
- 奇数行背景色:#FFF38F;偶数行背景色:#FFFFEE;选中行:#FF6500
- 选中行时,设置单选框选中状态
<html>
<head>
<script src="https://code.jquery.com/jquery-3.1.1.min.js">
</script>
<script type="text/javascript">
$(document).ready(function () {
$("#table1 tr:odd").addClass("odd");
$("#table1 tr:even").addClass("even");
$('input:radio[name="rd"]').click(function(){
$("input[type='radio']").each(function () {
if ($(this).is(":checked")) {
$("#table1 tr:odd").attr({
"class" : "odd"
})
$("#table1 tr:even").attr({
"class" : "even"
})
$("#"+$("input[name='rd']:checked").val()).attr({
"class" : "selection"
})
}
});
});
})
</script>
<style type="text/css">
.odd{ background-color:#FFF38F;}
.even{ background-color:#FFFFEE; }
.selection{background-color:#FF6500; }
table{
border-spacing: 0;
margin-right: auto;
margin-left: auto;
}
th, td{
border: 1px solid #000;
font-size: 13px;
font-weight: normal;
text-align: center;
vertical-align: middle;
height: 26px;
}
</style>
</head>
<body>
<table id="table1" >
<tr>
<th style="width: 50px;"></th>
<th style="width: 50px;">姓名 </th>
<th style="width: 50px;">性别</th>
<th style="width: 160px;">暂住地</th>
</tr>
<tr id="td2">
<td> <input type="radio" name="rd" value="td2"/></td>
<td>张三</td>
<td>男</td>
<td>四川成都</td>
</tr>
<tr id="td3">
<td> <input type="radio" name="rd" value="td3" /></td>
<td>李四</td>
<td>女</td>
<td>四川德阳</td>
</tr>
<tr id="td4">
<td> <input type="radio" name="rd" value="td4" /></td>
<td>王五</td>
<td>男</td>
<td>四川南充</td>
</tr>
<tr id="td5">
<td> <input type="radio" name="rd" value="td5" /></td>
<td>赵六</td>
<td>男</td>
<td>四川自贡</td>
</tr>
<tr id="td6">
<td> <input type="radio" name="rd" value="td6" /></td>
<td>陈勇</td>
<td>男</td>
<td>四川德阳</td>
</tr>
<tr id="td7">
<td> <input type="radio" name="rd" value="td7" /></td>
<td>罗梅</td>
<td>女</td>
<td>四川宜宾</td>
</tr>
</table>
</body>
</html>
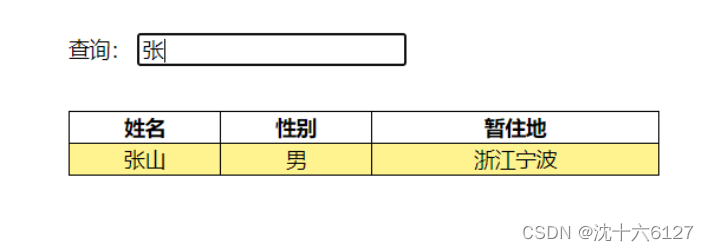
2.使用jquery或vue实现内容过滤,效果如下图所示:


提示:
- Jquery中提供了filter方法进行过滤,如$("选择器").filter(内容过滤器)
- 搜索过程中可先隐藏hide所有数据行,满足条件的行进行显示show()
<html>
<head>
<script src="https://code.jquery.com/jquery-3.1.1.min.js">
</script>
<script type="text/javascript">
$(document).ready(function () {
$("#table1 tr:odd").addClass("odd");
$("#table1 tr:even").addClass("even");
$("#check_input").keyup(function() {
var text=$("#check_input").val();
$("tr[name='rd']").hide();
$("tr[name='rd']").filter(":contains('" + text + "')").show();
})
})
</script>
<style type="text/css">
.odd{ background-color:#FFF38F;}
.even{ background-color:#FFFFEE; }
.selection{background-color:#FF6500; }
body{
height:90%;width:40%;
margin:auto;
top:0;right:0;bottom:0;left:0;
position:fixed;
}
table
{
border-spacing: 0;
}
th, td
{
border: 1px solid #000;
font-size: 13px;
font-weight: normal;
text-align: center;
vertical-align: middle;
height: 26px;
}
.checbox{
margin-right: auto;
margin-left: auto;
margin-top: 20px;
margin-bottom: 20px;
}
</style>
</head>
<body>
<div>
<div class="checbox">
<label>查询:</label>
<input type="text" value="" id="check_input" >
</div>
<table id="table1" >
<tr>
<th style="width: 50px;">姓名 </th>
<th style="width: 50px;">性别</th>
<th style="width: 160px;">暂住地</th>
</tr>
<tr id="td2" name="rd">
<td>张山</td>
<td>男</td>
<td>浙江宁波</td>
</tr>
<tr id="td2"name="rd">
<td>李四</td>
<td>女</td>
<td>浙江杭州</td>
</tr>
<tr id="td2"name="rd">
<td>王五</td>
<td>男</td>
<td>湖南长沙</td>
</tr>
<tr id="td2"name="rd">
<td>找六</td>
<td>男</td>
<td>浙江温州</td>
</tr>
<tr id="td2"name="rd">
<td>Rain</td>
<td>男</td>
<td>浙江杭州</td>
</tr>
<tr id="td2"name="rd">
<td>MAXMAN</td>
<td>女</td>
<td>浙江杭州</td>
</tr>
<tr id="td2"name="rd">
<td>王六</td>
<td>男</td>
<td>浙江杭州</td>
</tr>
<tr id="td2"name="rd">
<td>李字</td>
<td>女</td>
<td>浙江杭州</td>
</tr>
<tr id="td2"name="rd">
<td>李四</td>
<td>男</td>
<td>湖南长沙</td>
</tr>
</table>
</div>
</body>
</html>
3.使用 JQuery或vue 实现级联选择框,界面实现效果参考如下图。


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://code.jquery.com/jquery-3.1.1.min.js">
$(function () {
$(".formOption").click(function () {
$(this).siblings('.formList').show();
})
$(".formPic").click(function () {
if ($(this).siblings('.formList').is(":hidden")) {
$(this).siblings('.formList').show();
} else {
$(this).siblings('.formList').hide();
}
})
$('.formList').on('click', 'li', function () {
var li_txt = $(this).html();
var li_value = $(this).attr('tit');
$(this).parent().siblings('input.formOption').attr('title', li_value);
var Lid = $(this).parent().siblings('input.formOption').attr('id');
switch(Lid) {
case 'AreaCode1':
quxian(li_value);
break;
case 'AreaCode2':
lvshi(li_value);
break;
}
$(this).parent().hide();
$(this).parent().siblings('input.formOption').val(li_txt);
})
$('.formSlect').mouseleave(function () {
$('.formList').hide();
})
});
</script>
<style>
select {
border: 1px solid ;
}
</style>
</head>
<body>
<select id="province">
<option id="prov">请选择</option>
<option value="河北省">河北省</option>
<option value="辽宁省">辽宁省</option>
<option value="山东省">山东省</option>
</select>
<select id="city">
<option>请选择</option>
</select>
<script type="text/javascript">
$(function () {
var arr = new Array();
arr["河北省"] = ["石家庄", "邯郸", "唐山", "张家口", "廊坊"];
arr["辽宁省"] = ["沈阳", "大连", "营口", "锦州","盘锦"];
arr["山东省"] = ["济南","青岛","威海","济宁","烟台"];
$("#province").change(function () {
$("#city").empty();
$("#city").append("<option>请选择</option>")
var val = $("#province").val();
var values = arr[val];
for (var v in values) {
$("#city").append("<option value='" + values[v] + "'>" + values[v] + "</option>")
}
})
})
</script>
</body>
</html>
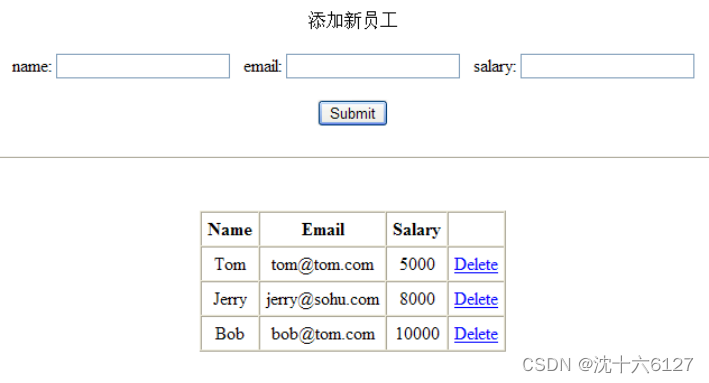
4.使用Jquery或vue实现将输入数据添加至表格中,通过点击Delete可删除所在行数据。

<html>
<head>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(function() {
$("#submit").click(function() {
if (($("#name").val().trim() != "") && ($("#email").val().trim() != "") && ($("#salary").val().trim() != "")) {
var name = $("#name").val();
var email = $("#email").val();
var salary = $("#salary").val();
$("table")
.append("<tr><td>" + name + "</td><td>" + email + "</td><td>" + salary + "</td>" +
"<td id='del' class='del'>Delete</td></tr>");
$("#name").val('');
$("#email").val('');
$("#salary").val('');
}
$("tr>.del").click(function() {
$(this).parent().remove();
});
});
});
</script>
<style type="text/css">
fieldset {
border: 0px;
text-align: center;
border-bottom: 1px solid black;
}
table{
border-spacing: 0;
text-align: center;
}
th, td{
border: 1px solid #000;
font-size: 13px;
text-align: center;
vertical-align: middle;
height: 26px;
}
.del {
text-decoration: underline;
color: blue;
}
.div1{
height:70%;width:40%;
position:fixed;
top:0;right:0;bottom:0;left:0;
margin:auto;
}
#submit{
width: 75px;
margin-left: 50px;
margin-top: 10px;
}
</style>
</head>
<body>
<form action="">
<fieldset>
<legend>添加新员工</legend>
name:<input type="text" id="name" />
email:<input type="text" id="email" />
salary:<input type="text" id="salary" /><br/>
<input type="button" value="Submit" id="submit" />
</fieldset>
</form>
<div class="div1">
<table id="table1" >
<tr>
<th style="width: 60px;">Name </th>
<th style="width: 160px;">Email</th>
<th style="width: 60px;">Salary</th>
<th style="width: 60px;"> </th>
</tr>
<tr id="td2">
<td>Tom</td>
<td>tom@tom.com</td>
<td>5000</td>
<td id="del" class="del">Delete</td>
</tr>
<tr id="td3">
<td>Jerry</td>
<td>jerry@sohu.com</td>
<td>8000</td>
<td id="del" class="del">Delete</td>
</tr>
<tr id="td4">
<td>Bob</td>
<td>bob@tom.com</td>
<td>10000</td>
<td id="del" class="del">Delete</td>
</tr>
</table>
</div>
</div>
</body>
</html>





















 2941
2941











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








