看一下官方文档的描述:
语法:box-shadow: h-shadow v-shadow blur spread color inset;
注释:box-shadow 向框添加一个或多个阴影。该属性是由逗号分隔的阴影列表,每个阴影由 2-4 个长度值、可选的颜色值以及可选的 inset 关键词来规定。省略长度的值是 0。
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊距离。 |
| spread | 可选。阴影的尺寸。 |
| color | 可选。阴影的颜色。请参阅 CSS 颜色值。 |
| inset | 可选。将外部阴影 (outset) 改为内部阴影。 |
个人理解的总结:
-
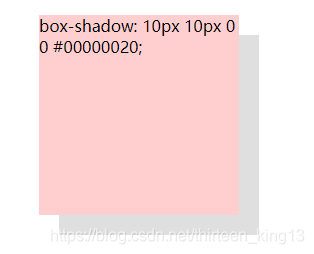
盒子阴影可以理解为将盒子复制一个在下方(盒子带有透明度,阴影的颜色也不会透过盒子)。进行平移,模糊等变化,阴影是不占用空间的。
-
盒子阴影
h-shadow v-shadow默认方向分别为水平向右和垂直向下,水平、垂直的位置为负数时,则为反方向,且这两个参数是必须的 -
当只有水平、垂直方向时,可以理解为将盒子复制一个,并进行平移。

-
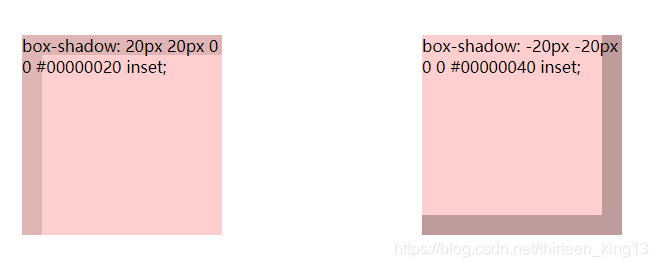
inset内部阴影时,水平、垂直方向没改变但是出现的位置相反;
-
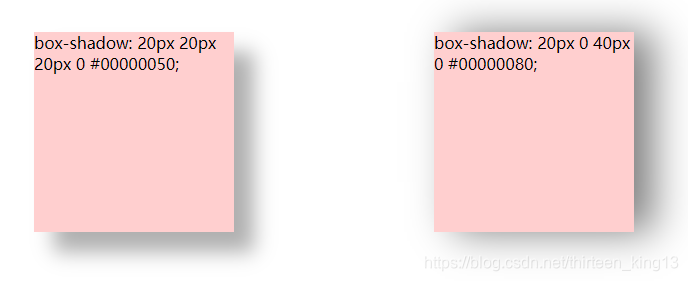
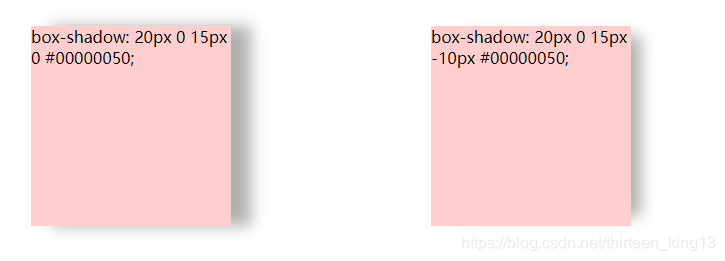
blur为模糊程度,当模糊程度较大时,是会影响其他边的效果。右边的图,只给了水平向右的阴影,但是因为模糊程度的影响,导致上下都被影响到了。
-
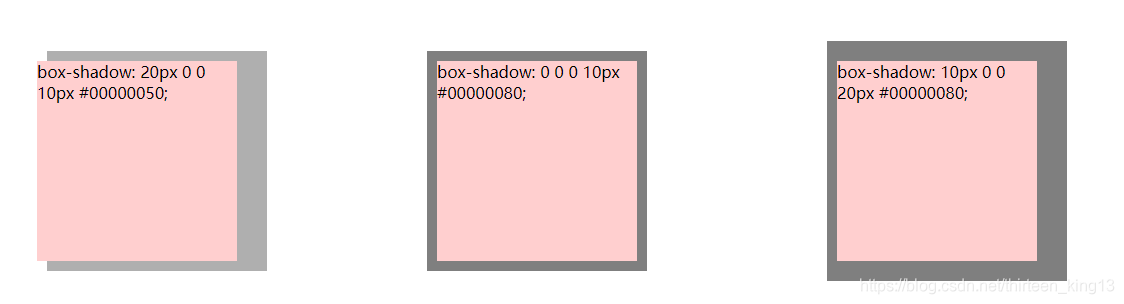
spread为阴影的尺寸,就是在阴影进行平移之后,四周增加阴影的宽度。当只有spread,没有blur时,则实际效果和边框效果类似。下面的右图,虽然只给水平向右的方向添加了阴影,但是因为阴影尺寸大于偏移方向,则能在四周都有阴影效果。

-
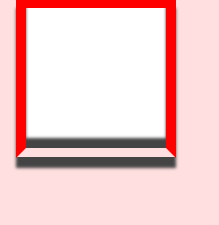
一个盒子由内而外分别是
content、padding、border、margin,外侧阴影占用的是margin及以外区域,内测阴影占用的是padding及以内区域。

width: 100px;
height: 100px;
margin: auto;
padding: 20px;
background: #fff;
border: 10px solid #f00;
border-bottom-color: transparent;
background-clip: padding-box;
box-shadow: 0 -10px 3px 0 #444 inset, 0 10px 3px 0 #444;
-
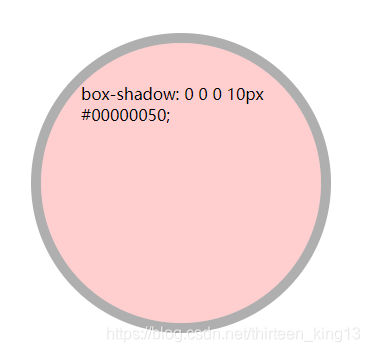
圆形阴影:需要实现环形阴影时,只需要将水平和垂直尺寸变为零,给上模糊程度和阴影尺寸就可以。

-
单边阴影:通过添加某一边的阴影,加上模糊程度,这样会对其他边有影响,通过阴影尺寸给一个负值进行修正

-
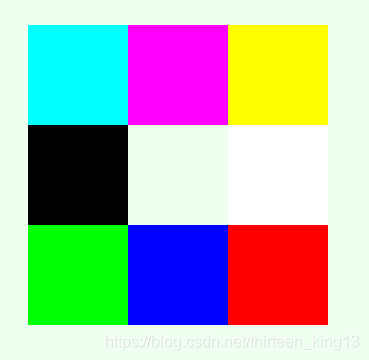
多个阴影:盒子阴影可以添加多个,用
,号隔开。中间的为盒子,四周一个八个都是用box-shadow做出来的。
贴上代码
width: 100px;
height: 100px;
margin: 400px auto;
box-shadow: -100px -100px 0 0 #0ff, 0 -100px 0 0 #f0f, 100px -100px 0 0 #ff0,
-100px 0 0 0 #000, 100px 0 0 0 #fff,
-100px 100px 0 0 #0f0, 0 100px 0 0 #00f, 100px 100px 0 0 #f00;

总结:盒子阴影,先将盒子复制一个放在该盒子下方,按照阴影尺寸spread增大或减小阴影尺寸,再按照水平竖直方向的偏移量进行移动,最后按照模糊程度进行模糊,即完成。
如有错误,欢迎指正,谢谢!
以上内容仅供参考,欢迎大家讨论。























 3698
3698











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








