一、回调函数是什么?
是一个被作为参数传递给另一个函数的函数,回调函数再其内部被调用。
它的本质就是闭包,闭包能够访问包含它的函数的作用域,因此回调函数能获取包含它的函数中的变量,以及全局作用域中的变量。
二、实现回调函数的方法?
1、使用命名函数作为回调:
function fn(callback){
let obj={name:'ljy',age:'22'};
callback(obj);
}
function fm(obj){
console.log(obj);
}
fn(fm);
2、使用匿名函数作为回调:
function fn(callback){
let obj={name:'ljy',age:'22'};
callback(obj);
}
fn(function(obj){
console.log(obj);
});

小结: 匿名函数作为回调也就是将回调函数作为参数去传递,命名函数则是将其通过命名的标识符传入。
需要访问另一个函数内部数据时,对回调函数设置参数,在另一个函数内部调用时 ,将它的数据作为实参传入,回调函数通过形参来接收。
三、回调函数中this是谁?
回调函数中的this就是调用函数的调用者,作为参数传递时this就代表window
var obj1={fn:function(){console.log(this)}} //调用者是obj1所以打印的就是obj1对象
var obj2={
say:function(){
console.log(this) //调用者是obj2打印的就是obj2对象
obj1.fn() //回调obj1对象的fn方法,fn方法的调用者是obj1
}
}
obj2.say() //obj2调用say方法,调用者是obj2

function fn(callback){
callback(); //这里的调用者没有,没有就是window来调用的,所以打印window
}
fn(function(){
console.log(this); //将回调函数作为参数传递,相对于在外部声明了这个函数,也就是只有window才能调用它
});
案例:
function axios(selector,url,callback){ //var selector="box1" var url="http://www.baidu.com" // var callback=function(arg1,arg2){console.log(arg1,arg2,this,self)}
console.log(this) //这个函数调用者是window ,this=window 打印window
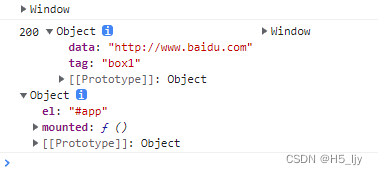
var res={tag:selector,data:url} //res={tag:"box1",data:"http://www.baidu.com" }
callback("200",res) //调用callback这个函数传了200,和函数内部的res对象进去 //函数运行后打印200,res对象, 这里this是window 打印window
} //自身没有self变量 所以去它的作用域找,函数的作用域是在这个函数声明时就有的,所以找到mounted函数里面的self==>obj
var obj={ //最后打印的就是200, {tag:"box1",data:"http://www.baidu.com" },window,obj对象
el:"#app",
mounted:function(){
var self=this //这个函数调用者是obj,所以this就是obj self=obj
axios("box1","http://www.baidu.com",function(arg1,arg2){
console.log(arg1,arg2,this,self) //调用axios函数 传入了三个参数,最后个参数是回调函数
})
}
}
obj.mounted() //obj调用mounted方法























 371
371











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










