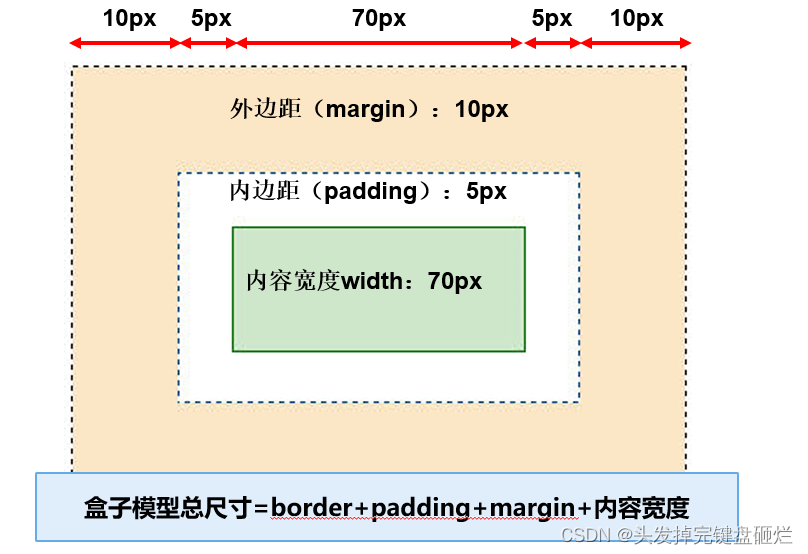
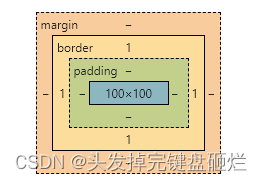
盒子模型(设置盒子样式的一般顺序为上右下左顺时针)
一个盒子包含margin(盒子与其他盒子的距离),border(外边距),padding(内边距)已经内容

盒子模型总尺寸=border+padding+margin+内容宽度
边框
border-style(边框样式,需要先设置此属性后才能设置其他属性)
常用的两个属性:
dashed:虚线
solid:粗线
border-color(边框颜色):

示例代码:
<style type="text/css">
div{
width: 100px;
height: 100px;
border-style: solid;
border-color: blue;
}
</style>
<div></div>
其中border-style: solid;为设置边框线,如果不设置将不显示

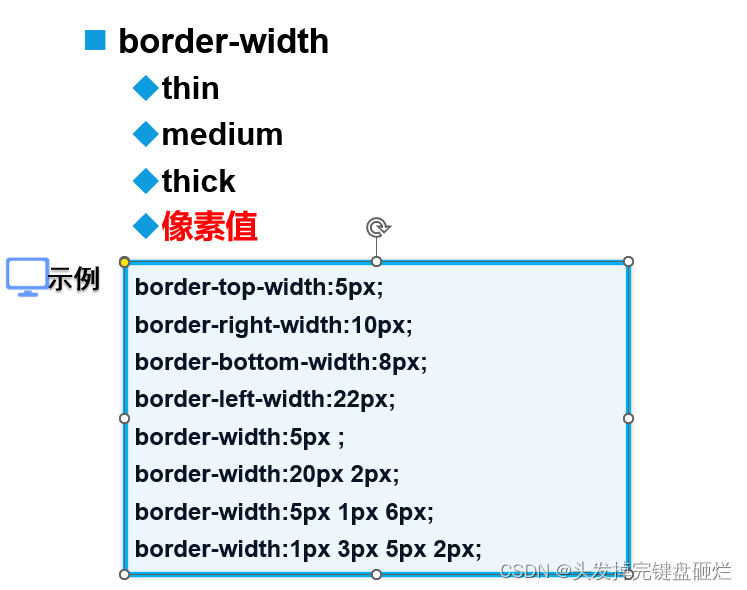
border-width(边框粗细)
一般用像素值来设置单位

border(同时设置边框的颜色、粗细和样式)
示例:
div{
width: 100px;
height: 100px;
border:1px solid #3a6587;
}

边距
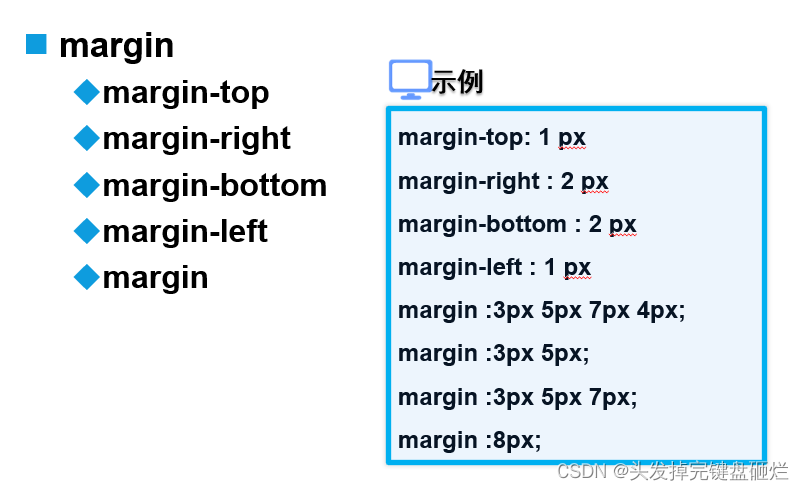
margin(外边距)

可以使用此代码将盒子居中:margin:0px auto;

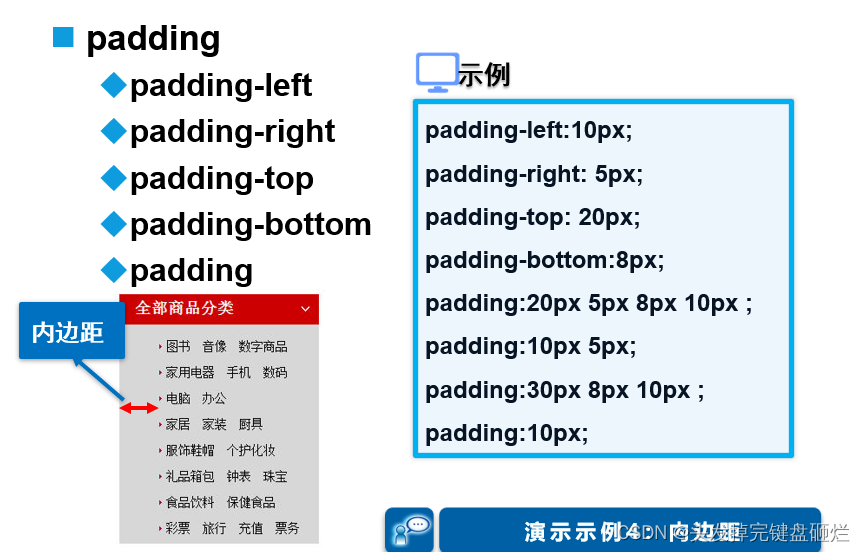
padding(外边距)

补充:
在使用a标签时由于a标签的宽和高不能被设置,可以设置padding从而设置字体与a标签的距离,从而达到a标签盒子放大的效果。
示例:

a{
padding: 10px;
background-color: yellow;
}

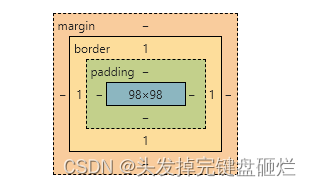
box-sizing:改变盒子的整体属性(方便计算宽度和高度)
由于原本设置盒子之后,再次设置css属性会出现:盒子模型总尺寸=border+padding+margin+内容宽度,的计算问题,设置此属性可以只计算盒子的大小,不看盒子设置属性增加后的总尺寸
未设置box-sizing: border-box;时盒子的总尺寸为102px

设置:box-sizing: border-box;后,总尺寸为100px
























 138
138











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










