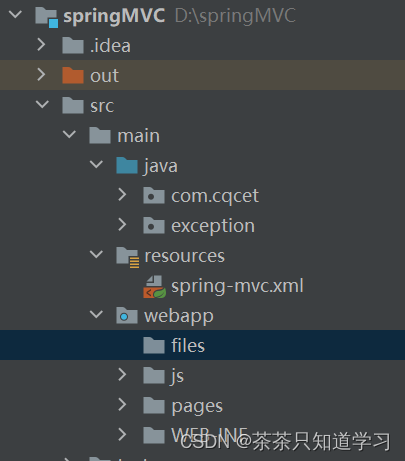
项目结构如下:

1.CommonsMultipartResolver并未自主实现文件上传下载对应的功能,而是在内部调用了Apache Commons FileUpload的组件,所以使用Spirng MVC的文件上传功能,需要在项目中导入Apache Commons FileUpload组件的依赖,即commons-fileupload依赖和commons-io依赖。由于commons-fileupload依赖会自动依赖commons-io,所以可以只在项目的pom.xml文件中引入commons-fileupload依赖:
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.4</version>
</dependency>
2.打开spring-mvc.xml文件,进行文件解析器的配置:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans
https://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
https://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc https://www.springframework.org/schema/mvc/spring-mvc.xsd">
<!-- 配置 Spring MVC要扫描的包 -->
<context:component-scan base-package="com.cqcet"/>
<!-- 配置视图解析器 -->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/pages/"/>
<property name="suffix" value=".jsp"/>
</bean>
<!-- 配置注解驱动 -->
<mvc:annotation-driven/>
<!--文件上传解析器-->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 设置请求编码格式,必须与JSP中的pageEncoding属性一致,默认为ISO-8859-1 -->
<property name="defaultEncoding" value="UTF-8" />
<!-- 设置允许上传文件的最大值单位为字节 ,比如10M= 10485760 字节=10*1024*1024 -->
<property name="maxUploadSize" value="10485760"/>
</bean>
</beans>注意:在上述代码中,在配置CommonsMultipartResolver时必须指定该Bean的id为multipartResolver。 因为初始化MultipartResolver时,程序会在Spring容器中查找名称为multipartResolver的MultipartResolver实现类,如果没有查找到对应名称的MultipartResolver实现类,将不提供文件解析处理。
文件上传解析器的配置中的<property>元素可以配置文件解析器类CommonsMultipartResolver的如下属性:
在webapp/pages下创建一个名为fileTest.jsp的文件上传表单,该表单必须满足以下3个条件:
- form表单的method属性设置为post。
- form表单的enctype属性设置为multipart/form-data。
- 提供<input type="file" name="filename" />的文件上传输入框。
fileTest.jsp文件上传表单的示例代码如下:
<form action="uploadUrl" method="post" enctype="multipart/form-data" >
<input type="file" name="file" multiple="multiple" />
<input type="submit" value="文件上传" />
</form>
3.当完成文件上传表单和文件上传解析器的配置后,就可以在Controller中编写上传文件的方法。FileUploadController类其代码如下所示:
@Controller
public class FileUploadController {
@RequestMapping("fileUpload")
public String fileUpload(MultipartFile file, HttpServletRequest request) throws IOException {
//上传文件存放的路径:webapp/files目录,形参file要与input输入框的name属性的值相同
String path = request.getServletContext().getRealPath("/") + "files/";
if (!file.isEmpty()) {
// 保存上传的文件,filepath为保存的目标目录
String filePath = path + file.getOriginalFilename();
file.transferTo(new File(filePath));
return "uploadSuccess"; }
return "uploadFailure";
}}
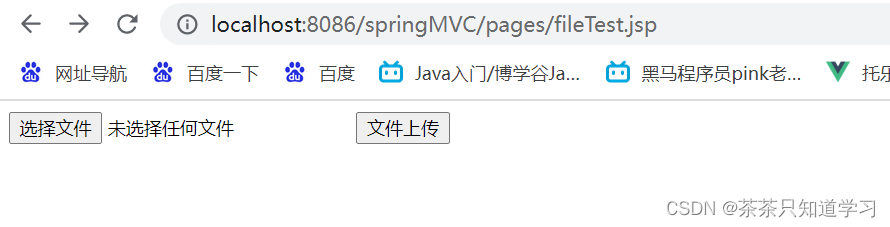
4.点击运行,在浏览器中访问http://localhost:8086/springMVC/pages/fileTest.jsp

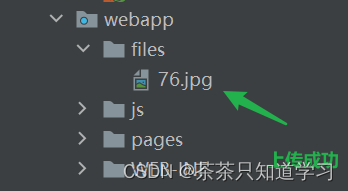
点击选择文件按钮,选择好需要上传的文件后,点击文件上传按钮,进行上传,上传成功会跳转到uploadSuccess.jsp页面,然后查看我们项目的files文件夹下就会新增你上传的文件,如图:



实现单个文件上传就是这些啦,接下来我会更新多个文件上传和文件下载的文章,友友们,有兴趣的话,可以点点关注哟!!!
希望这篇文章能帮助到你们,😘





















 4387
4387











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








