通过components注册的是私有子组件
例如:
在组件A的 components 节点下,注册了组件F。
则组件F只能用在组件A中;不能被用在组件C中。
注册全局组件
在vue项目的 main.js 入口文件中,通过 Vue.component() 方法,可以注册全局组件。示例代码如下:
// 导入需要全局注册的组件
import Count from '@/components/Count.vue'
//参数1:字符串格式,表示组件的"注册名称"
//参数2:需要被全局注册的那个组件
Vue.component('MyCount' , Count);
注意:在自己的组件里不能使用自己;
插件:

Vue组件代码自动生成安装:Vue VSCode Snippets和Vetur插件。
![]()
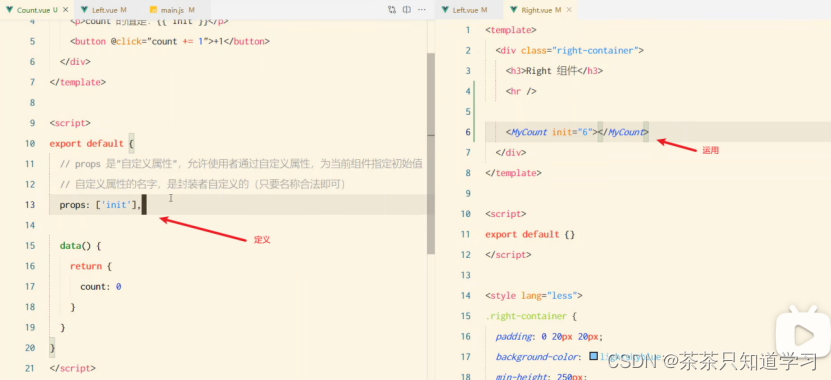
组件的props
props是组件的自定义属性,在封装通用组件的时候,合理地使用 props 可以极大的提高组件的复用性!
它的语法格式如下:
export default {
// 组件的自定义属性
props: ['自定义属性A', '自定义属性B', '其它自定义网性...'],
// 组件的私有数据
data() {
return { }
}
}
应用案例:

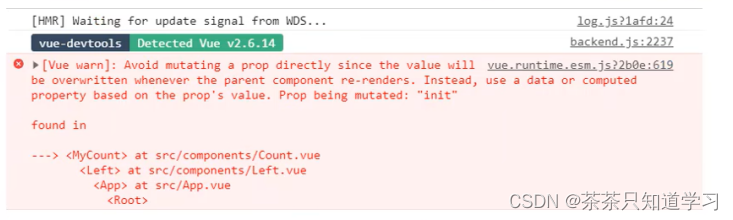
props 是只读的
vue规定:组件中封装的自定义属性是只读的,程序员不能直接修改props的值。否则会直接报错:

要想修改props的值,可以把props的值转存到data中,因为data中的数据都是可读可写的!
props: ['init'],
data() {
return {
count: this.init // 把this.init的值转存到count
}
}
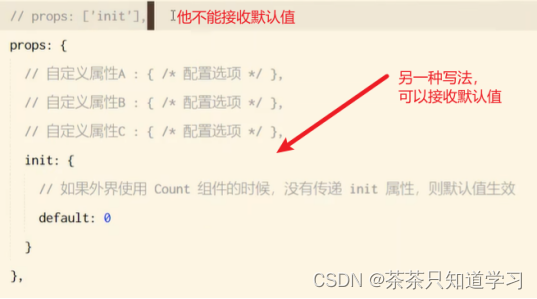
Props----default默认值
对象的格式:

props的type值类型
在声明自定义属性时,可以通过 type 来定义属性的值类型。示例代码如下:
export default {
props: {
init: {
//用 default 属性定义属性的默认值
default: 0,
//用type 属性定义属性的值类型,
//如果传递过来的值不符合此类型,则会在终端报错
type: Number
}
}
}






















 2173
2173











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








