一,什么是跨域
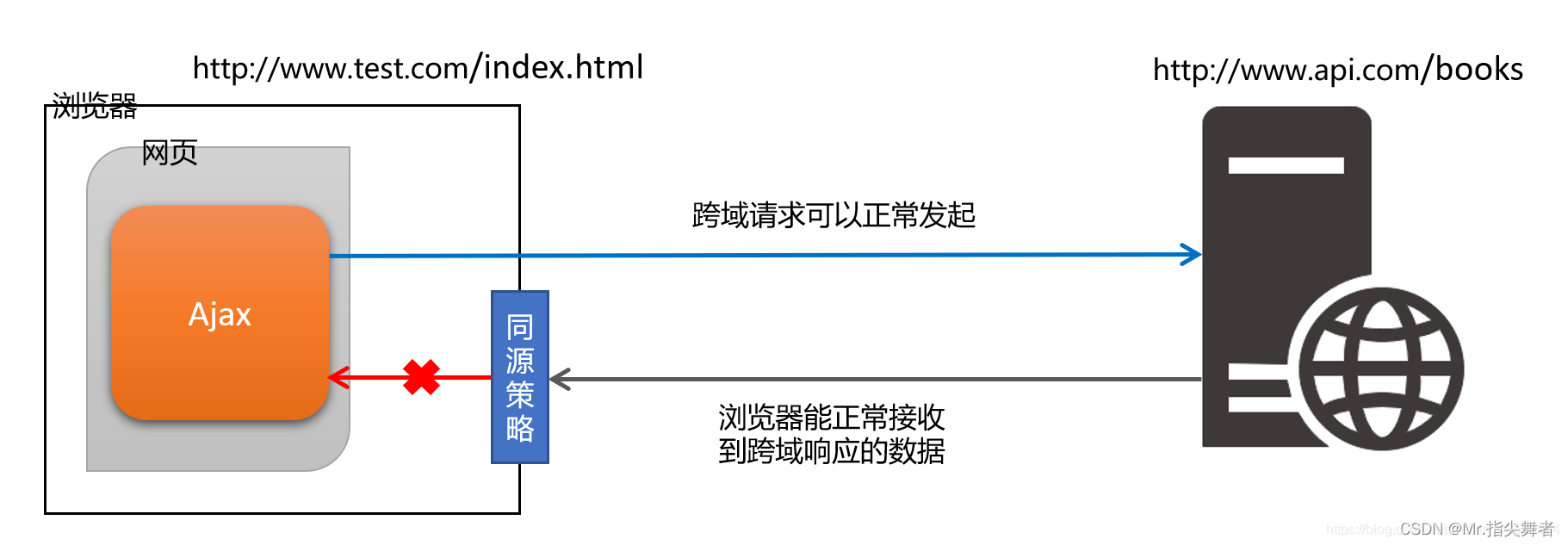
为了安全起见,必须遵守浏览器的同源策越:保证 域名 ,协议 ,端口号 都一致。才能请求到后端数据。


二,解决方案
当出现跨域问题时,前后端都有不同的解决方案。
1.手写jsonp解决跨域问题
它的主要原理是通过动态构建 script 标签来实现跨域请求,因为浏览器对 script 标签的引入没有跨域的访问限制 。通过在请求的 url 后指定一个回调函数,然后服务器在返回数据的时候,构建一个 json 数据的包装,这个包装就是回调函数,然后返回给前端,前端接收到数据后,因为请求的是脚本文件,所以会直接执行,这样我们先前定义好的回调函数就可以被调用,从而实现了跨域请求的处理。这种方式只能用于 get 请求。
这里手写一个服务器,返回简单地接口数据如下

const http = require('http')
const url = require('url')
const server = http.createServer()
server.on('request', (req, res) => {
const urlObj = url.parse(req.url, true)
console.log(urlObj.query.callback);
switch (urlObj.pathname) {
case '/api/aaa':
// 给前端传递一个函数
res.end(`${urlObj.query.callback}(${JSON.stringify({
name: 'zhang',
age: 15
})})`)
break;
default:
res.end('404')
}
})
server.listen(3000, () => {
console.log('服务器启动');
})在index.html中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- jsonp调用 -->
<script>
//创建script标签
var aa = document.createElement('script')
//引入将要访问的后端接口,并传入一个回调函数
aa.src = 'http://localhost:3000/api/aaa?callback=fun'
//将script标签引入到页面上
document.body.appendChild(aa)
function fun(obj) {
console.log(obj);
}
</script>
</body>
</html>如图所示,在浏览器上成功请求到数据

2.core解决跨域问题
下载模块
# Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具。使用 Express 可以快速地搭建一个完整功能的网站
npm i express 或者 npm install express # 首先安装服务器模块
npm i cors 或者 npm install cors # 再安装解决跨域模块
npm i axios # 用来发送请求
引入模块
# 引入安装的两个模块
const express = require('express');
const cors = require('cors');
const app = express(); # 初始化模块创建个对象
使用
app.use(express.json()); # 解析json编码数据
app.use(express.urlencoded()); # 解析url编码的数据
app.use(cors()); # 不加上这句代码跨域访问时会出现错误,加上就不会出现跨域错误情况
# 进行各种方式的请求, 第一个参数都是路由,提供给前端的接口做代理用,以post方式举例,提供一个代理服务器
# 用nodejs请求数据然后把数据返回给前端就行
app.post("/api", (req, res) => {
const { url } = req.body;
// console.log(req.body);
axios.get(url)
.then(result => {
res.json(result.data);
})
.catch(err => {
console.error(err);
})
})
# 第一个参数是端口号
app.listen(3000, ()=>{
console.log("运行在3000端口")
});
# 前端通过访问后端提供的接口
$.post("后端接口",
# 把需要请求数据的网址传给nodejs后端
{ url: "要请求数据的网址" })
.then(res => {
console.log(res) # 最后后端把请求的数据返回给前端,这样就解决了跨域,但是是由后端解决的
})
.catch(err => {
console.error(err);
})
3.代理服务器解决
如果后端没有解决跨域,前端通过代理服务器进行解决
这里之前后写过👇
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










