元素支持三种视频格式:
- MP4:带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
- WebM: 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
- Ogg:带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件
video常见属性

五.H5的其它新特性
1.Canvas绘图
标签只是图形容器,必须使用脚本来绘制图形。
2.SVG绘图
SVG是指可伸缩的矢量图形
3.地理定位
HTML5 Geolocation(地理定位)用于定位用户的位置。
4.拖放API
拖放是一种常见的特性,即抓取对象以后拖到另一个位置。在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放。
拖放的过程分为源对象和目标对象。源对象是指你即将拖动元素,而目标对象则是指拖动之后要放置的目标位置。
5.Web Worker
当在 HTML 页面中执行脚本时,页面的状态是不可响应的,直到脚本已完成。
web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能。您可以继续做任何愿意做的事情:点击、选取内容等等,而此时 web worker 在后台运行。
6.Web Storage
使用HTML5可以在本地存储用户的浏览数据。早些时候,本地存储使用的是cookies。但是Web 存储需要更加的安全与快速. 这些数据不会被保存在服务器上,但是这些数据只用于用户请求网站数据上.它也可以存储大量的数据,而不影响网站的性能。数据以 键/值 对存在, web网页的数据只允许该网页访问使用。
7.WebSocket
WebSocket是HTML5开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。在WebSocket API中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。浏览器通过 JavaScript 向服务器发出建立 WebSocket 连接的请求,连接建立以后,客户端和服务器端就可以通过 TCP 连接直接交换数据。当你获取 Web Socket 连接后,你可以通过 send() 方法来向服务器发送数据,并通过 onmessage 事件来接收服务器返回的数据。























 532
532











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










