前置的一些设置

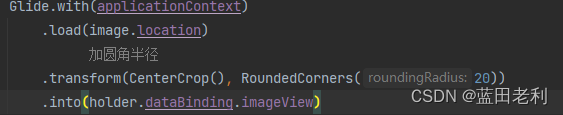
在Glide中

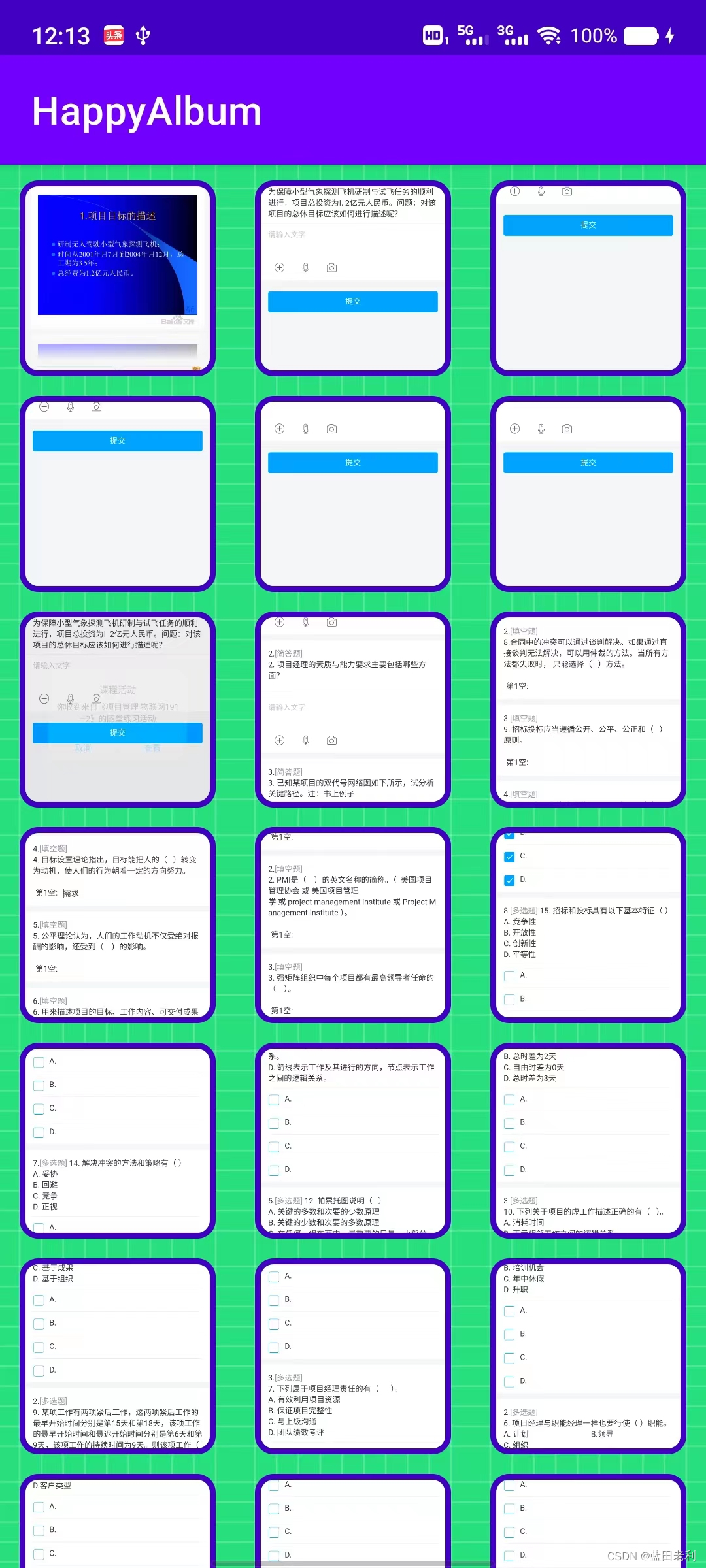
效果:

在XML文件中(在xml文件中添加同样的centerCrop属性,这里就不展示)
tips:我还发现在Glide和XML文件中同时设置不同的scaleType属性,Glide优先级比XML的高
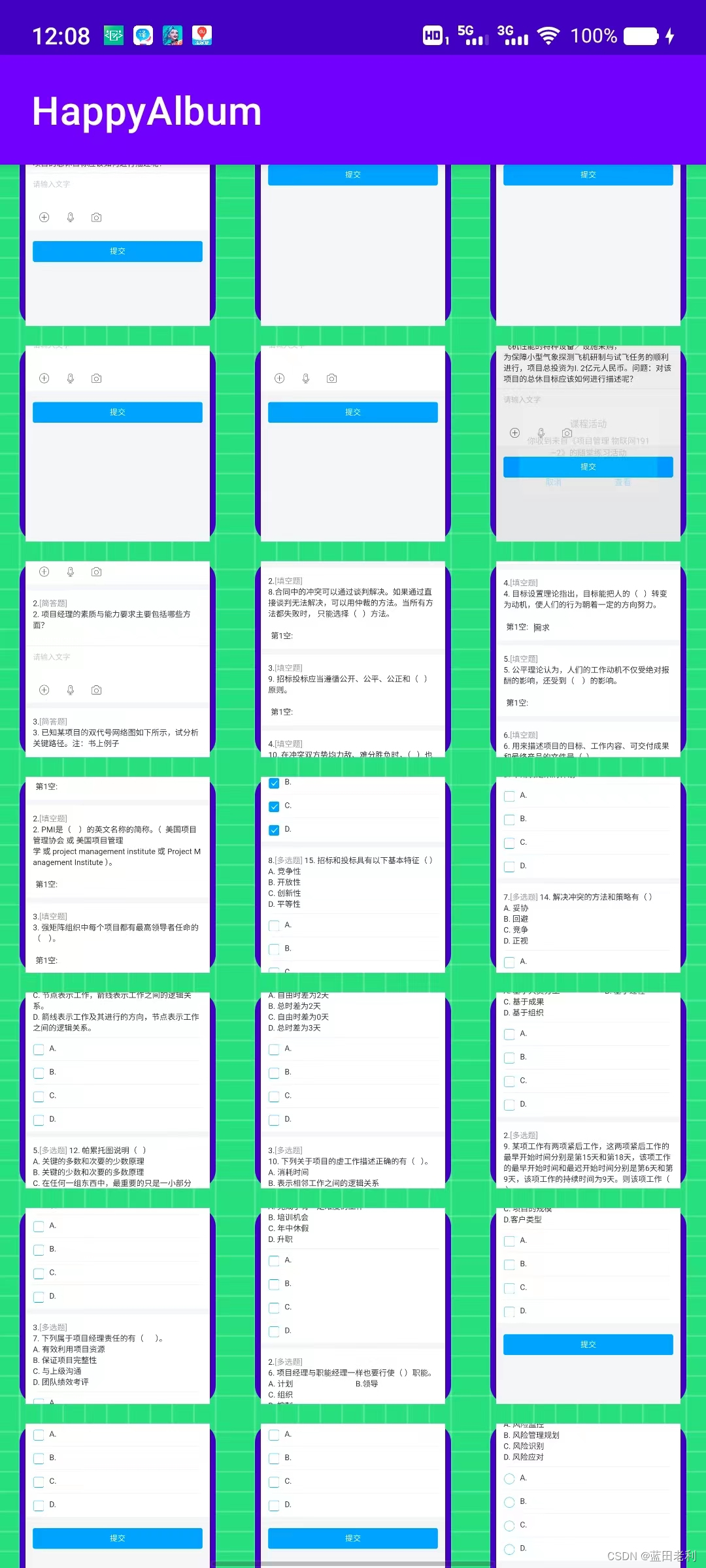
效果:

疑惑:为什么在XML文件中会出现这种不是很完美的效果
猜测分析:还没学过Glide的原理
Glide的流程
1. 执行Glide的图片填充也就是CenterCrop进行了裁剪(这时候的ImageView是原始的范围,自然能完美填充),然后进行圆角的打磨
2.执行Xml文件的内外边距的调整,图片自然也进行了变化
XML文件的流程
1.执行Xml文件的内外边距的,和CenterCrop
2.Glide进行圆角打磨再加载进去,但imageView的范围已经更改了。不是内外边距调整之前的我们认为的整个ImageView范围。
问题的关键就在于,图片载入和内外边距调整的前后执行顺序。
如果先图片加载进去,那内外边距的调整是能影响到图片的
但是如果内外边距调整后,在加载图片就会出现一些莫名其妙的现象





















 3789
3789











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








