目录
1.边框设置
border边框
border可以设置元素的边框。边框有三部分组成边框宽度(粗细)、边框样式、边框颜色
语法:
border : border-width || border-style II border-color
| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
CSS边框属性允许你指定一个元素边框的样式和颜色。
边框简写:
border: 1px solid red; 没有顺序
边框分开写法:
border-top: 1px solid red; /* 只设定上边框,其余同理 */
border-radius
在CSS3中,新增了圆角边框样式,这样我们的盒子就可以变圆角了。
border-radius属性用于设置元素的外边框圆角。
语法:
border- radius:length;
- 参数值可以为数值或百分比的形式
- 如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为50%
- 如果是个矩形,设置为高度的一半就可以做
- 该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
- 分开写border-top-left-radius、border-top-right-radius、border-bottom-right-radius和
border-bottom-left-radius
box-shadow属性
CSS3中新增了盒子阴影,我们可以使用box-shadow属性为盒子添加阴影。
语法:
box-shadow: h-shadow v-shadow blur spread color inset;
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置,允许负值, |
| blur | 可选。模糊距离。 |
| spread | 可选。阴影的尺寸。 |
| color | 可选。阴影的颜色。请参阅CSS颜色值。 |
| inset | 可选。将外部阴影(outset)改为内部阴影。 |
注意:
- 默认的是外阴影(outset),但是不可以写这个单词否则导致阴影无效
- 盒子阴影不占用空间,不会影响其他盒子排列。
text-shadow属性
在CSS3中,我们可以使用text-shadow属性将阴影应用于文本。
语法:
text- shadow: h-shadow v-shadow blur color;
2.内边距/外边距
padding属性用于设置内边距,即边框与内容之间的距离。
margin属性用于设置外边距,即控制盒子和盒子之间的距离。
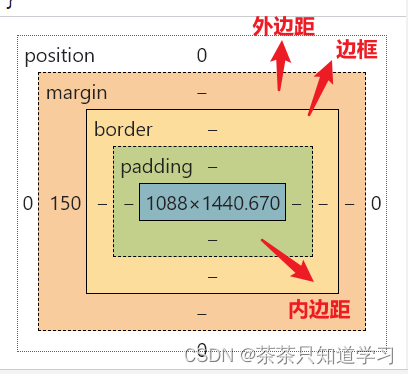
盒子结构如下:

外边距与内边距属性设置方式差不多,把padding变成margin即可。
| 属性 | 作用 |
|---|---|
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
padding属性(简写属性)可以有一到四个值。
| 值的个数 | 表达意思 |
|---|---|
| padding: 5px; | 1个值,代表上下左右都有5像素内边距; |
| padding: 5px 10px; | 2个值,代表上下内边距是5像素,左右内边距是10像素; |
| padding: 5px 10px 20px; | 3个值,代表上内边距5像素,左右内边距10像素,下内边距20像素; |
| padding: 5px 10px 20px 30px; | 4个值,上是5像素 ,右10像素 ,下20像素,左是30像素顺时针 |
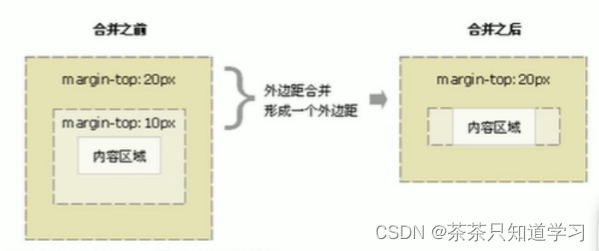
3.外边距合并问题
使用margin定义块元素的垂直外边距时.可能会出现外边距的合并。
3.1 嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。

解决方案:
- 可以为父元素定义上边框。
- 可以为父元素定义上内边距。
- 可以为父元素添加overflow:hidden;
还有其他方法,比如浮动、固定,绝对定位的盒子不会有塌陷问题。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








