本人最近呢一直在忙于写前端项目,所以近期一直没有更新文章,先在这里向大家说一声抱歉,近期我想要做一个小程序的vue3项目所以选择跨平台开发就显得十分重要,这里我选择了主流的uniapp跨端开发平台
第一步我们需要创建一个uniapp项目vue3+ts版:
npx degit dcloudio/uni-preset-vue#vite-ts 项目名称但在这一步很多人都会遇到这样的问题

出现这个报错的原因我一开始无法理解,后来才发现其实我用的这个方法是从uni-app的github官方仓库下载vue3模板,在基于模板进行开发,我们都知道github一般来说下载是非常缓慢的,有时候可能由于网址错误等原因导致无法下载。这个时候我们可以换一种方式比如从国内的gitee下载
下载好之后呢我们需要切换到项目目录安装项目的依赖包才能运行
npm i点击src目录下manifest.json文件填入我们的微信小程序id(看自身需求也可以是安卓等等)。

在点击根目录下package.json文件 查看找到scripts节点有很多dev开头的和build开头的配置项
dev开头的是适用于开发环境的build开头的是适用于生产环境的
运行以下代码
npm run dev:mp-weixin把代码编译一下运行完成以后会生成一个dist文件夹
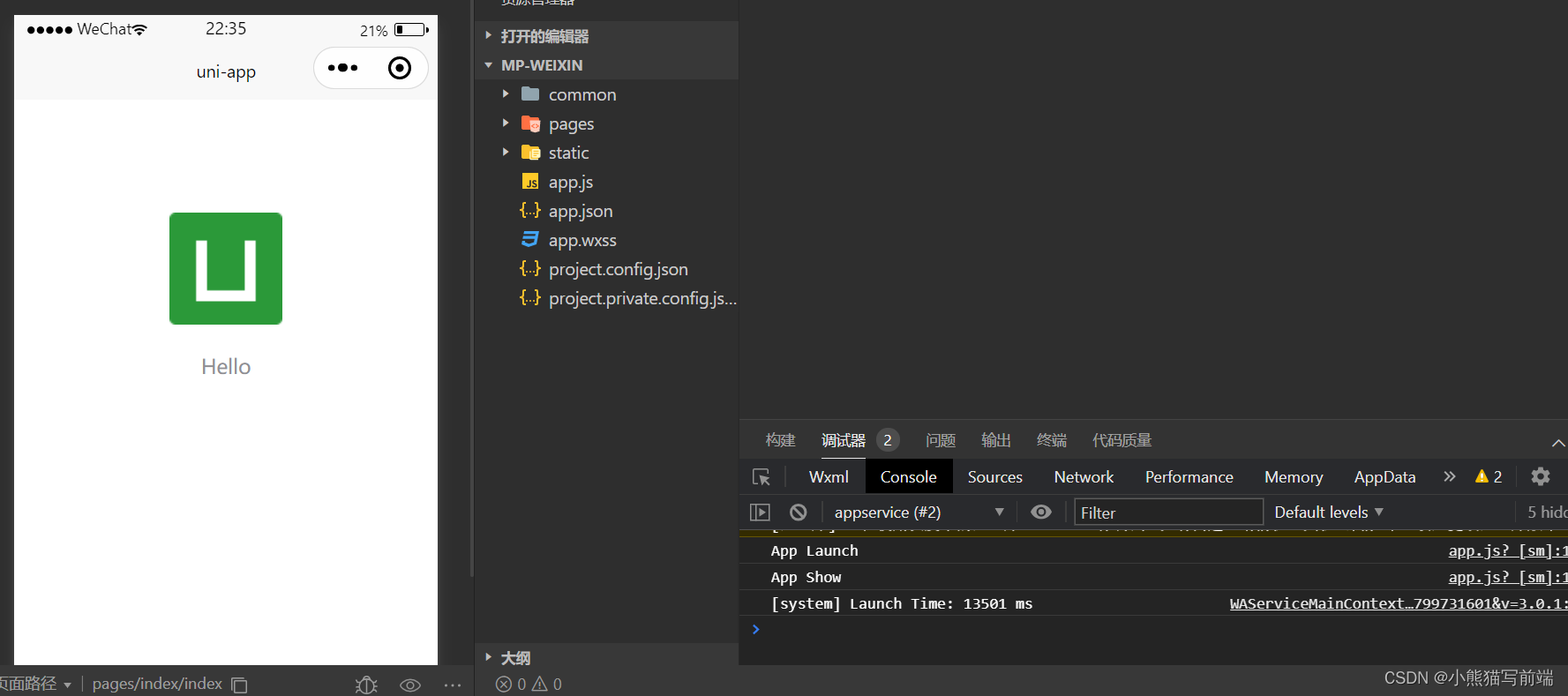
然后打开微信开发者工具导入dist文件夹下的dev文件夹下的mp-weixin文件运行
出现一下界面即代表成功






















 389
389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








