1.问题:
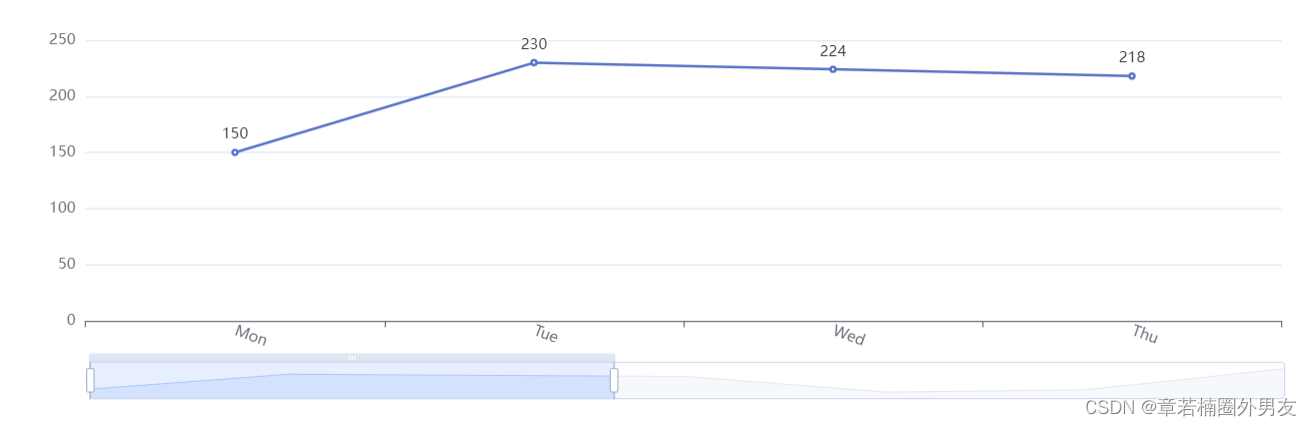
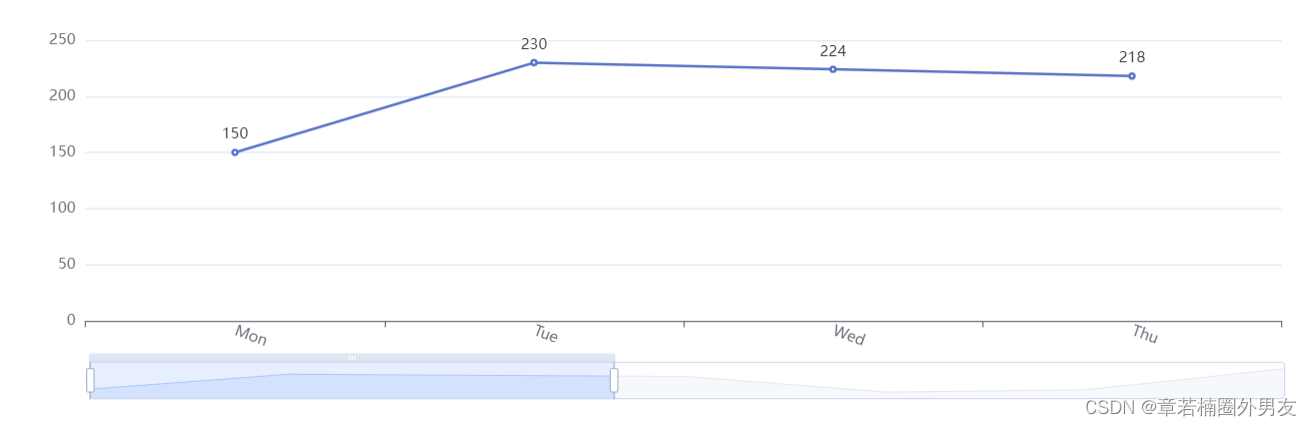
在使用Echarts图时,遇到数据量过多,x轴展示不下的问题,可以使用dataZoom实现动态展示。

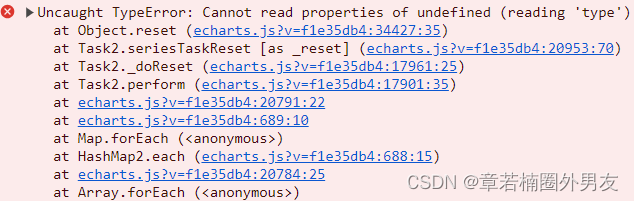
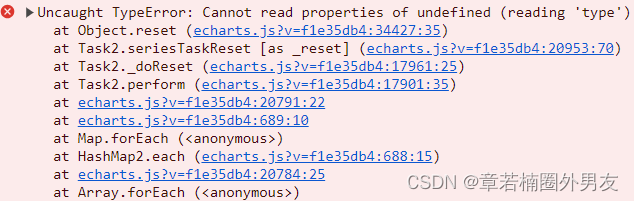
但是当鼠标放在图上面滚动滚轮时会报错:

2.解决方法
用 shallowRef 代替 ref 和 reactive 创建变量,或者使用 let、var 创建非响应式的变量
const myChart = shallowRef()在使用Echarts图时,遇到数据量过多,x轴展示不下的问题,可以使用dataZoom实现动态展示。

但是当鼠标放在图上面滚动滚轮时会报错:

用 shallowRef 代替 ref 和 reactive 创建变量,或者使用 let、var 创建非响应式的变量
const myChart = shallowRef()










 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


