一、业务语言介绍
1.1 什么是业务
技术最终是为了解决业务问题的。从这个角度讲,所有的开发者,其工作最终都是指向某个特定业务问题的。没有业务,技术的存在就没有意义。技术不能解决实际问题,不能给人们带来便利,就没有价值。技术是为了解决业务问题的,只有在实现业务、给人们带来便利的前提下,技术的存在才有意义,所以,多数时候,是业务决定技术、业务统领技术。
业务谁说白了,就是行业里形成的一条规范,这条规范能产生实际经济效益,为了实现业务,就必须要使用各种技术整合起来实现某种业务在具体的场景下的实际应用功能,以达到需求甚至经济效果。
1.2 业务在项目中怎样描述
就目前本人的阶段来看,对业务在项目的描述还停留在逻辑+执行流程的阶段,还需要更好的理解,因此,还需要逐渐学习。
二、选择案例实现具体功能介绍(需求)
2.1 需求分析
2.1.1 实现网页,能够显示登陆功能,并且只有当登录后才能使用后续网页;
2.1.2 实现网页,能够展示所有的数据信息,但是实现分页效果,即将所有的数据分成多个页面分开展示;
2.1.3 实现网页,能够在分页的基础上,具有添加、修改、删除、查询的功能;
2.1.4 实现网页,在具有增删改查的基础上,完成对删除功能的进一步设计
2.1.5 实现网页,在具有增删改查的基础上,完成对查询功能的进一步设计
2.2 总体框架设计
依托Tomat服务器搭建应用环境,使用MVC模式、三层架构标准建立,前端使用JSP、bootStrap、jquery、js、css、el、jstl搭建完成页面,后端使用MySQL数据库本机连接数据库连接池、使用Servlet、filter组件完成web服务的支撑。
2.3 可能用到的技术涉及
Tomcat、MVC、三层架构、JSP、bootStrap、jquery、js、css、el、jstl、德鲁伊数据库连接池、MySQL8.0、SQLYog客户端、
2.4 单元模块功能设计
由于比较简单,所以,单元模块和需求设计一致。
三、案例描述
3.1 效果展示
显示登陆功能,并且只有当登录后才能使用后续网页;

直接访问登录页面:

登录成功跳转:

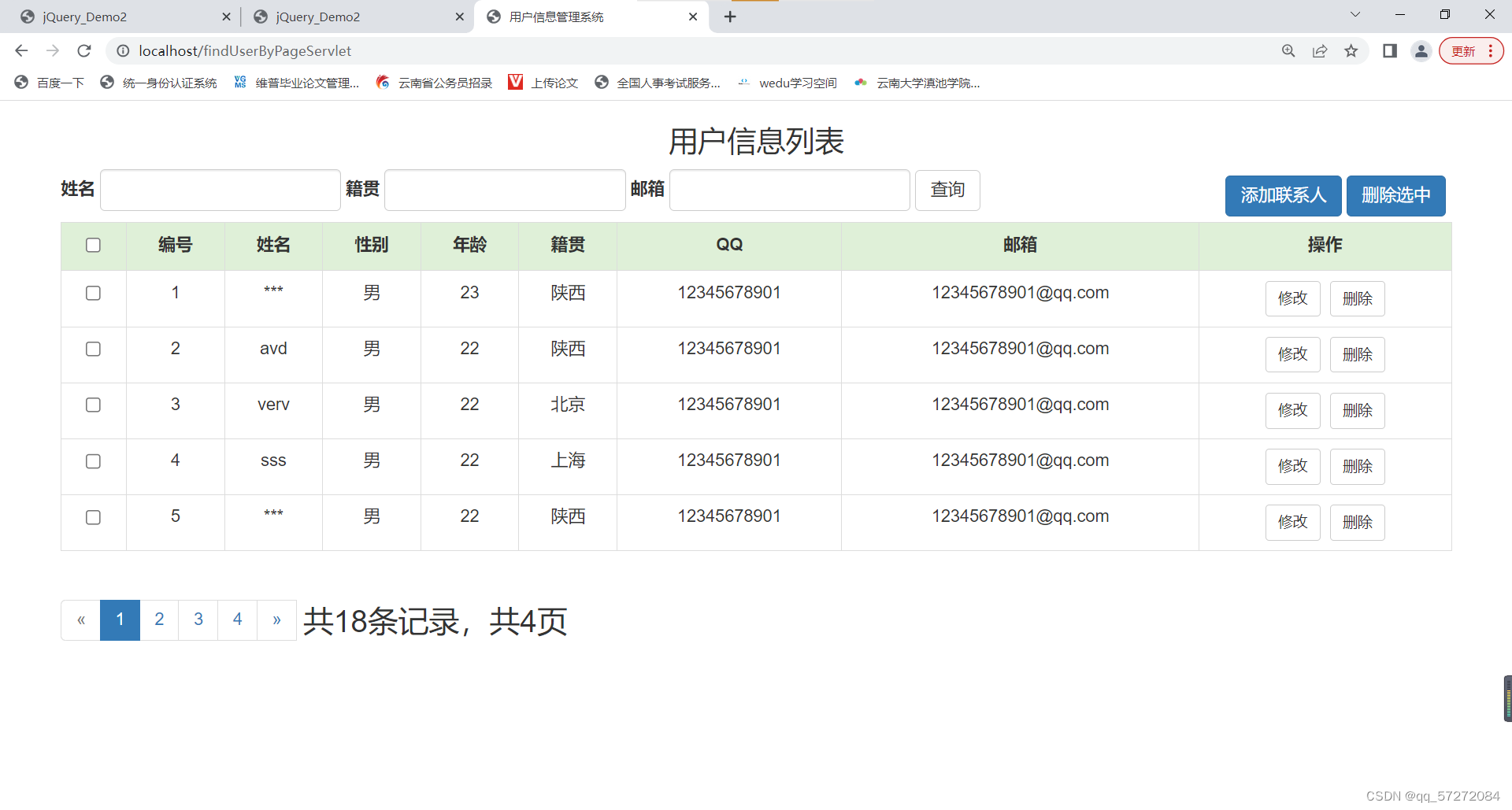
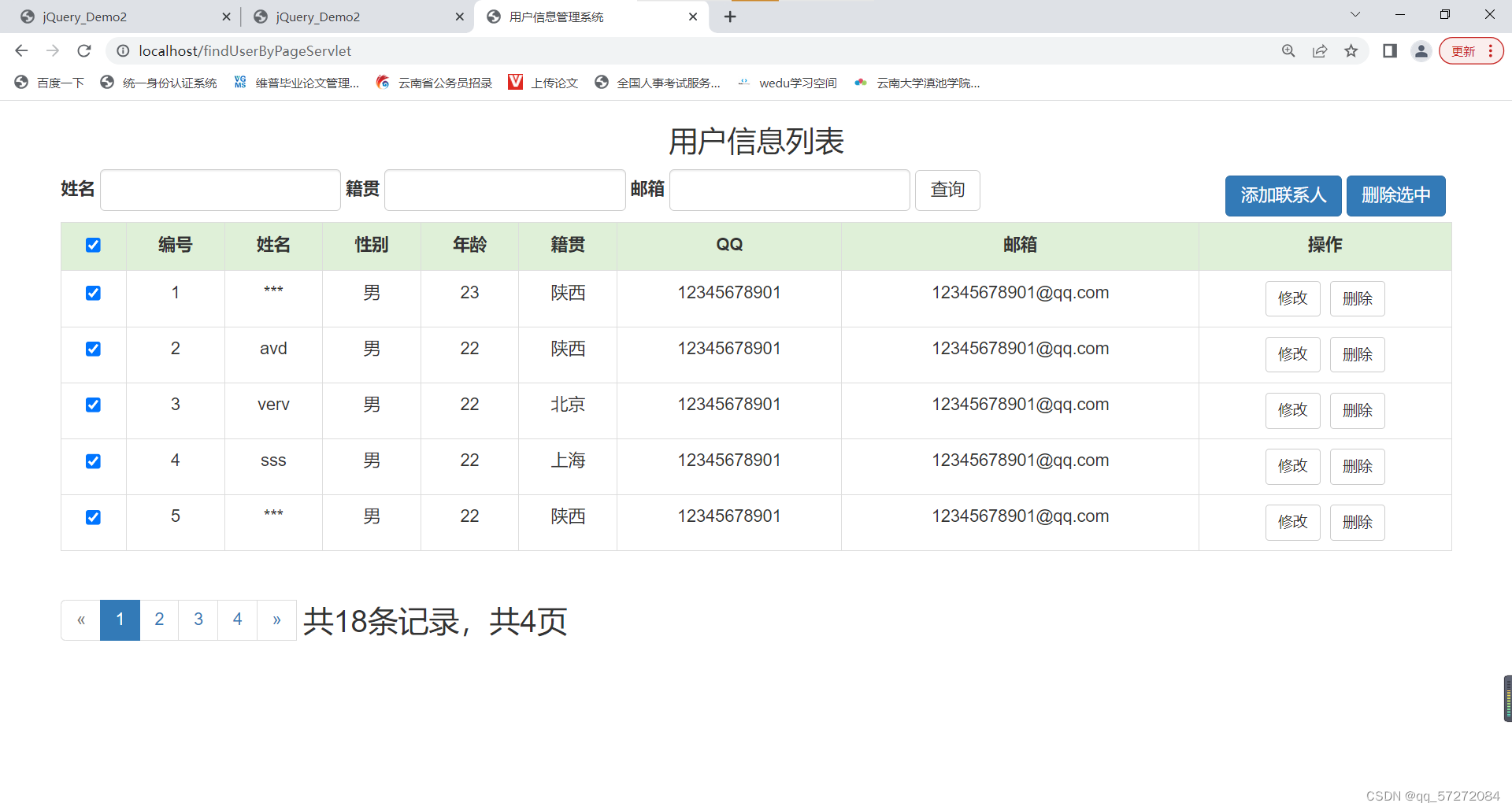
点击查询所有用户,展示所有的数据信息,但是实现分页效果,即将所有的数据分成多个页面分开展示:

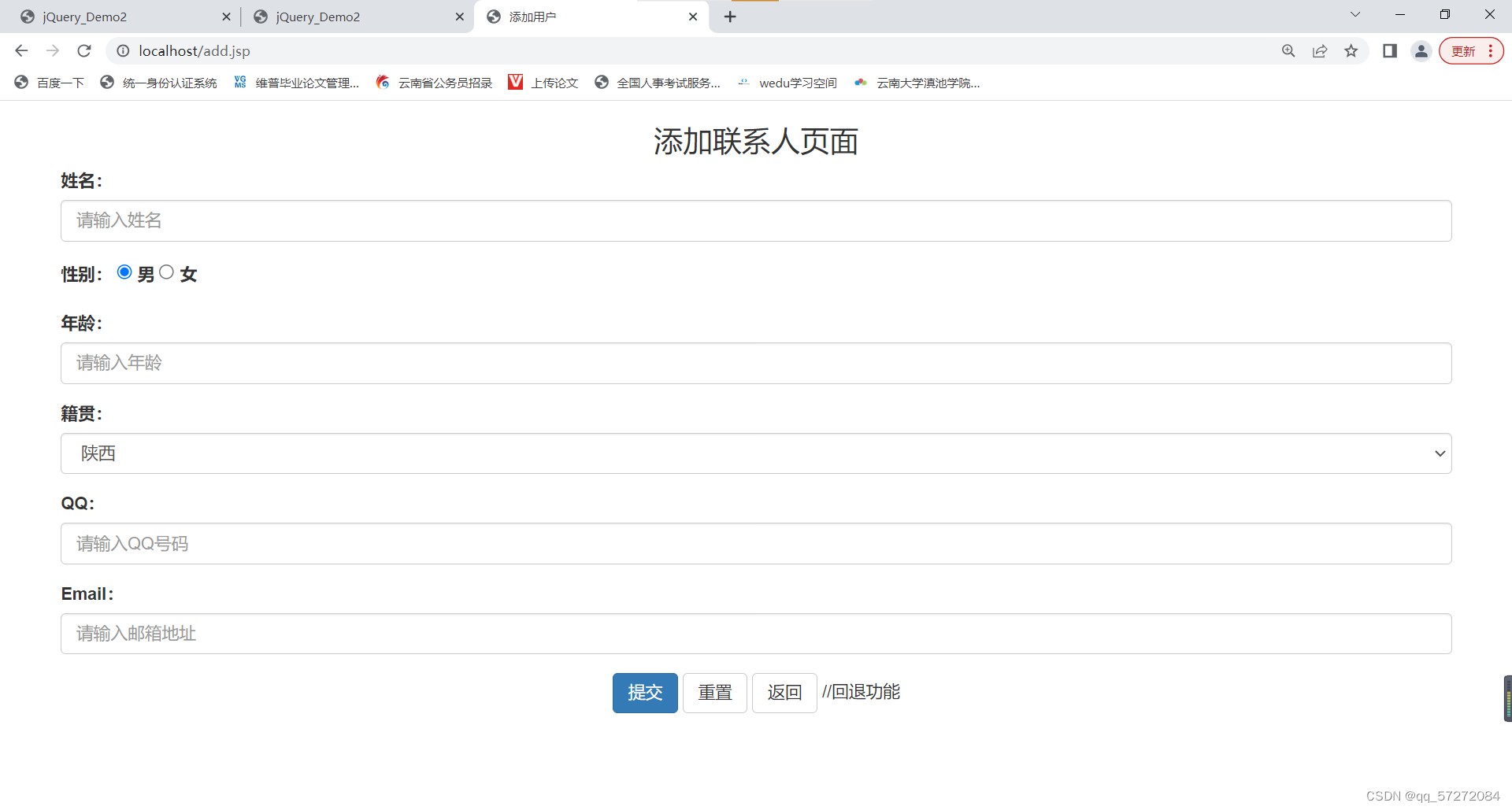
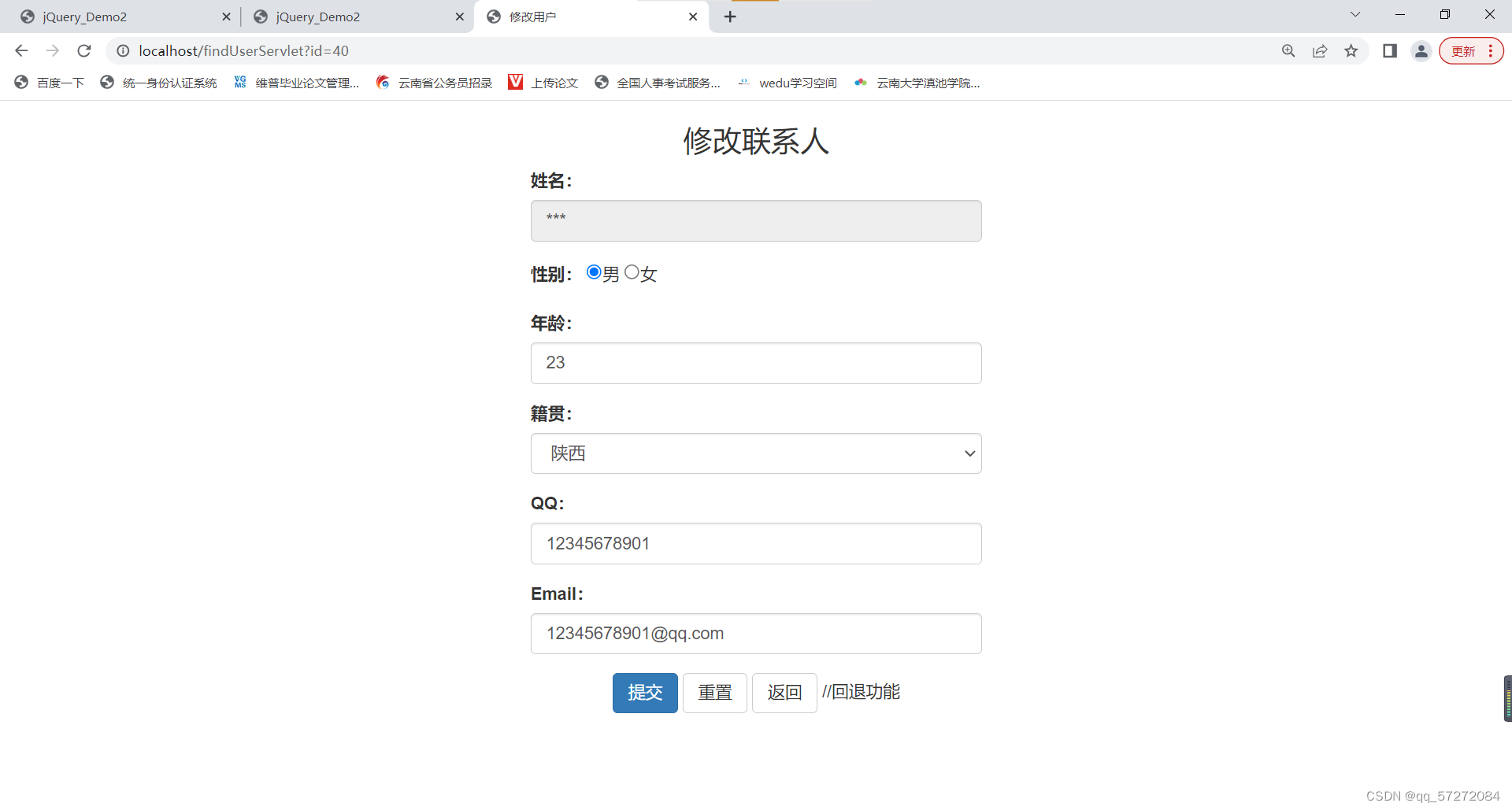
在分页的基础上,具有添加、修改、删除、查询的功能:



在具有增删改查的基础上,完成对删除功能的进一步设计:
删除选中:

在具有增删改查的基础上,完成对查询功能的进一步设计:
复杂查询:实现三个条件下组合查询--多种条件组合
3.2 代码实现
前端:

在webapp下放入:js/css/fonts文件夹,这些页面都是从找的,不需要你自己写。
在webapp下放入由前端人员提供的JHTML页面,自己建立JSP页面。
随便展示两个:
index.jsp:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>首页</title>
<!-- 1. 导入CSS的全局样式 -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- 2. jQuery导入,建议使用1.9以上的版本 -->
<script src="js/jquery-2.1.0.min.js"></script>
<!-- 3. 导入bootstrap的js文件 -->
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
</script>
</head>
<body>
<div >${user.name},欢迎您</div>
<div align="center">
<a
href="${pageContext.request.contextPath}/findUserByPageServlet" style="text-decoration:none;font-size:33px">查询所有用户信息
</a>
</div>
</body>
</html>login.jsp:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>管理员登录</title>
<!-- 1. 导入CSS的全局样式 -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- 2. jQuery导入,建议使用1.9以上的版本 -->
<script src="js/jquery-2.1.0.min.js"></script>
<!-- 3. 导入bootstrap的js文件 -->
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
//切换验证码
function refreshCode(){
//1.获取验证码图片对象
var vcode = document.getElementById("vcode");
//2.设置其src属性,加时间戳
vcode.src = "${pageContext.request.contextPath}/checkCodeServlet?time="+new Date().getTime();
}
</script>
</head>
<body>
<div class="container" style="width: 400px;">
<h3 style="text-align: center;">管理员登录</h3>
<form action="${pageContext.request.contextPath}/loginServlet" method="post">
<div class="form-group">
<label for="user">用户名:</label>
<input type="text" name="username" class="form-control" id="user" placeholder="请输入用户名"/>
</div>
<div class="form-group">
<label for="password">密码:</label>
<input type="password" name="password" class="form-control" id="password" placeholder="请输入密码"/>
</div>
<div class="form-inline">
<label for="vcode">验证码:</label>
<input type="text" name="verifycode" class="form-control" id="verifycode" placeholder="请输入验证码" style="width: 120px;"/>
<a href="javascript:refreshCode();">
<img src="${pageContext.request.contextPath}/checkCodeServlet" title="看不清点击刷新" id="vcode"/>
</a>
</div>
<hr/>
<div class="form-group" style="text-align: center;">
<input class="btn btn btn-primary" type="submit" value="登录">
</div>
</form>
<!-- 出错显示的信息框 -->
<div class="alert alert-warning alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" >
<span>×</span>
</button>
<strong>${login_msg}</strong>
</div>
</div>
</body>
</html>后端:
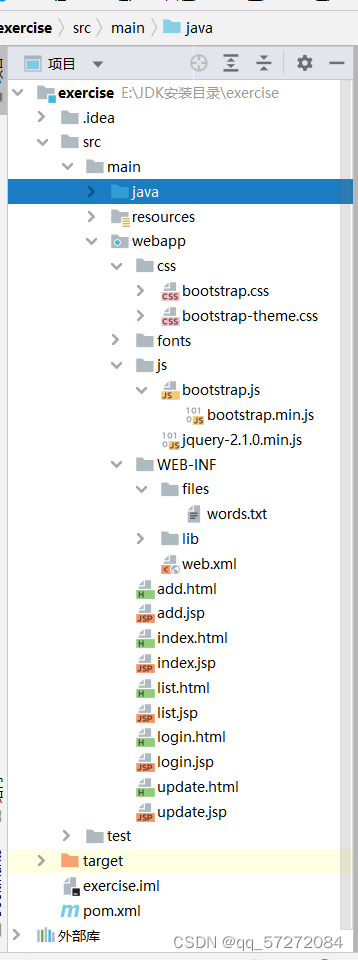
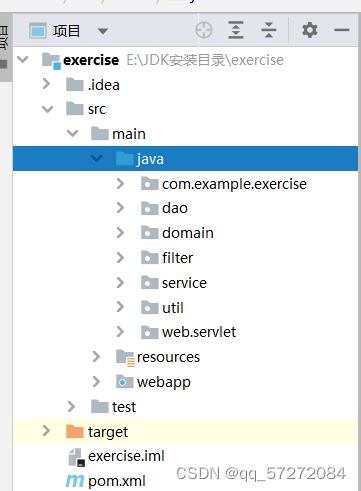
建立如图所示的文件夹:

从上到下分别是:测试服务器用的类(无关紧要)、dao--操作数据库的接口和实现类、domain--实体类、filter--过滤器、service--业务逻辑层、util--工具类和数据库连接池、web.servlet--支持web的实现类,另外,数据库连接池配置文件放在resources下。
随便展示两个:
LoginServlet:
package web.servlet;
import domain.User;
import org.apache.commons.beanutils.BeanUtils;
import service.UserService;
import service.impl.UserServiceImpl;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
import java.lang.reflect.InvocationTargetException;
import java.util.Map;
@WebServlet("/loginServlet")
public class LoginServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.设置编码
request.setCharacterEncoding("utf-8");
//2.获取数据
//2.1获取用户填写验证码
String verifycode = request.getParameter("verifycode");
//3.验证码校验
HttpSession session = request.getSession();
String checkcode_server = (String) session.getAttribute("CHECKCODE_SERVER");
session.removeAttribute("CHECKCODE_SERVER");//确保验证码一次性
if(!checkcode_server.equalsIgnoreCase(verifycode)){
//验证码不正确
//提示信息
request.setAttribute("login_msg","验证码错误!");
//跳转登录页面
request.getRequestDispatcher("/login.jsp").forward(request,response);
return;
}
Map<String, String[]> map = request.getParameterMap();
//4.封装User对象
User user = new User();
try {
BeanUtils.populate(user,map);
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (InvocationTargetException e) {
e.printStackTrace();
}
//5.调用Service查询
UserService service = new UserServiceImpl();
User loginUser = service.login(user);
//6.判断是否登录成功
if(loginUser != null){
//登录成功
//将用户存入session
session.setAttribute("user",loginUser);
//跳转页面
response.sendRedirect(request.getContextPath()+"/index.jsp");
}else{
//登录失败
//提示信息
request.setAttribute("login_msg","用户名或密码错误!");
//跳转登录页面
request.getRequestDispatcher("/login.jsp").forward(request,response);
}
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
addServlet:
package web.servlet;
import domain.User;
import service.UserService;
import service.impl.UserServiceImpl;
import org.apache.commons.beanutils.BeanUtils;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.lang.reflect.InvocationTargetException;
import java.util.Map;
@WebServlet("/addUserServlet")
public class AddUserServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.设置编码
request.setCharacterEncoding("utf-8");
//2.获取参数
Map<String, String[]> map = request.getParameterMap();
//3.封装对象
User user = new User();
try {
BeanUtils.populate(user,map);
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (InvocationTargetException e) {
e.printStackTrace();
}
//4.调用Service保存
UserService service = new UserServiceImpl();
service.addUser(user);
//5.跳转到userListServlet,重定向request.getContextPath()到
response.sendRedirect(request.getContextPath()+"/findUserByPageServlet");
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
四、业务介绍
4.1 登录验证
从前端login.jsp页面获取数据,经过HTTP协议的封装,传输到服务器,在request域下调用session域存入验证码等信息,在webServlet下的loginServlet通过getParameter获取参数以及数据,将取出的的对象使用BeanUtil封装,经过一系列条件判断和调用service和dao层方法的调用查询,决定是否跳转到list.jsp页面,展示数据。
4.2 添加
这次分享先到这里,下次再说下面的。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








