一. 请求方式
- Fetch
- Axios
(一). Fetch介绍
Fetch API 提供了一个 JavaScript 接口,用于访问和操纵HTTP管道的部分,例如请求和响应。它也提供了一个全局fetch()方法,该方法提供了一种简单、合乎逻辑的方式来跨网络异步获取资源。相对于XMLHttpRequest(Ajax,Axios底层),Fetch API拥有以下的特点:
- 基于 Promise 的接口:Fetch 返回的是 Promise 对象,使得异步操作更加方便。
- 更加灵活和功能强大:支持 Service Workers, Request/Response 对象等。
- 清晰的 API 设计:比起 XMLHttpRequest 复杂的事件处理,Fetch 的 API 设计更为简洁和直观。
- 原生的,无需任何第三方包:相比于目前基于XMLHttpRequest封装的Ajax和Axios等,Fetch API无需下载任何第三方npm包即可使用,更加轻量化。
(二). Axios介绍
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。Axios的本质是在Ajax的基础上再进行了一层封装,所以本质上Axios是利用XMLHttpRequest发起请求。Axios拥有以下的特点:
- 从浏览器中创建 XMLHttpRequests
- 从 node.js 创建 http 请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防御 XSRF
(三). Axios和Fetch的对比
| Axios/Fetch | Axios | Fetch |
| 使用技术 | 基于 promise 实现对 ajax 技术的一种封装,而 ajax 是基于 JS 的 XMLHttpRequest 对象封装的 | 基于 promise,但不是对 ajax 的封装, 和 XMLHttpRequest 对象也没有太多的关系,fetch 是 JS 的原生API,相较于 axios 对浏览器的性能有不错提升 |
| 请求方式 | 发送Post请求时将参数用对象的方式放入data中 | 发送Post请求时需要指定请求请求数据格式为JSON并且需要使用JSON.stringify转化为JSON |
| 拦截器 | 可以使用 axios.interceptors.request和 axios.interceptors.response为其添加请求拦截器和相应拦截器 | 没有自带的拦截器,需要重写Fetch方法(麻烦) |
| 超时响应 | 直接设置timeout属性 | 没有自带属性,可以使用但是很麻烦 |
| 数据转化 | 自动转化 | 需要手动转化 |
| 兼容性 | 好 | 差 |
从上面可以看到,Fetch API的优势仅仅只是JS自带的API不需要安装第三包,更多人还是更喜欢用Axios。
二.使用方法
(一). 演示环境
- Vue3
- Ts
- Vite
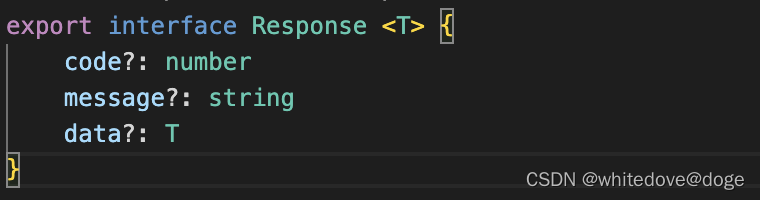
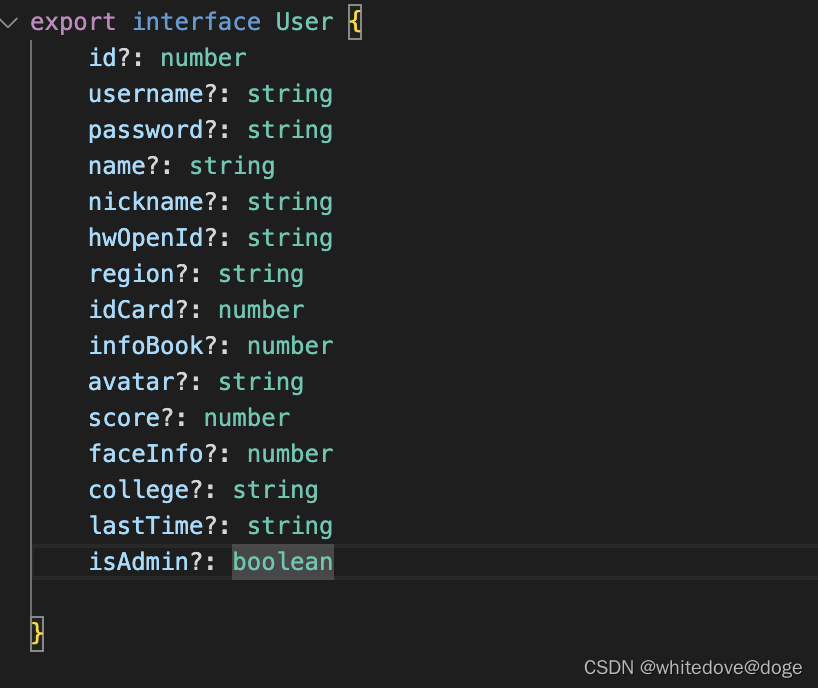
接口结构类型:


(二).Axios
1.安装
npm install axios2.封装请求工具
(1).方法封装(新手推荐使用)
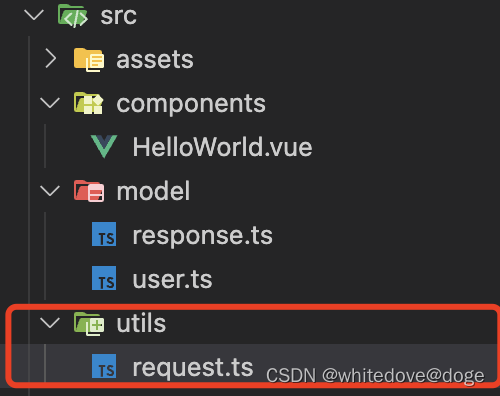
在src目录下创建utils文件夹,新建request文件

利用axios.create方法进行直接封装
import axios from "axios";
const request = axios.create({
baseURL: 'http://localhost:8080', //你的后端请求地址
timeout: 5000 //请求超时时间
})
//请求拦截器,可以设置header等
request.interceptors.request.use(config => {
//可以设置header
return config
}, err => {
//请求错误中断
return Promise.reject(err)
})
//响应拦截器,可以针对不同code时进行的操作
request.interceptors.response.use(response => {
//这个地方可以后端设置的code进行再次过滤或者操作,比如401直接跳转登录
return response.data
},error => {
//响应错误中断
return Promise.reject(error)
})
export default request(2).类封装(熟悉后使用)
import axios, {AxiosInstance, AxiosRequestConfig, AxiosResponse} from "axios";
class HttpRequest {
private instance: AxiosInstance;
constructor() {
this.instance = axios.create({
baseURL: 'http://localhost:8080', //你的后端请求地址
timeout: 5000 //请求超时时间
});
// 添加请求拦截器
this.instance.interceptors.request.use(
config => {
// 可以在这里添加例如token等请求头
// if (store.getters.token) {
// config.headers['Authorization'] = `Bearer ${store.getters.token}`;
// }
return config;
},
error => {
// 请求错误处理
return Promise.reject(error);
}
);
// 添加响应拦截器
this.instance.interceptors.response.use(
response => {
// 对响应数据做处理,例如只返回data部分
return response.data;
},
error => {
// 响应错误处理
return Promise.reject(error);
}
);
}
public request<T>(config: AxiosRequestConfig): Promise<AxiosResponse<T, any>> {
return this.instance.request<T>(config);
}
}
export default new HttpRequest();3.封装请求方法
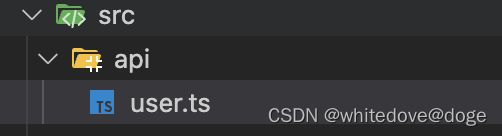
在src里面新建api目录,这个目录就专门用来存放封装的请求方法,比如我这里涉及到用户的请求,就新建user.ts

写请求方法:
import request from "../utils/request"
import http from "../utils/http"
import { User } from "../model/user"
//这个是使用方法封装的axios进行请求
export const listUser = () => request({url: '/user/list', method: 'get'})
//这个是使用类封装的axios进行请求
export const addUser = (data: User) => http.request({url: '/user/add', method: 'post', data})那么这个request中的url,method,还有post方法里面的data是怎么来的
可以从AxiosRequestConfig中定义的参数来看
export interface AxiosRequestConfig<D = any> {
url?: string;
method?: Method | string;
baseURL?: string;
transformRequest?: AxiosRequestTransformer | AxiosRequestTransformer[];
transformResponse?: AxiosResponseTransformer | AxiosResponseTransformer[];
headers?: (RawAxiosRequestHeaders & MethodsHeaders) | AxiosHeaders;
params?: any;
paramsSerializer?: ParamsSerializerOptions | CustomParamsSerializer;
data?: D;
timeout?: Milliseconds;
timeoutErrorMessage?: string;
withCredentials?: boolean;
adapter?: AxiosAdapterConfig | AxiosAdapterConfig[];
auth?: AxiosBasicCredentials;
responseType?: ResponseType;
responseEncoding?: responseEncoding | string;
xsrfCookieName?: string;
xsrfHeaderName?: string;
onUploadProgress?: (progressEvent: AxiosProgressEvent) => void;
onDownloadProgress?: (progressEvent: AxiosProgressEvent) => void;
maxContentLength?: number;
validateStatus?: ((status: number) => boolean) | null;
maxBodyLength?: number;
maxRedirects?: number;
maxRate?: number | [MaxUploadRate, MaxDownloadRate];
beforeRedirect?: (options: Record<string, any>, responseDetails: {headers: Record<string, string>, statusCode: HttpStatusCode}) => void;
socketPath?: string | null;
transport?: any;
httpAgent?: any;
httpsAgent?: any;
proxy?: AxiosProxyConfig | false;
cancelToken?: CancelToken;
decompress?: boolean;
transitional?: TransitionalOptions;
signal?: GenericAbortSignal;
insecureHTTPParser?: boolean;
env?: {
FormData?: new (...args: any[]) => object;
};
formSerializer?: FormSerializerOptions;
family?: AddressFamily;
lookup?: ((hostname: string, options: object, cb: (err: Error | null, address: LookupAddress | LookupAddress[], family?: AddressFamily) => void) => void) |
((hostname: string, options: object) => Promise<[address: LookupAddressEntry | LookupAddressEntry[], family?: AddressFamily] | LookupAddress>);
withXSRFToken?: boolean | ((config: InternalAxiosRequestConfig) => boolean | undefined);
fetchOptions?: Record<string, any>;
}是不是让人眼花缭乱,对于这些参数,Axios中文官网有具体的讲解,这里我也全部放上来
{ // `url` 是用于请求的服务器 URL url: '/user', // `method` 是创建请求时使用的方法 method: 'get', // default // `baseURL` 将自动加在 `url` 前面,除非 `url` 是一个绝对 URL。 // 它可以通过设置一个 `baseURL` 便于为 axios 实例的方法传递相对 URL baseURL: 'https://some-domain.com/api/', // `transformRequest` 允许在向服务器发送前,修改请求数据 // 只能用在 'PUT', 'POST' 和 'PATCH' 这几个请求方法 // 后面数组中的函数必须返回一个字符串,或 ArrayBuffer,或 Stream transformRequest: [function (data, headers) { // 对 data 进行任意转换处理 return data; }], // `transformResponse` 在传递给 then/catch 前,允许修改响应数据 transformResponse: [function (data) { // 对 data 进行任意转换处理 return data; }], // `headers` 是即将被发送的自定义请求头 headers: {'X-Requested-With': 'XMLHttpRequest'}, // `params` 是即将与请求一起发送的 URL 参数 // 必须是一个无格式对象(plain object)或 URLSearchParams 对象 params: { ID: 12345 }, // `paramsSerializer` 是一个负责 `params` 序列化的函数 // (e.g. https://www.npmjs.com/package/qs, http://api.jquery.com/jquery.param/) paramsSerializer: function(params) { return Qs.stringify(params, {arrayFormat: 'brackets'}) }, // `data` 是作为请求主体被发送的数据 // 只适用于这些请求方法 'PUT', 'POST', 和 'PATCH' // 在没有设置 `transformRequest` 时,必须是以下类型之一: // - string, plain object, ArrayBuffer, ArrayBufferView, URLSearchParams // - 浏览器专属:FormData, File, Blob // - Node 专属: Stream data: { firstName: 'Fred' }, // `timeout` 指定请求超时的毫秒数(0 表示无超时时间) // 如果请求话费了超过 `timeout` 的时间,请求将被中断 timeout: 1000, // `withCredentials` 表示跨域请求时是否需要使用凭证 withCredentials: false, // default // `adapter` 允许自定义处理请求,以使测试更轻松 // 返回一个 promise 并应用一个有效的响应 (查阅 [response docs](#response-api)). adapter: function (config) { /* ... */ }, // `auth` 表示应该使用 HTTP 基础验证,并提供凭据 // 这将设置一个 `Authorization` 头,覆写掉现有的任意使用 `headers` 设置的自定义 `Authorization`头 auth: { username: 'janedoe', password: 's00pers3cret' }, // `responseType` 表示服务器响应的数据类型,可以是 'arraybuffer', 'blob', 'document', 'json', 'text', 'stream' responseType: 'json', // default // `responseEncoding` indicates encoding to use for decoding responses // Note: Ignored for `responseType` of 'stream' or client-side requests responseEncoding: 'utf8', // default // `xsrfCookieName` 是用作 xsrf token 的值的cookie的名称 xsrfCookieName: 'XSRF-TOKEN', // default // `xsrfHeaderName` is the name of the http header that carries the xsrf token value xsrfHeaderName: 'X-XSRF-TOKEN', // default // `onUploadProgress` 允许为上传处理进度事件 onUploadProgress: function (progressEvent) { // Do whatever you want with the native progress event }, // `onDownloadProgress` 允许为下载处理进度事件 onDownloadProgress: function (progressEvent) { // 对原生进度事件的处理 }, // `maxContentLength` 定义允许的响应内容的最大尺寸 maxContentLength: 2000, // `validateStatus` 定义对于给定的HTTP 响应状态码是 resolve 或 reject promise 。如果 `validateStatus` 返回 `true` (或者设置为 `null` 或 `undefined`),promise 将被 resolve; 否则,promise 将被 rejecte validateStatus: function (status) { return status >= 200 && status < 300; // default }, // `maxRedirects` 定义在 node.js 中 follow 的最大重定向数目 // 如果设置为0,将不会 follow 任何重定向 maxRedirects: 5, // default // `socketPath` defines a UNIX Socket to be used in node.js. // e.g. '/var/run/docker.sock' to send requests to the docker daemon. // Only either `socketPath` or `proxy` can be specified. // If both are specified, `socketPath` is used. socketPath: null, // default // `httpAgent` 和 `httpsAgent` 分别在 node.js 中用于定义在执行 http 和 https 时使用的自定义代理。允许像这样配置选项: // `keepAlive` 默认没有启用 httpAgent: new http.Agent({ keepAlive: true }), httpsAgent: new https.Agent({ keepAlive: true }), // 'proxy' 定义代理服务器的主机名称和端口 // `auth` 表示 HTTP 基础验证应当用于连接代理,并提供凭据 // 这将会设置一个 `Proxy-Authorization` 头,覆写掉已有的通过使用 `header` 设置的自定义 `Proxy-Authorization` 头。 proxy: { host: '127.0.0.1', port: 9000, auth: { username: 'mikeymike', password: 'rapunz3l' } }, // `cancelToken` 指定用于取消请求的 cancel token // (查看后面的 Cancellation 这节了解更多) cancelToken: new CancelToken(function (cancel) { }) }
其实对于普通的需求来说,最常用的就是以下参数,只需要认识它们即可:
| 参数名 | 作用 |
| url | 拼接在baseUrl后面的url,比如/user |
| method | 请求方法 |
| params | 常用于get等请求中携带的params |
| data | 常用于post等请求中携带的body,会自动转为Json |
4.使用请求方法
封装好请求方法后就可以直接使用了,比如我想请求所有用户的数据:
<script setup lang="ts">
import { listUser } from './api/user';
import HelloWorld from './components/HelloWorld.vue'
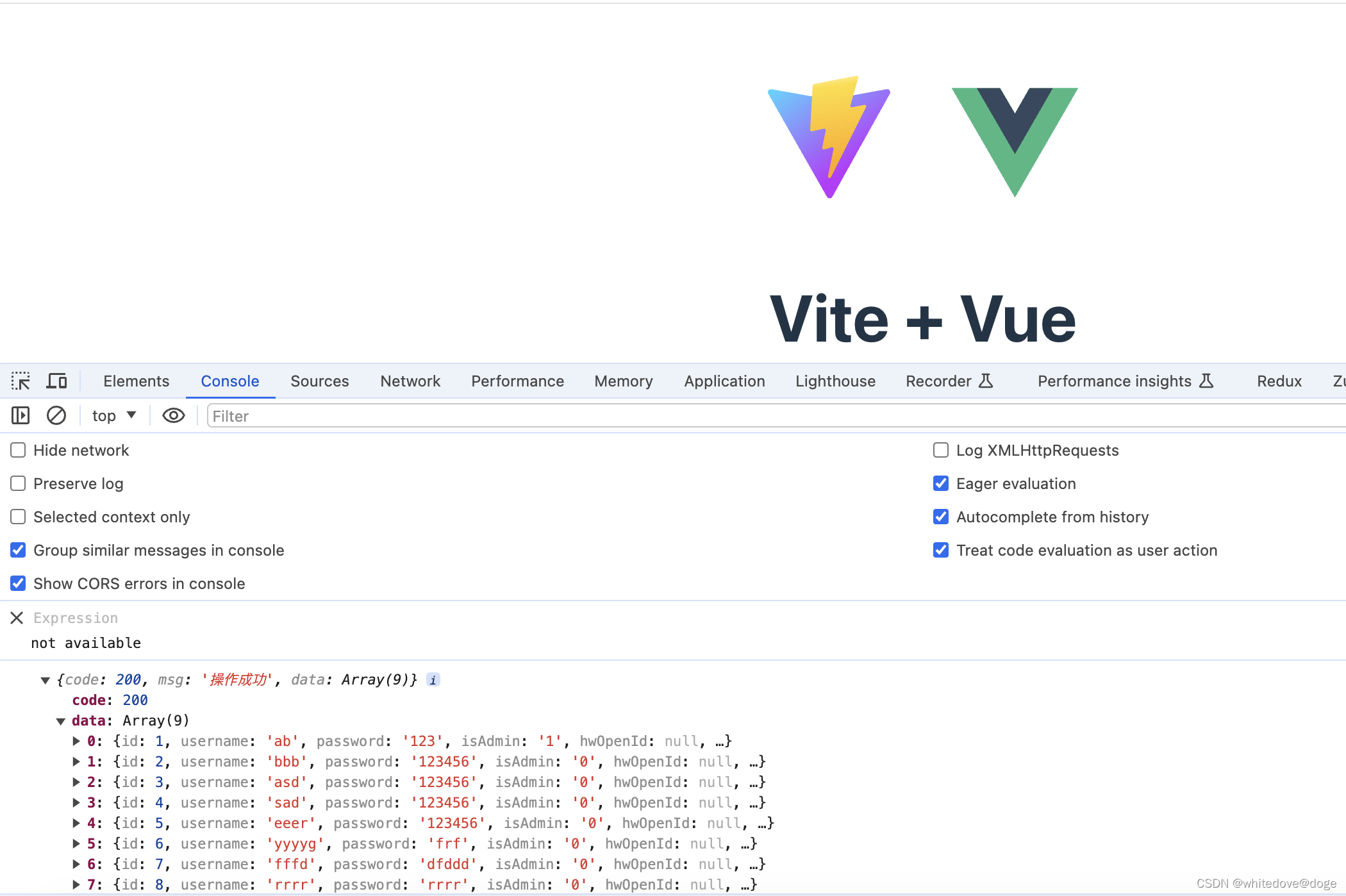
const fetchUserList = async () => {
const res = await listUser()
console.log(res);
}
fetchUserList()
</script> 
可以看到数据成功地请求出来了
再使用Vue渲染一下这些数据:
<script setup lang="ts">
import { listUser } from './api/user';
import HelloWorld from './components/HelloWorld.vue'
import { ref } from 'vue';
import { User } from './model/user';
const userList = ref<User[]>([])
const fetchUserList = async () => {
const res = await listUser()
if(res.code === 200) {
userList.value = res.data
}
}
fetchUserList()
</script>
<template>
<div>
<a href="https://vitejs.dev" target="_blank">
<img src="/vite.svg" class="logo" alt="Vite logo" />
</a>
<a href="https://vuejs.org/" target="_blank">
<img src="./assets/vue.svg" class="logo vue" alt="Vue logo" />
</a>
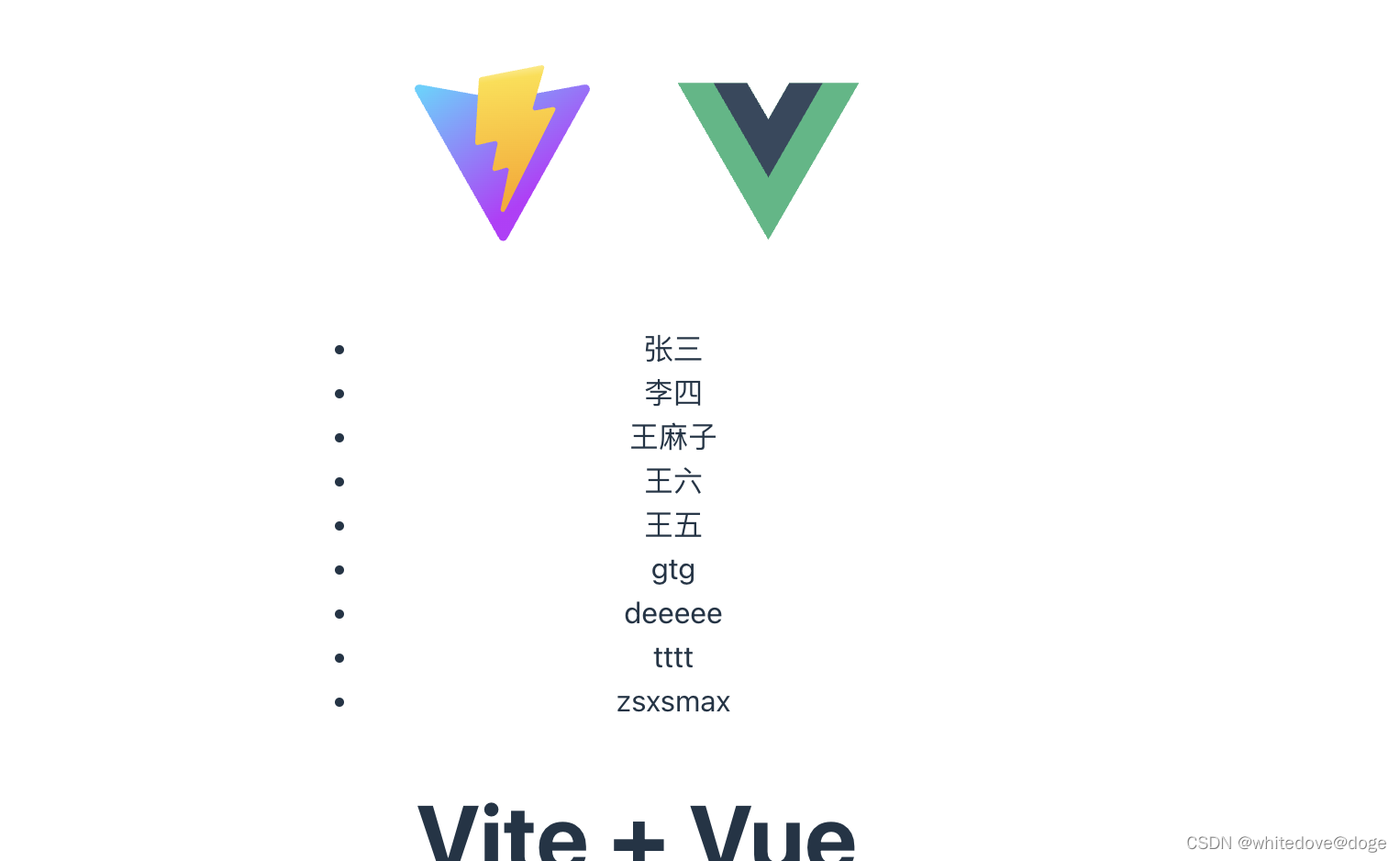
<ul>
<li v-for="item in userList" :key="item.id">
{{ item.name }}
</li>
</ul>
</div>
<HelloWorld msg="Vite + Vue" />
</template>
<style scoped>
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
transition: filter 300ms;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #42b883aa);
}
</style>

成功展示
剩下的那个Post请求自己试试吧





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








