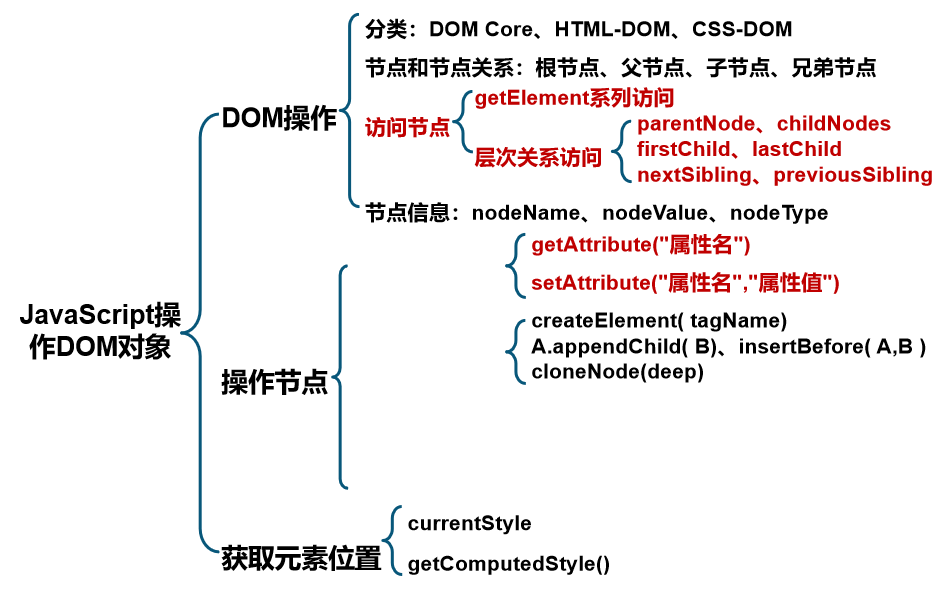
JavaScript操作DOM对象
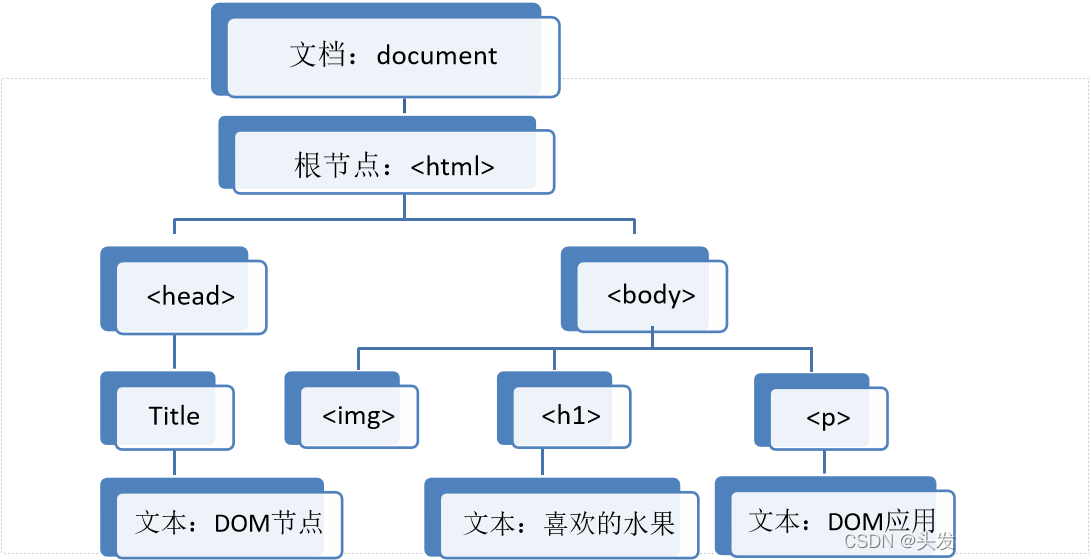
了解节点树:
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被结构化为 对象树 :

通过这个对象模型,JavaScript 获得创建动态 HTML 的所有力量:
- JavaScript 能改变页面中的所有 HTML 元素
- JavaScript 能改变页面中的所有 HTML 属性
- JavaScript 能改变页面中的所有 CSS 样式
- JavaScript 能删除已有的 HTML 元素和属性
- JavaScript 能添加新的 HTML 元素和属性
- JavaScript 能对页面中所有已有的 HTML 事件作出反应
- JavaScript 能在页面中创建新的 HTML 事件
换言之:HTML DOM 是关于如何获取、更改、添加或删除 HTML 元素的标准。
获取节点:
| 方法名称 | 功能 |
|---|---|
| document.getElementById(id) | 通过元素 id 来查找元素。 |
| document.getElementsByTagName(name) | 通过标签名来查找元素。 |
| document.getElementsByClassName(name) | 通过类名来查找元素。 |
| document.querySelector(CSS选择器) | 通过CSS选择器选择一个元素。 |
| document.querySelectorAll(CSS选择器) | 通过CSS选择器选择多个元素。 |
示例:
html代码:
<body>
<div id="1">
<div name="aaa">
<h1>aaaa</h1>
</div>
<div name="aaa">
<h1>aaaa</h1>
</div>
<div name="bbb">
<h1>bbbb</h1>
</div>
</div>
</body>
js代码:
var id1=document.getElementById(1);
console.log(id1);
var aaa=document.getElementsByName("aaa");
console.log(aaa);
for (i = 0; i < aaa.length; i++){
console.log(aaa[i]);
}

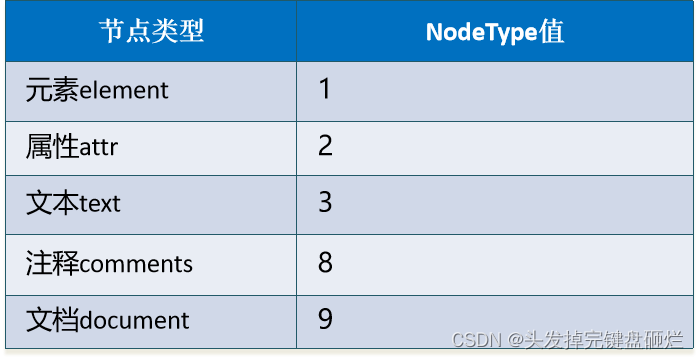
获取节点信息:
| 方法名称 | 功能 |
|---|---|
| nodeName | 节点名称 |
| nodeValue | 节点值 |
| nodeType | 节点类型 |

html代码:
<body>
<div id="1">
<div name="aaa">
<h1>aaaa</h1>
</div>
<div name="aaa">
<h1>aaaa</h1>
</div>
<div name="bbb">
<h1>bbbb</h1>
</div>
</div>
</body>
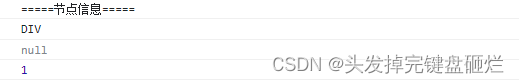
js:
console.log(id1.nodeName);
console.log(id1.nodeValue);
console.log(id1.nodeType);

获取父子节点:

示例:
html
<body>
<div id="1">
<div name="aaa">
<h1>aaaa</h1>
</div>
<div name="aaa">
<h1>aaaa</h1>
</div>
<div name="bbb">
<h1>bbbb</h1>
</div>
</div>
</body>
js:
console.log(id1.parentNode);
console.log(id1.firstChild);
console.log(id1.lastChild);
console.log(id1.nextSibling);

操作属性:
删改查:
| 方法名称 | 功能 |
|---|---|
| getAttribute(“属性名”) | 根据字符串获取指定属性 |
| setAttribute(“属性名”,“属性值”) | 设置节点的属性名称和值 |
| removeChild( node) | 删除指定的节点 |
| replaceChild( newNode, oldNode)属性attr | 用其他的节点替换指定的节点 |
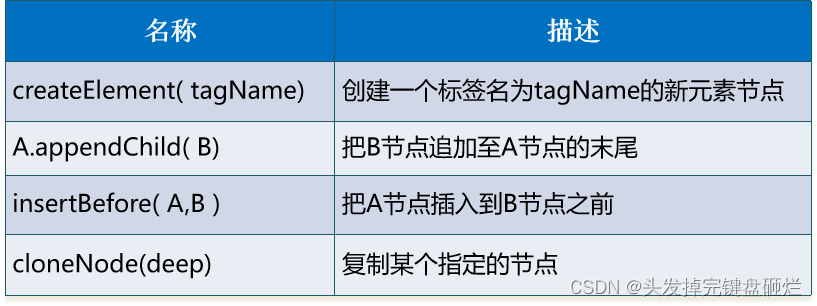
创建节点:

示例:
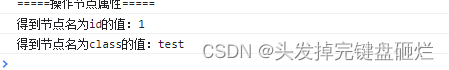
console.log("=====操作节点属性=====");
console.log("得到节点名为id的值:"+id1.getAttribute("id"));
id1.setAttribute("class","test");
console.log("得到节点名为class的值:"+id1.getAttribute("class"));

操作html的值:

一般配合如下事件使用:
事件:
鼠标事件:

示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
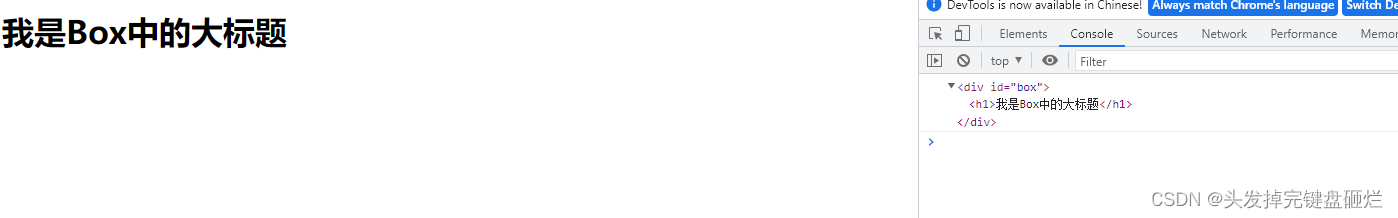
<div id="box"></div>
<script>
var box = document.getElementById("box");
box.innerHTML = "<h1>我是Box中的大标题</h1>";
console.log(box);
</script>
</body>
</html>

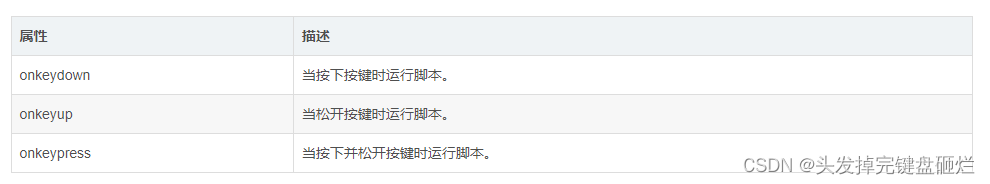
键盘事件:
键盘上的字母一般是按照ASCII码排序的

示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!-- 在这里写JavaScript代码,因为JavaScript是由上到下执行的 -->
<script>
/* 当键盘按下判断当前的按键是不是 a ,如果是就输出true,否则输出false */
window.onkeydown = function (event) {
/* 解决兼容性问题 */
event = event || window.event;
if (event.keyCode == 65) {
console.log("true");
} else {
console.log("false");
}
};
</script>
</body>
</html>
操作html的class名称:
HTML元素.className="样式名称"
示例:
function over(){
document.getElementById("cart").className="cartOver";
document.getElementById("cartList").className="cartListOver";
}
function out(){
document.getElementById("cart").className="cartOut";
document.getElementById("cartList").className="cartListOut";
}
操作html中元素属性:

小结:























 666
666











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










