1、安装我们所需要的依赖
npm install lib-flexible
npm install postcss-pxtorem2、在main.js中引入lib-flexible

import 'lib-flexible/flexible'3、在项目根目录中创建文件 postcss.config.js

module.exports = {
plugins: {
autoprefixer: {},
"postcss-pxtorem": {
rootValue: 37.5, // 设计稿宽度/10,这里以375px设计稿为例
propList: ['*'] // 需要转换的属性,这里选择转换所有属性
}
}
}此时我们项目中的px都会被转换成rem

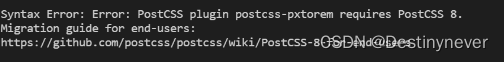
如果报这个错就降版本
npm install postcss-pxtorem@x.x.x



















 643
643











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








