路径的介绍
☞场景:页面需要加载图片,需要先找到对应的图片
☞类似于:生活中两个人,我要去找你,需要通过一定的路径才能找到!
☞同理:页面需要找到图片,也是需要通过路径才能找到
☞路径可分为:绝对路径(了解)和相对路径(常用)
①绝对路径(了解):指目录下的绝对位置,可直接到达目标的位置,通常从盘符开始的路径
✔例如:盘符开头:D:\day01\images\1.jpg
完整的网络地址
②相对路径(常用):从当前文件开始出发找到目标文件的过程
☞概念普及:当前文件:当前的html网页
目标文件:要找到的图片
☞相对路径分类:
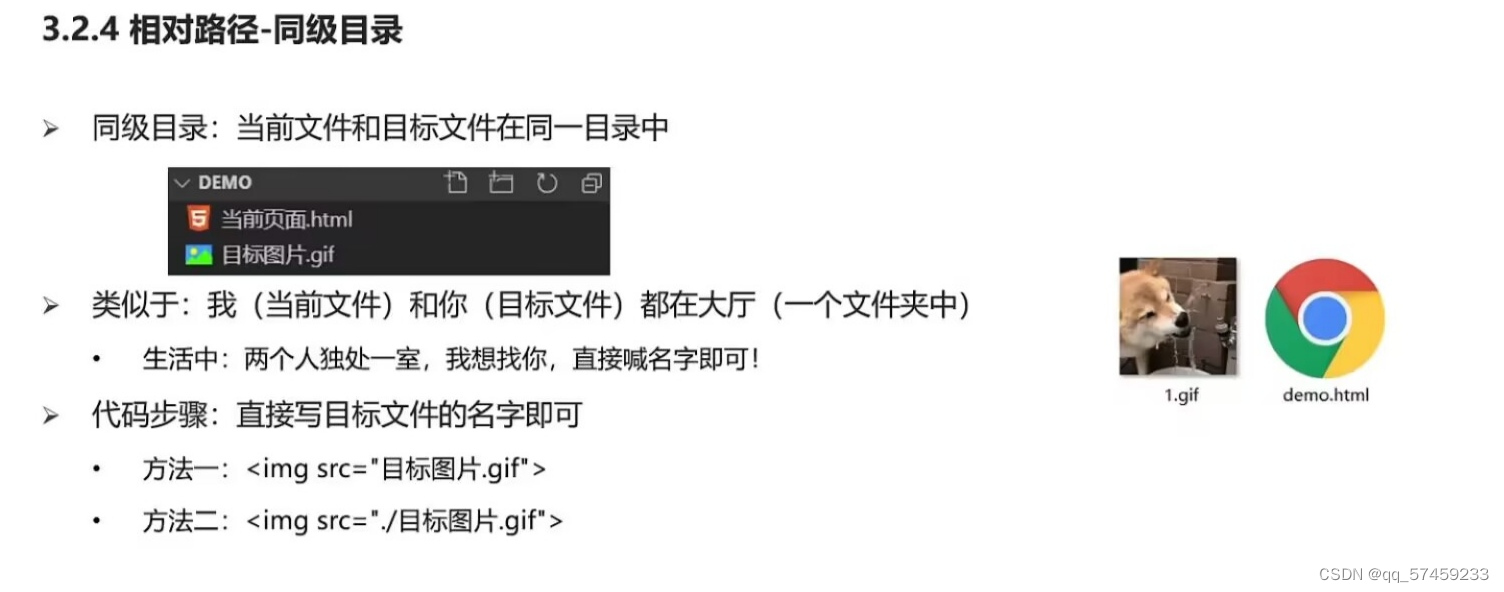
①同级目录:
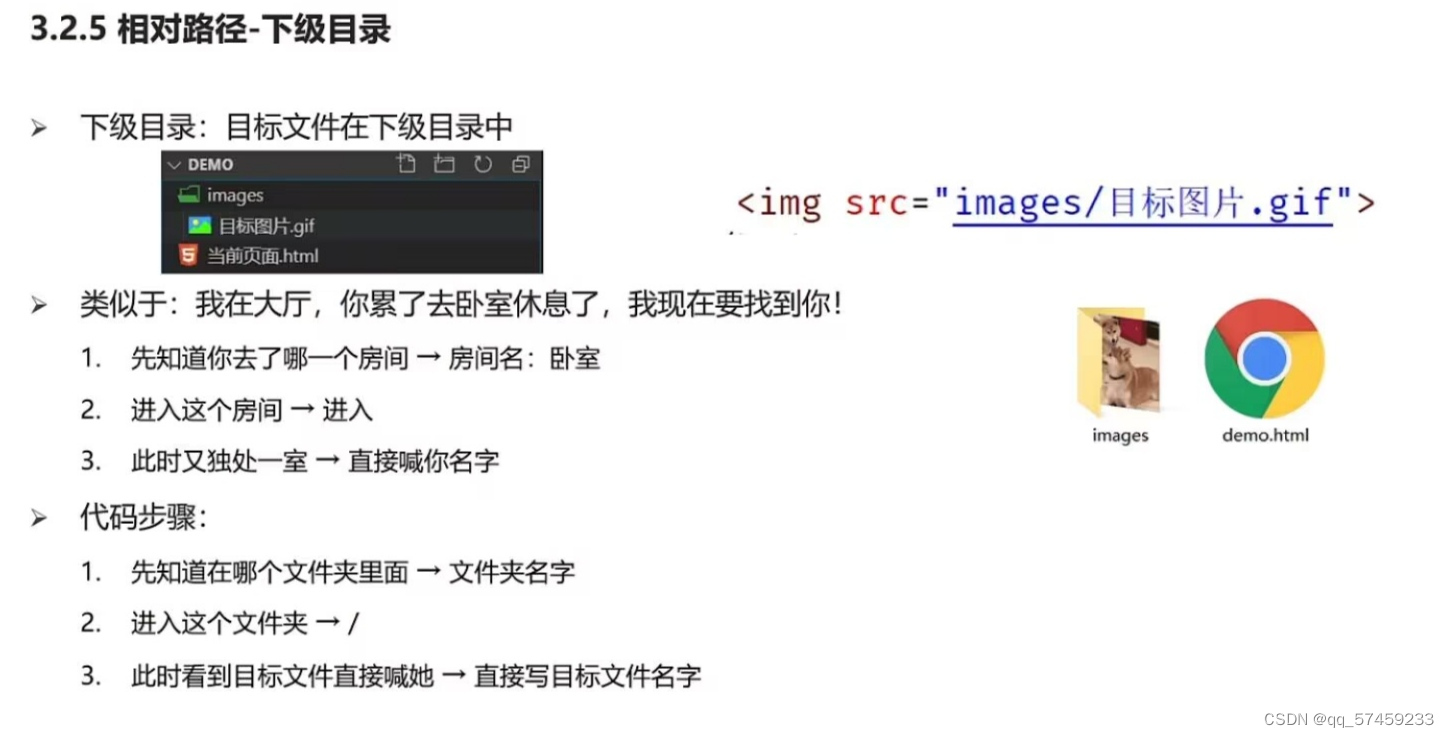
②下级目录:

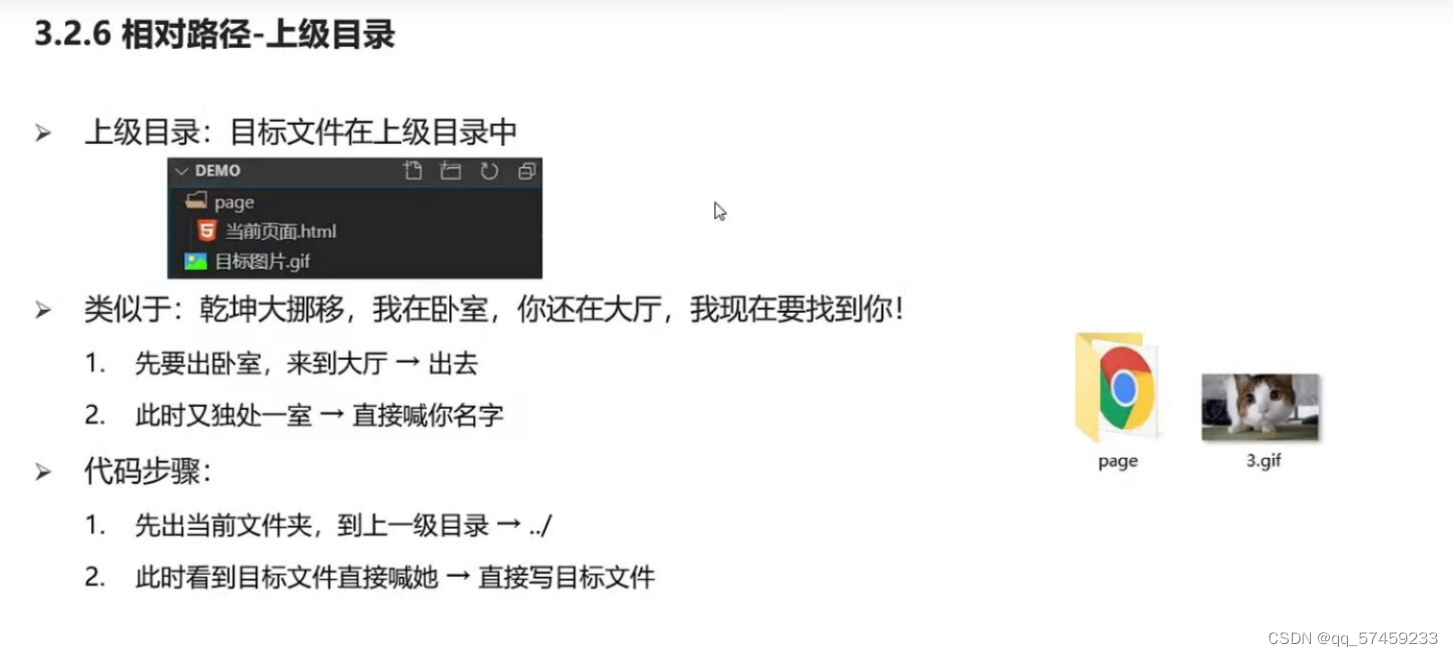
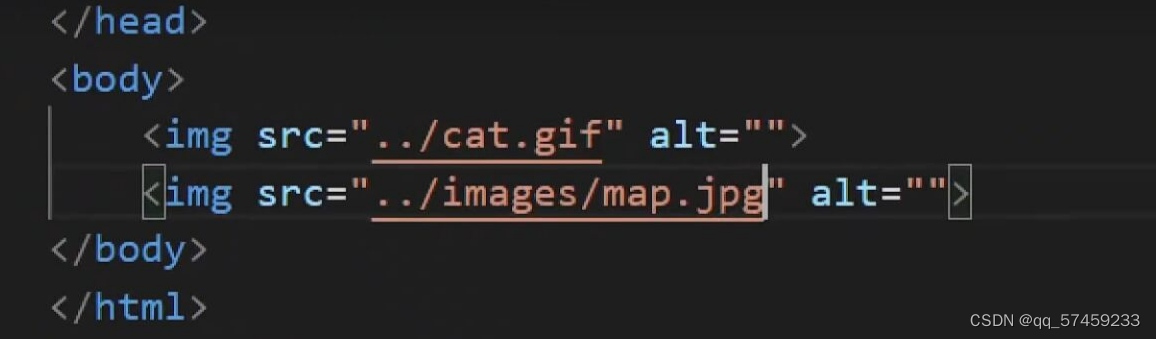
③上级目录:
























 1630
1630











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








