文章目录
前言
JS中遍历器是什么?
取出数据容器中的每一个元素的工具。
那么有哪些遍历器呢?
一、for循环
for循环是遍历器中最重要的,因为兼容性好。
var arr=[10,20,30,40,5]
for(var i=0;i<arr.length;i++){
console.log(arr[i])
}

二、for in循环
特点:能够取出对象的属性和属性值
var arr=[10,20,30,40,5]
for(var i in arr){
console.log(arr[i],i)
}
var obj={name:"ljy",age:22}
for(var key in obj){
console.log(key,obj[key])
}

缺点:会循环出原型链的属性
var obj={age:20,name:"karen"}
obj.__proto__.life=1
for (var key in obj) {
console.log(key)
}

三、数组的forEach方法
特点:按顺序为数组中的每个元素调用一次函数。
传入的函数有三个参数分别对应的是数组每个的成员,成员的下标,调用这个方法的数组。
返回值:undefined
var arr=[10,20,30,40,5]
arr.forEach(function(el,index,arr){
console.log(el,index,arr)
})

var arr = [10,20,30,40,5]
var re=arr.forEach(function(el,index,arr){
arr[index]=el*el
})
console.log(re,arr)

四、数组的map方法
特点:也是跟forEach方法一样按顺序为数组中的每个元素调用一次函数,
但不同的是用调用函数的结果创建新数组,不会改变原数组,它的三个参数跟forEach一样。
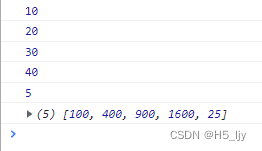
var arr = [10,20,30,40,5]
var re=arr.map(function(el){
console.log(el)
return el*el
})
console.log(re)

//实际业务中的map应用
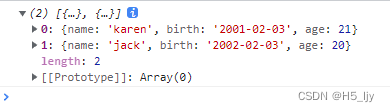
var arr=[{name:"karen",birth:"2001-02-03"},{name:"jack",birth:"2002-02-03"}]
var arr2=arr.map(function(el){
el.age=new Date().getFullYear()-new Date(el.birth).getFullYear()
return el
})
console.log(arr2)

四、数组的filter方法
filter() 方法创建数组,其中保存所有通过测试的数组元素。
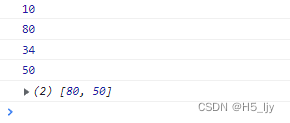
var arr=[10,80,34,50]
var re=arr.filter(function(el,index,arr){
console.log(el)
return el>40
})
console.log(re)

//业务中的应用 通过返回值是真假判断,0为假,除零之外都为真
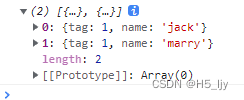
var arr=[{tag:0,name:"karen"},{tag:1,name:"jack"},{tag:1,name:"marry"}]
var arr2=arr.filter(function(el){
return el.tag
})
console.log(arr2)

五、数组的some方法
some() 方法检查数组中的任何元素是否通过测试,不会改变原数组
返回值: 布尔值。如果数组中的任何元素通过测试,则返回 true,否则返回 false。
var arr=[100,200,30,40]
var re=arr.some(function(el){
console.log(el)
return el>100
})
console.log(re)

六、数组的reduce方法
reduce() 方法将数组缩减为单个值。
reduce() 方法为数组的每个值(从左到右)执行提供的函数。
返回值:返回上次调用回调函数的累积结果。
var arr=[10,20,4,5]
var re=arr.reduce(function(n1,n2){
console.log(n1,n2)
return n1+n2
})
console.log(re)

//可传入第二个参数作为第一次执行n1的值。
var arr=[10,20,4,5]
var re=arr.reduce(function(n1,n2){
console.log(n1,n2)
return n1+n2
},10000)
console.log(re)

//业务中应用==>求总价
var arr = [{
title: "鱼香肉丝",
price: 18,
count: 2
},
{
title: "米饭",
price: 1,
count: 5
},
{
title: "水煮肉片",
price: 28,
count: 1
},
{
title: "鸡公煲",
price: 20,
count: 1
}
]
//给reduce设置第二个参数时
var re=arr.reduce(function(n1,n2){
return n1+n2.price*n2.count
},0)
console.log(re)
//不设置第二个参数时
var re=arr.reduce(function(n1,n2){
if(!n1.total){
n1.total=n1.price*n1.count+n2.price*n2.count
}
else{
n1.total=n1.total+n2.price*n2.count
}
return n1
})
console.log(re.total)

七、数组的reduceRight方法
跟reduce一样,不同的是从右往左执行。
var arr=[100,203,34,50]
re=arr.reduceRight(function (n1,n2){
console.log(n1,n2)
return n1+n2
},0)
console.log(re)

八、for of遍历器
为了解决for in的缺点,ES6设计了for of,但是不能遍历对象了,只能遍历数组和类数组
var arr=[10,203,34]
for (let s of arr) { //这里s就不是代表键名了,而是数组的成员
console.log(s)
}























 423
423











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










