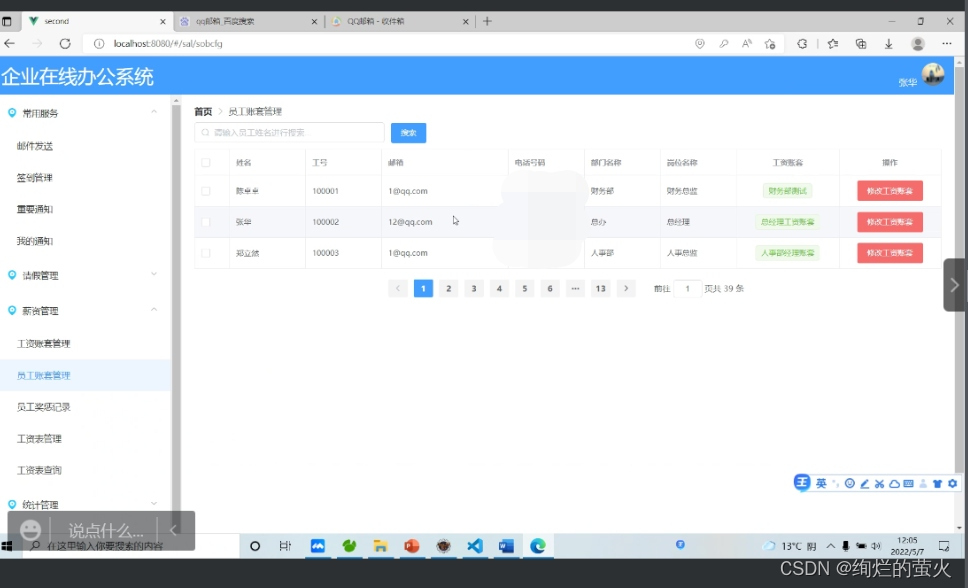
基于Web的企业在线办公系统的设计与实现
本系统使用jsoup网页解析、定时器、ECharts等工具来丰富系统功能,并考虑数据安全、数据传输量等因素,对用户数据进行保护,提升用户整体的使用体验。在系统设计上,本系统前端采用Vue框架,并结合ElementUI组件进行界面设计;后端采用JFinal开源框架来搭建环境。在功能设计上,为满足企业普遍的业务需求和办公需求,本系统能够实现入职办理、调动办理、请假申请与审批、薪资管理、考勤管理、统计数据分析、邮件发送、时政新闻和天气信息的查看等功能。

项目效果:
https://download.csdn.net/download/qq_57417926/89675764
下面仅分享关键功能设计及开发来源。
1.时政新闻

2.天气信息显示
前端使用navigator的内部方法得到经纬度,再调用百度地图的接口并通过jsoup解析网页来获取所在的城市名,根据城市调用接口获取近五天的天气信息,将其显示在界面上。
https://blog.csdn.net/weixin_34561824/article/details/117849838

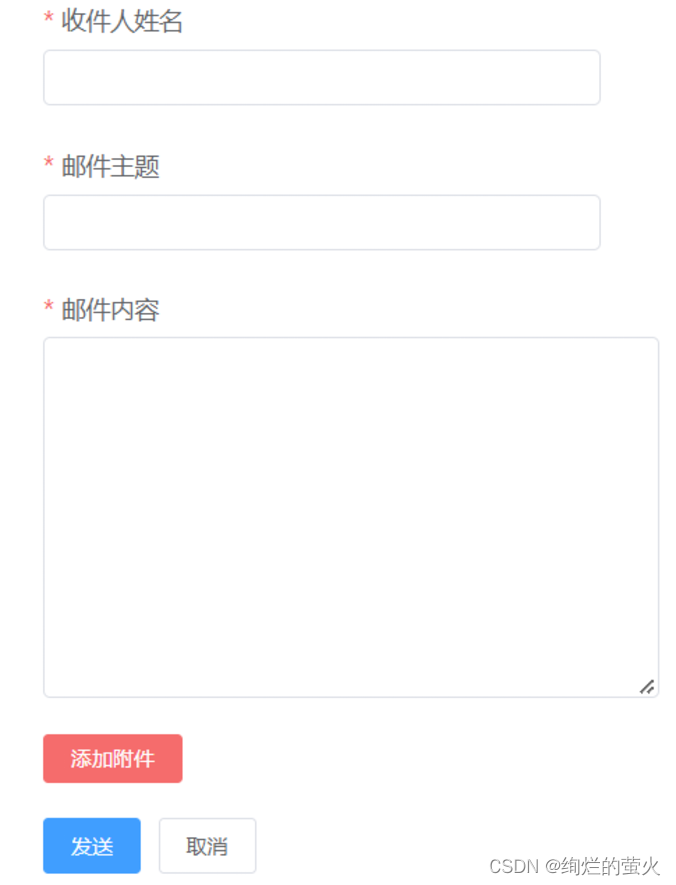
3.邮件发送
后端需要先配置邮箱,开启邮箱的POP3/SMTP服务,启用jfinal-mail-plugin插件,用户在填写邮件内容并上传附件后,系统会下载附件,并根据输入的姓名,向指定邮箱发送邮件。
http://t.zoukankan.com/jiangwz-p-8707481.html

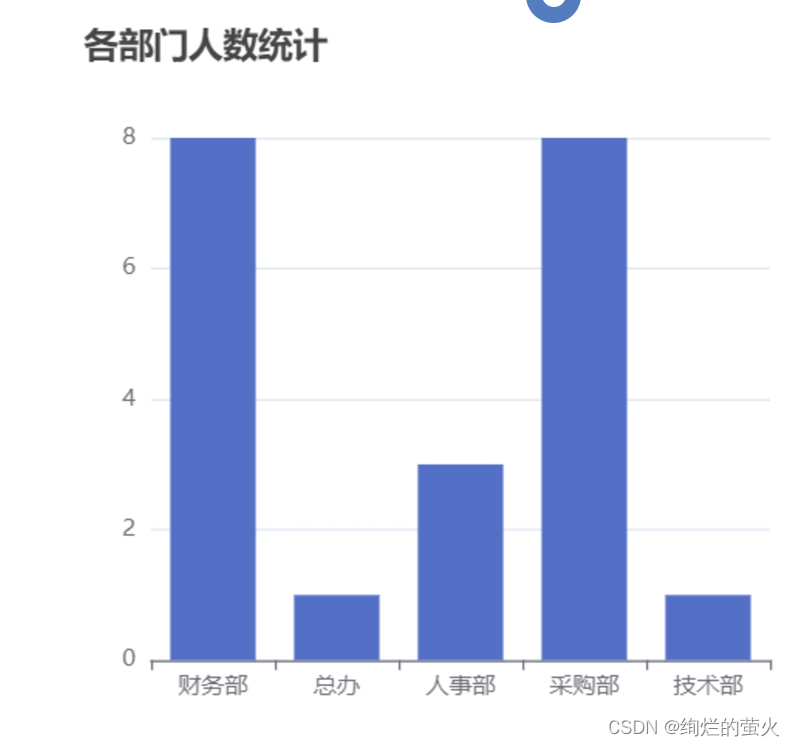
4.数据统计
当用户选择指定部门时,系统会向后端发送请求,后端会从数据库中查询数据,并将数据以JSON格式发送给前端。前端使用ECharts插件的相关方法,将数据与图表关联,并渲染到界面上。

5.文件导出
文件导出有两种方式,第一种方式是在后台使用HSSFWorkbook的内部方法,将数据库中的数据写到Excel中并保存文件,再调用renderFile()方法将数据发送给前端,前端手动创建链接并设置链接地址,当用户点击下载按钮时,系统会自动调用后台方法来下载文件。第二种方式是前端向后端发送请求,后端将查询到的数据以JSON格式发送给前端,前端通过vue-json-excel插件来设置导出模板和数据,当用户点击下载按钮时,系统会下载文件。
http://t.zoukankan.com/learningJAVA-p-8566553.html
https://www.cnblogs.com/wjw1014/p/14089849.html
6.文件导入
在基本资料中,当用户选择文件并点击上传时,后台会下载文件,调用HSSFWorkbook的内部方法按行读取每个单元格的值,通过工号判断该条员工信息是否存在,如果不存在,则插入到数据库中,并返回提示信息给前端。
https://blog.csdn.net/m0_37934074/article/details/78391308





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








