HTML课程总结
一、何为HTML
HTML的定义是超文本标记语言(HyperText Markup Language)的缩写。“超文本”(hypertext)是指连接单个网站内或多个网站间的网页的链接。
HTML 是构成 Web 世界的一砖一瓦。它定义了网页内容的含义和结构。HTML 不是一门编程语言,而是一种用于定义内容结构的标记语言。
二、安装开发软件及基本操作
软件下载
HTML文档需要(建议)用 VS code软件进行编写。(VS code 下载)
建议使用google浏览器、firefox浏览器或者是edge浏览器。
基本操作
如果习惯于用中文,可以在code中下载一个中文简体插件
除了此插件外,live server插件是必要的

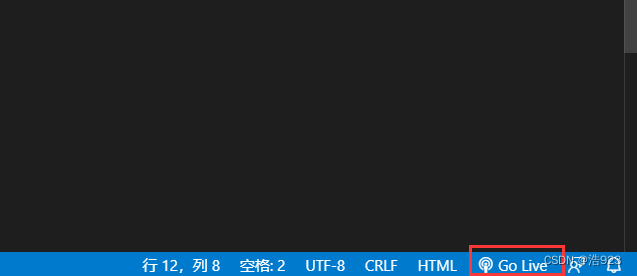
安装好后回到文件会有一个Go live 标志


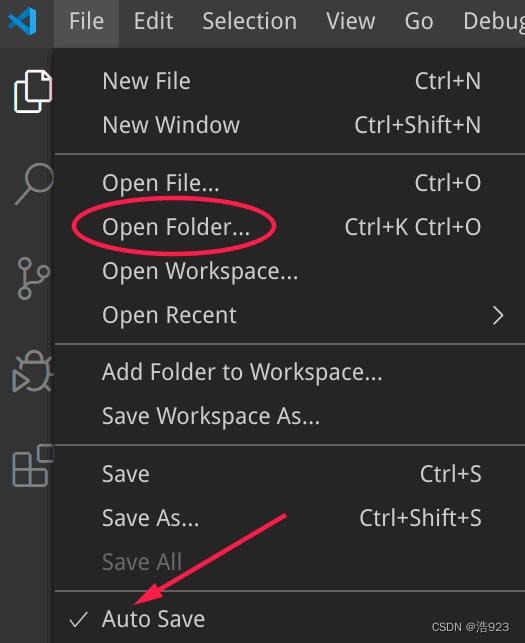
新建文件夹放到非C盘的任何盘

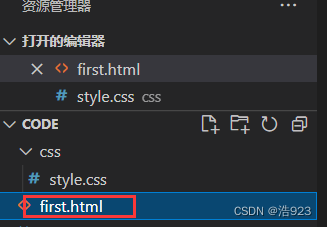
新建一个后缀为.html的文件

在文件输入感叹号在回车,有关HTML文档的基本格式就有了。或者直接将下面的代码复制过去。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<title>页面标题</title>
</head>
<body>
<h1>我的第一个Web页</h1>
<p>当前有点丑:)</p>
</body>
</html>
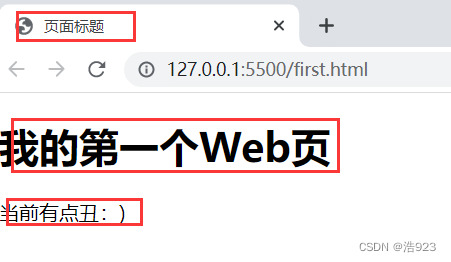
go live,就能得到一个网页,网页的内容与代码完全对应。

三、HTML文档结构分析
HTML 使用"标记"(markup)来注明文本、图片和其他内容,以便于在浏览器中显示。

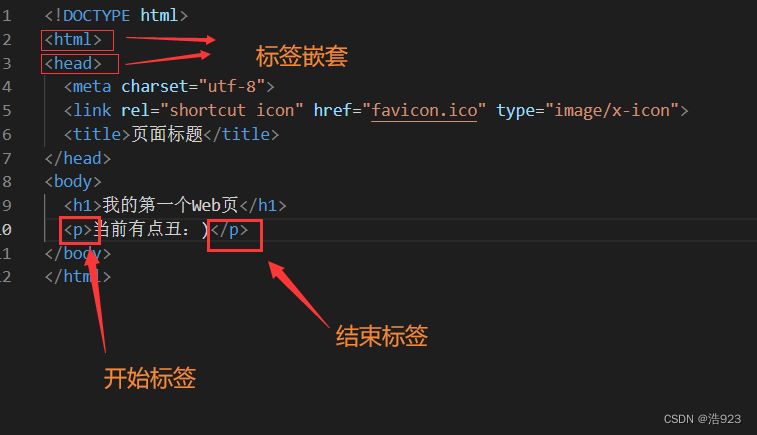
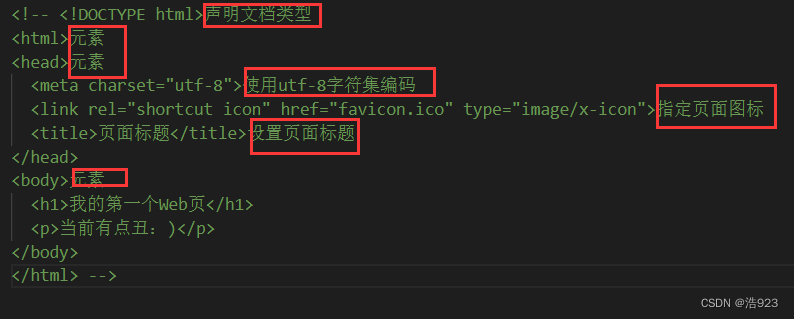
分析HTML文档

四、相关说明
注释
ctrl+/进行快捷注释

空元素
一般来说,元素都拥有开始标签,内容,结束标签。但有一些元素只有一个开始标签,通常用来在此元素所在位置插入/嵌入一些东西.
元素的属性
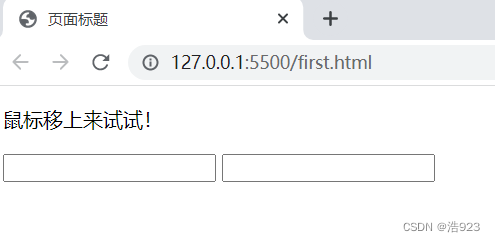
<!-- 带属性的段落输入框 -->
<p title="这是个title属性">鼠标移上来试试!</p>
<!-- 带属性的输入框 -->
<input type="text">
<input type="password">

一个属性必须包含如下内容:
1 一个空格,在属性和元素名称之间。(如果已经有一个或多个属性,就与前2 一个属性之间有一个空格。)
2 属性名称,后面跟着一个 = 号。
3 一个属性值,由一对引号 “” 引起来。
标题
HTML 提供了从大到小6级标题,分别是:h1 ~ h6。
在页面中,标题非常重要:搜索引擎用标题来索引页面的内容;用户也习惯以标题进行主要内容浏览,以决定是否查看该页面
注意:不要为了醒目而对正文的文字进行放大或加粗。
文本格式
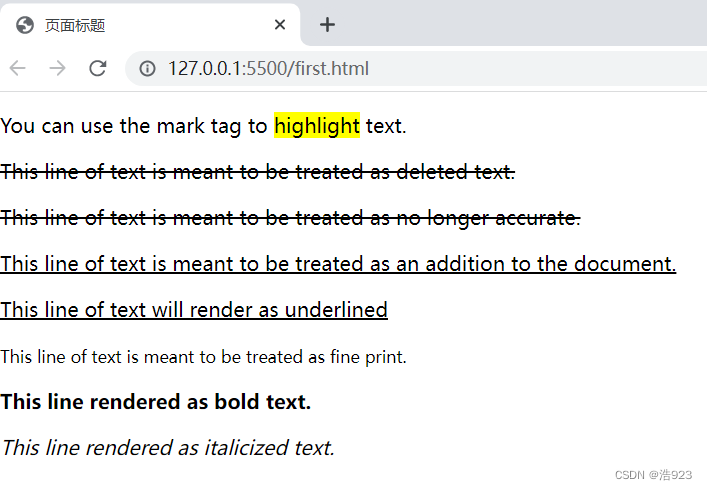
文本格式标签如下
<p>You can use the mark tag to <mark>highlight</mark> text.</p>
<p><del>This line of text is meant to be treated as deleted text.</del></p>
<p><s>This line of text is meant to be treated as no longer accurate.</s></p>
<p><ins>This line of text is meant to be treated as an addition to the document.</ins></p>
<p><u>This line of text will render as underlined</u></p>
<p><small>This line of text is meant to be treated as fine print.</small></p>
<p><strong>This line rendered as bold text.</strong></p>
<p><em>This line rendered as italicized text.</em></p>

依次对应代码中的文本格式
超链接
超链接语法
<a href="https://www.baidu.com/" target="_blank">百度一下</a>
href就是将要跳转的网址;
target的属性为_blank表示在新页面打开超链接;
(文字开度一下)就是点击的内容。
锚点
<!-- 文档其余部分 -->
<h2 id="C4">第四章 论零号病人的重要性</h2>
<!-- 文档其余部分 -->
<a href="#C4">跳到第四章</a>
<!-- 文档其余部分 -->
...
其中c4必须是唯一的,不能有其他值为c4
五、图片及文件路径
<img src="https://mdbootstrap.com/img/logo/mdb192x192.jpg" alt="MDB Logo" width="200" height="200">
src属性为要显示图片文件的位置 URL,即图片文件的路径
alt属性当获取图片出现问题时显示的文字(占位符)
可为图片指定高宽度,但不建议(可能导致图片变形)
为了获取图片文件,需要指定该文件位于何处,文件路径有绝对和相对路径
相对路径:
<img src="picture.jpg">
该图片文件与当前文档在同一目录中
<img src="./images/picture.jpg">
该图片文件在当前目录下的images目录中
<img src="../picture.jpg">
该图片文件在上一级目录中


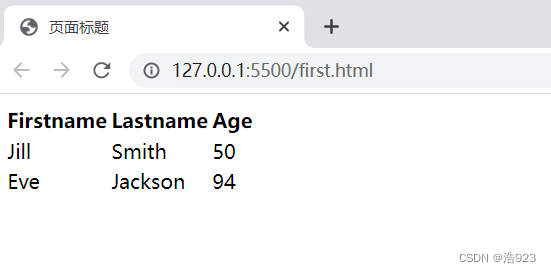
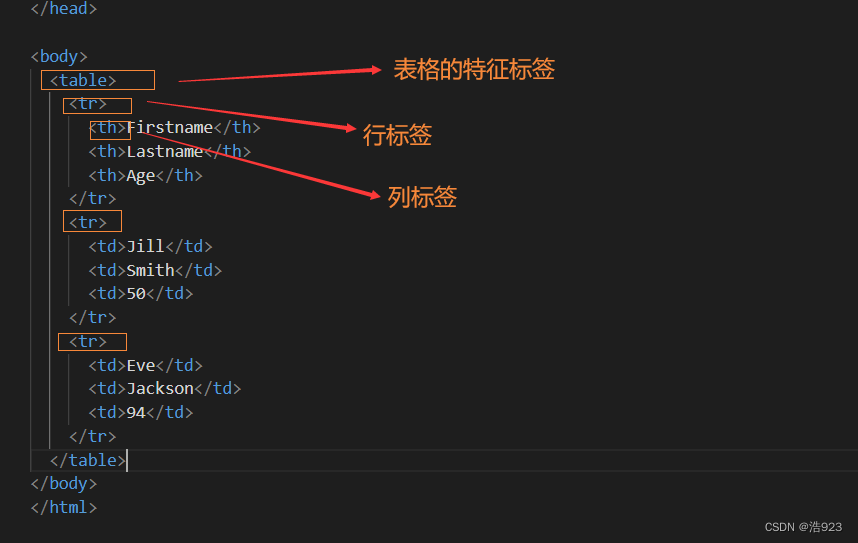
六、table表格
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>


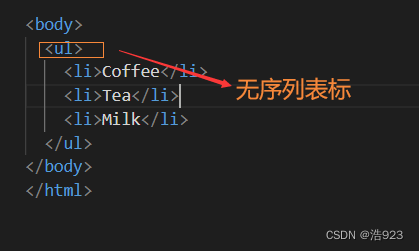
七、列表list
无序列表

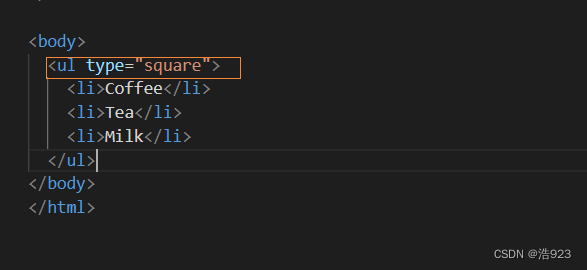
无序列表标签默认有实心圆点作为每一项的标志,其他还有的标志可以是空心圆circle,实心方块square以及不出现标志。



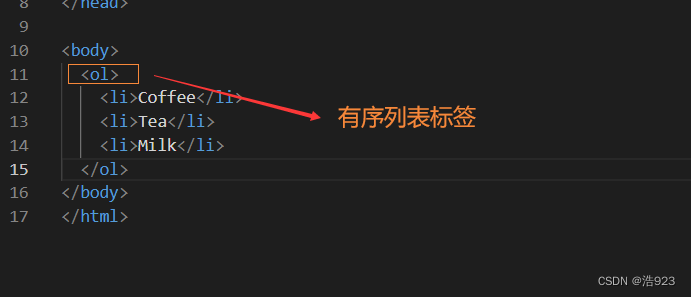
有序列表
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>


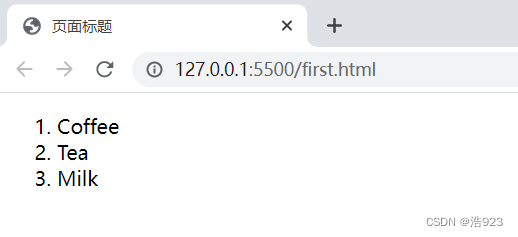
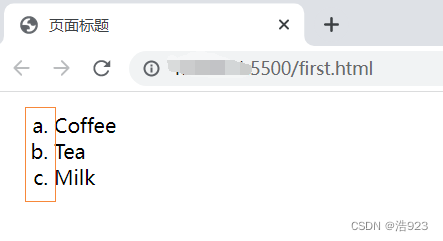
有序列表默认以数字作为标志,也可以是大写字母A,小写字母a,罗马字母i


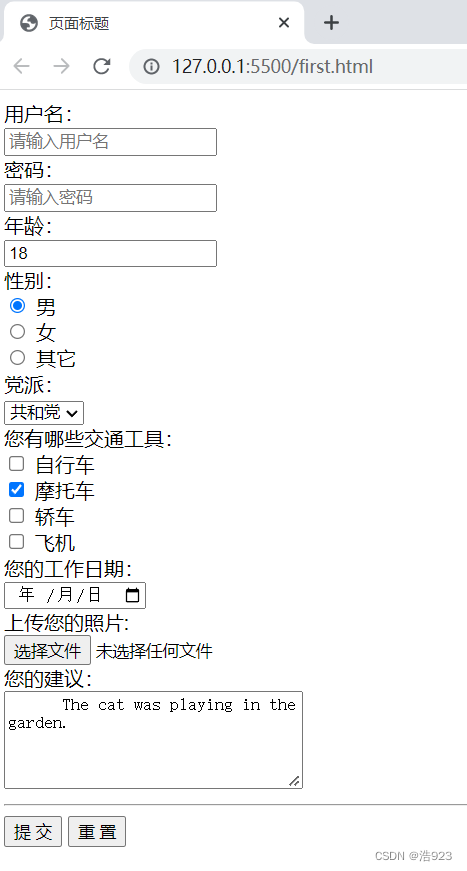
八、表单Form
<form>
<!-- 文本框,注意有 placeholder 提示符 -->
用户名:<br>
<input type="text" name="name" placeholder="请输入用户名"><br>
<!-- 密码框 -->
密码:<br>
<input type="password" name="ps" placeholder="请输入密码"><br>
年龄:<br>
<!-- 数字输入框,注意 min 和 value 属性-->
<input type="number" name="age" min="18" value="18"><br>
<!-- 单选按钮, 注意 checked 属性 -->
性别:<br>
<input type="radio" name="gender" value="male" checked> 男<br>
<input type="radio" name="gender" value="female"> 女<br>
<input type="radio" name="gender" value="other"> 其它<br>
<!-- 下拉列表,注意 selected 属性 -->
党派:<br>
<select name="party">
<option value="D">民主党</option>
<option value="R" selected>共和党</option>
<option value="N">无党派</option>
</select><br>
<!-- 多选框 -->
您有哪些交通工具:<br>
<input type="checkbox" name="vehicle1" value="Bike"> 自行车<br>
<input type="checkbox" name="vehicle2" value="Motocycle" checked> 摩托车<br>
<input type="checkbox" name="vehicle3" value="Car"> 轿车<br>
<input type="checkbox" name="vehicle4" value="Jet"> 飞机<br>
<!-- 日期选择器 -->
您的工作日期:<br>
<input type="date"><br>
<!-- 文件选择器 -->
上传您的照片:<br>
<input type="file" name="photo"><br>
<!-- 文本输入区域,注意 rows 和 cols 属性 -->
您的建议:<br>
<textarea name="message" rows="5" cols="30">
The cat was playing in the garden.
</textarea><br><hr>
<!-- 表单提交/重置按钮,将表单中的数据取消或传输给服务器端进行处理 -->
<input type="submit" value="提 交">
<input type="reset" value="重 置">
</form>


九、其他
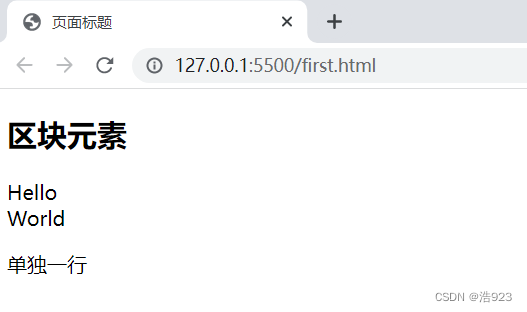
区块元素:区块元素在浏览器显示时,通常会以新行来开始(和结束)
<h2>区块元素</h2>
<div>Hello</div>
<div>World</div>
<p>单独一行</p>

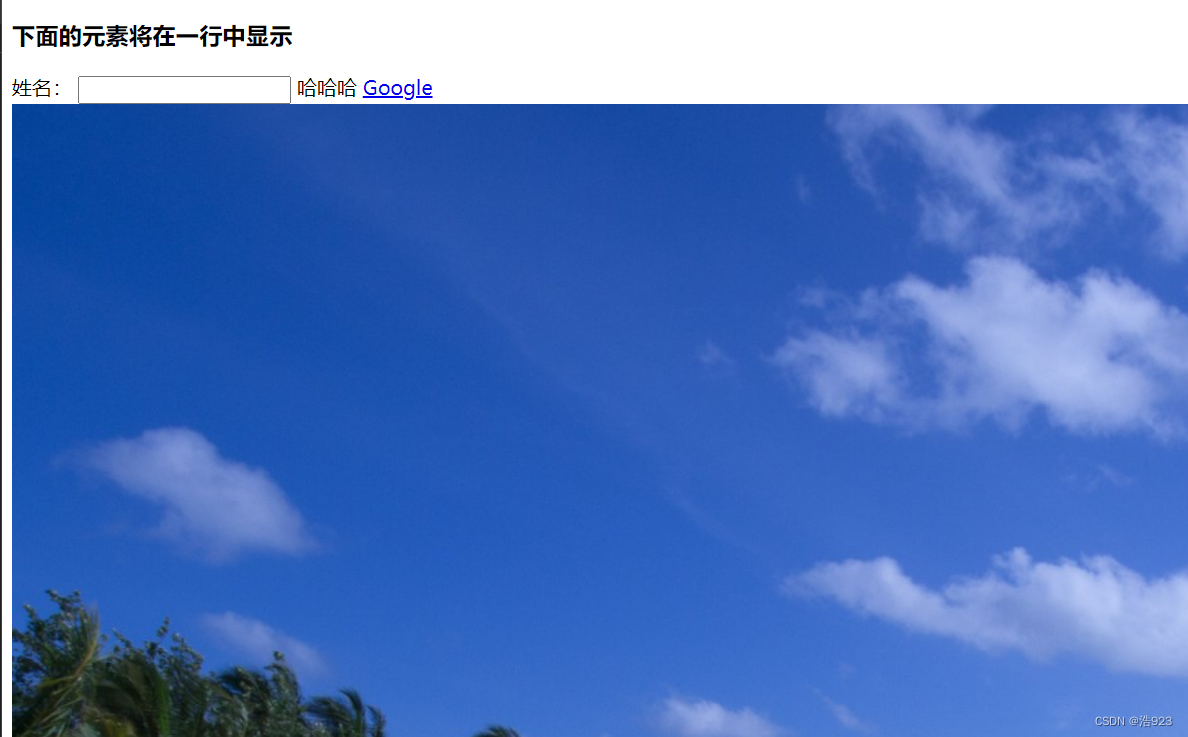
内联元素相反,他们总是一个接一个进行显示,不会新起一行。
<h3>下面的元素将在一行中显示</h3>
<span>姓名:</span>
<input name="username">
<span>哈哈哈</span>
<a href="https://google.com/">Google</a>
<img src="https://mdbootstrap.com/img/logo/mdb192x192.jpg">


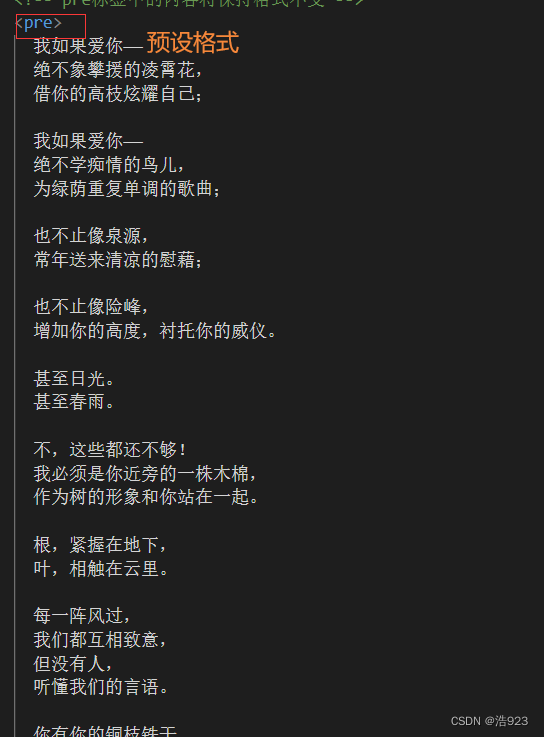
预设格式:


如果不用预设格式结果会是,想要的格式与输出的格式完全不符


如果想要显示出HTML中的源代码:
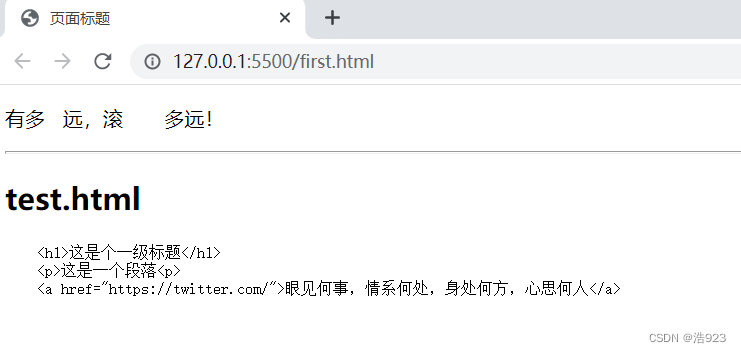
如果仅仅用<pre的标签
<pre>
<h1>这是个一级标题</h1>
<p>这是一个段落<p>
<a href="https://twitter.com/">眼见何事,情系何处,身处何方,心思何人</a>
<pre>
输出是:

在 HTML 中,某些字符是预留的。在 HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体(character entities)
如:
<p>有多 远,滚 多远!</p>
<hr>
<h2>test.html</h2>
<pre>
<h1>这是个一级标题</h1>
<p>这是一个段落<p>
<a href="https://twitter.com/">眼见何事,情系何处,身处何方,心思何人</a>
<pre>






















 358
358











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










