一、移动适配
安装依赖
将px转成vh和vw
npm install postcss-px-to-viewport -D
配置 vite.config.ts
因为vite中已经内联了postcss,所以并不需要额外的创建 postcss.config.js文件
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
import postcsspxtoviewport from "postcss-px-to-viewport"
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
AutoImport({
imports: ['vue'],
dts: "src/auto-import.d.ts"
})
],
css: {
postcss: {
plugins: [
postcsspxtoviewport({
unitToConvert: 'px', // 要转化的单位
viewportWidth: 750, // UI设计稿的宽度
unitPrecision: 6, // 转换后的精度,即小数点位数
propList: ['*'], // 指定转换的css属性的单位,*代表全部css属性的单位都进行转换
viewportUnit: 'vw', // 指定需要转换成的视窗单位,默认vw
fontViewportUnit: 'vw', // 指定字体需要转换成的视窗单位,默认vw
selectorBlackList: ['ignore-'], // 指定不转换为视窗单位的类名,
minPixelValue: 1, // 默认值1,小于或等于1px则不进行转换
mediaQuery: true, // 是否在媒体查询的css代码中也进行转换,默认false
replace: true, // 是否转换后直接更换属性值
landscape: false // 是否处理横屏情况
})
]
}
}
})
注意:若需要声明文件则可以复制以下
// postcss-px-to-viewport.d.ts
declare module 'postcss-px-to-viewport' {
type Options = {
unitToConvert: 'px' | 'rem' | 'cm' | 'em',
viewportWidth: number,
viewportHeight: number, // not now used; TODO: need for different units and math for different properties
unitPrecision: number,
viewportUnit: string,
fontViewportUnit: string, // vmin is more suitable.
selectorBlackList: string[],
propList: string[],
minPixelValue: number,
mediaQuery: boolean,
replace: boolean,
landscape: boolean,
landscapeUnit: string,
landscapeWidth: number
}
// Partial 将参数变为可选
export default (options: Partial<Options>) => any
}
引入声明文件 postcss-px-to-viewport.d.ts跟vite.config.ts同级
// tsconfig.json
{
"extends": "@vue/tsconfig/tsconfig.web.json",
"include": ["env.d.ts", "src/**/*", "src/**/*.vue", "postcss-px-to-viewport.d.ts"],
"exclude": ["src/**/__tests__/*"],
"compilerOptions": {
"composite": true,
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"]
}
}
}
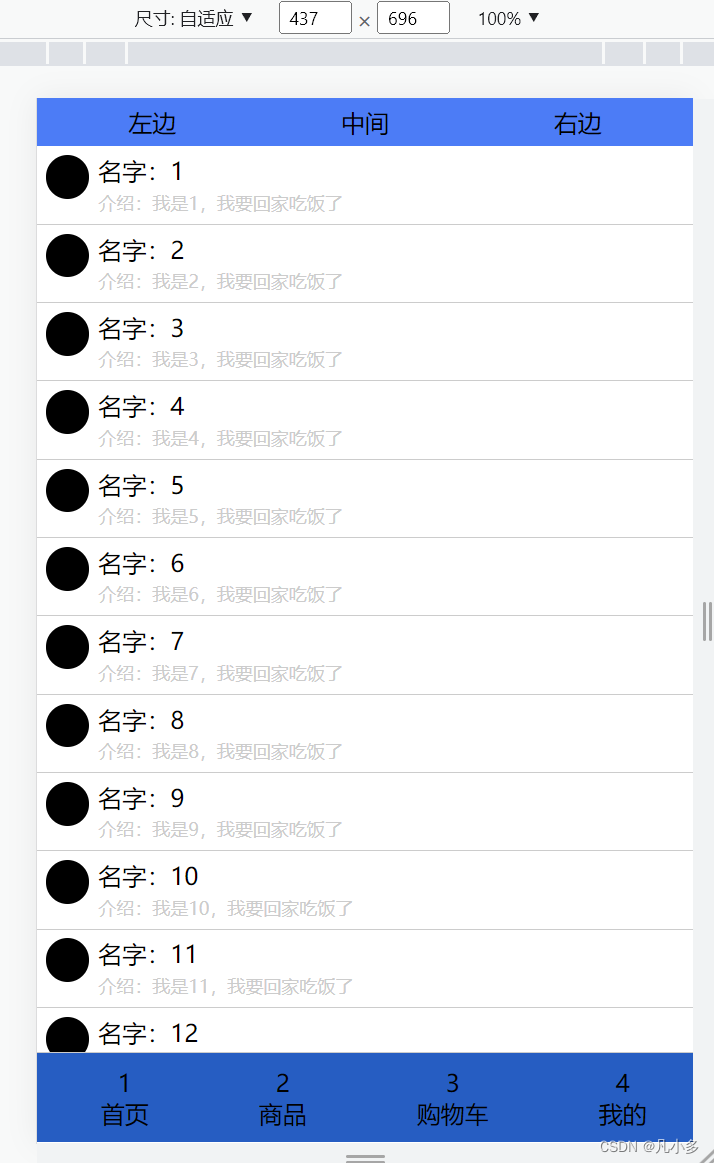
代码案例
<template>
<div class="wraps">
<header>
<div class="header-left">左边</div>
<div class="header-middle">中间</div>
<div class="header-right">右边</div>
</header>
<main>
<div class="main-content" v-for="item in 50">
<div class="portrait"></div>
<div class="main-desc">
<div>名字:{{ item }}</div>
<div>介绍:我是{{ item }},我要回家吃饭了</div>
</div>
</div>
</main>
<footer>
<div class="footer-content" v-for="item in footer">
<div class="footer-icon">{{ item.icon }}</div>
<div class="footer-text">{{ item.text }}</div>
</div>
</footer>
</div>
</template>
<script setup lang='ts'>
type Footer<T> = {
icon: T,
text: T
}
const footer = reactive<Footer<string>[]>([
{
icon: '1',
text: '首页'
},
{
icon: '2',
text: '商品'
},
{
icon: '3',
text: '购物车'
},
{
icon: '4',
text: '我的'
}
])
</script>
<style lang='less' scoped>
body,
html,
#app {
overflow: hidden;
height: 100%;
font-size: 14px;
}
header {
display: flex;
justify-content: space-around;
padding: 10px;
background-color: #4c7cf6;
}
main {
display: flex;
flex-direction: column;
.main-content {
flex: 1;
display: flex;
padding: 10px;
border-bottom: 1px solid #ccc;
.portrait {
width: 50px;
height: 50px;
border-radius: 50%;
background-color: #000;
margin-right: 10px;
}
.main-desc {
>div:last-child {
margin-top: 5px;
font-size: 12px;
color: #ccc;
}
}
}
}
footer {
// display: grid;
// grid-template-columns: 1fr 1fr 1fr 1fr;
border-top: 1px solid #ccc;
position: fixed;
bottom: 0;
display: flex;
justify-content: space-around;
width: 100%;
padding: 10px;
background-color: #265dc2;
.footer-content {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
padding: 5px;
}
}
</style>

二、打包项目
安装Java环境
安装JDK Java Downloads | Oracle
安装安卓模拟器
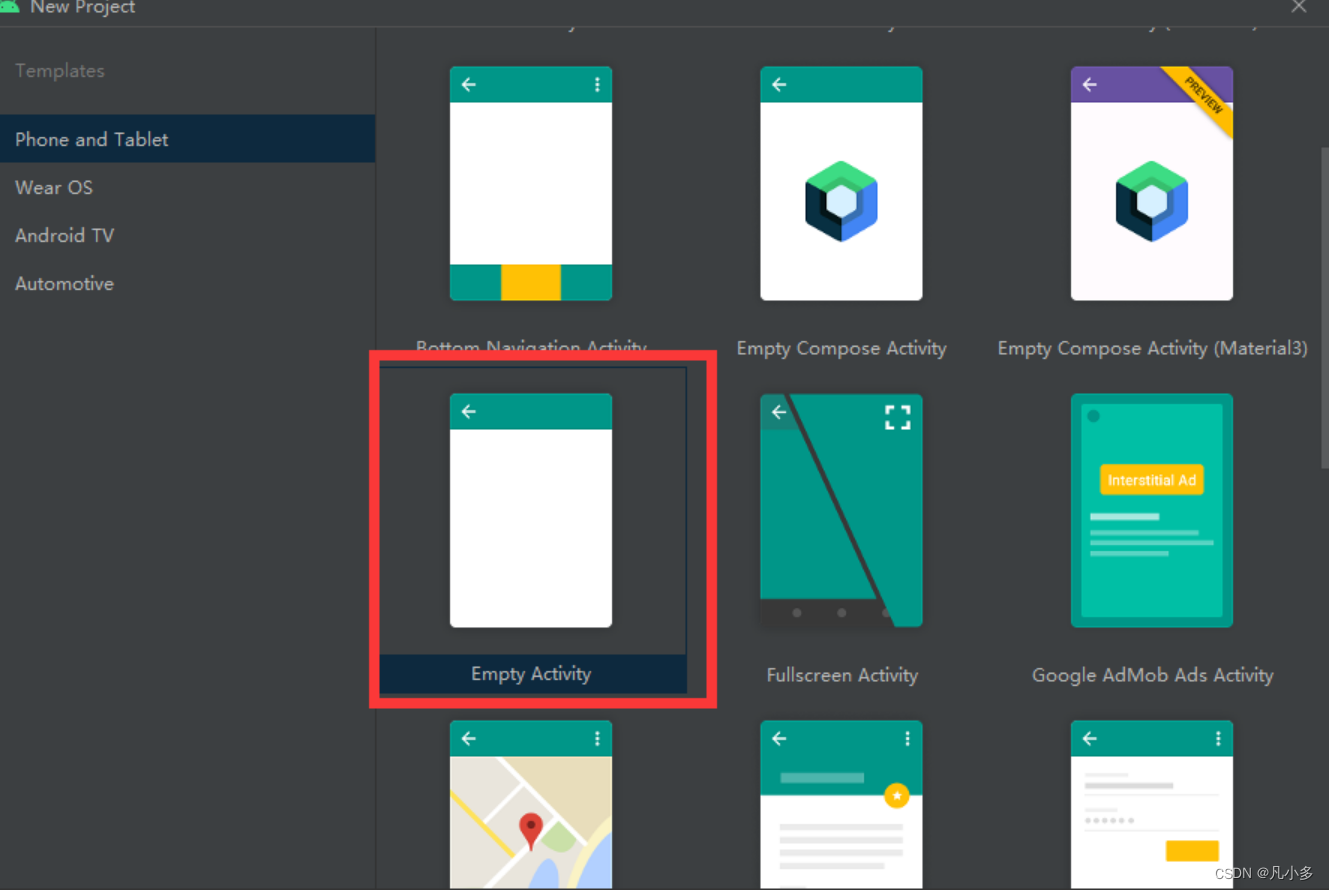
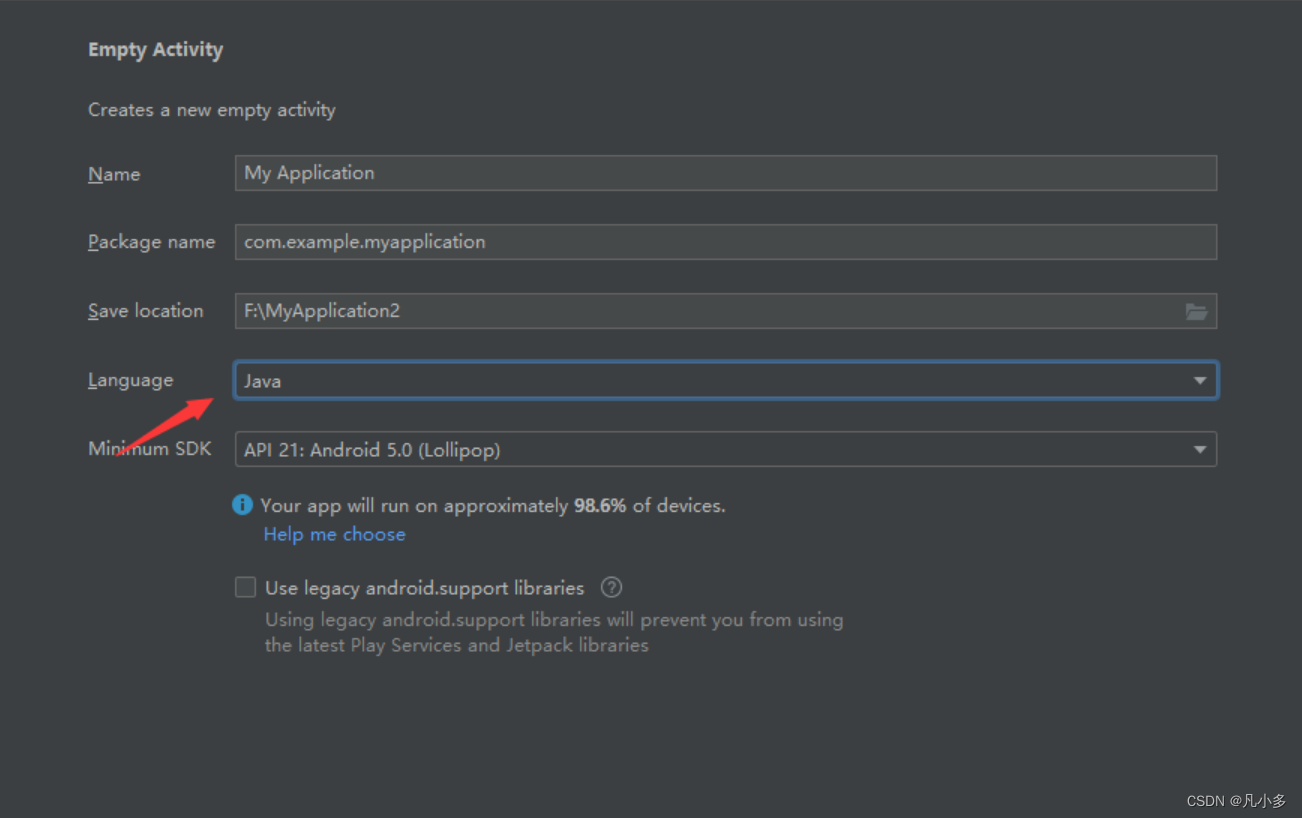
- 新建空项目


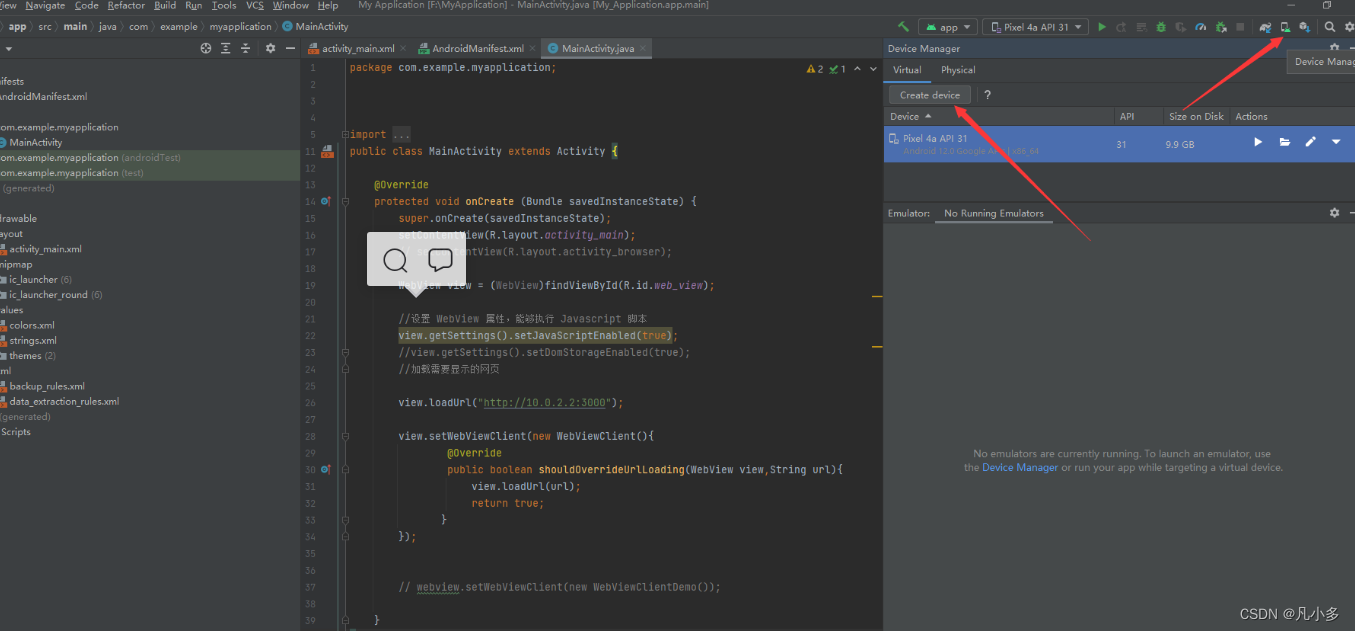
- 加载完成后创建虚拟机,并运行

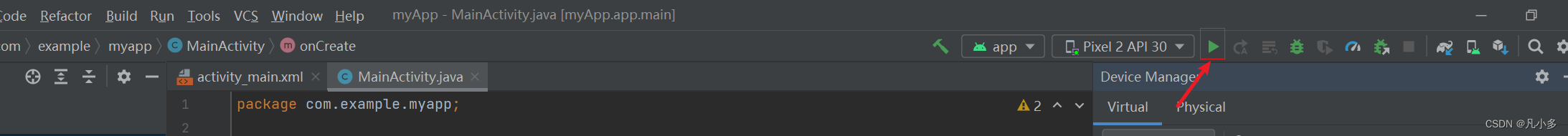
- 运行项目

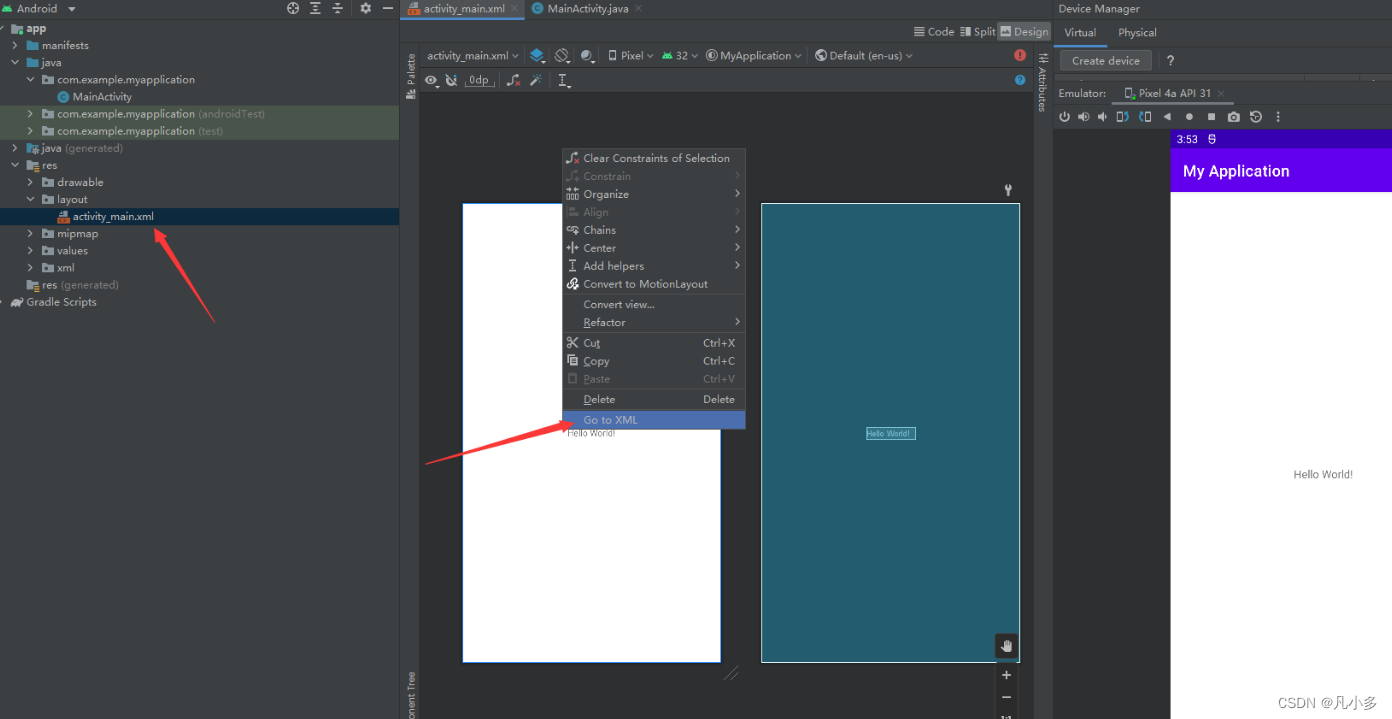
右键 Go To XML,切换为代码模式

修改为以下代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent">
<WebView
android:id="@+id/web_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout >
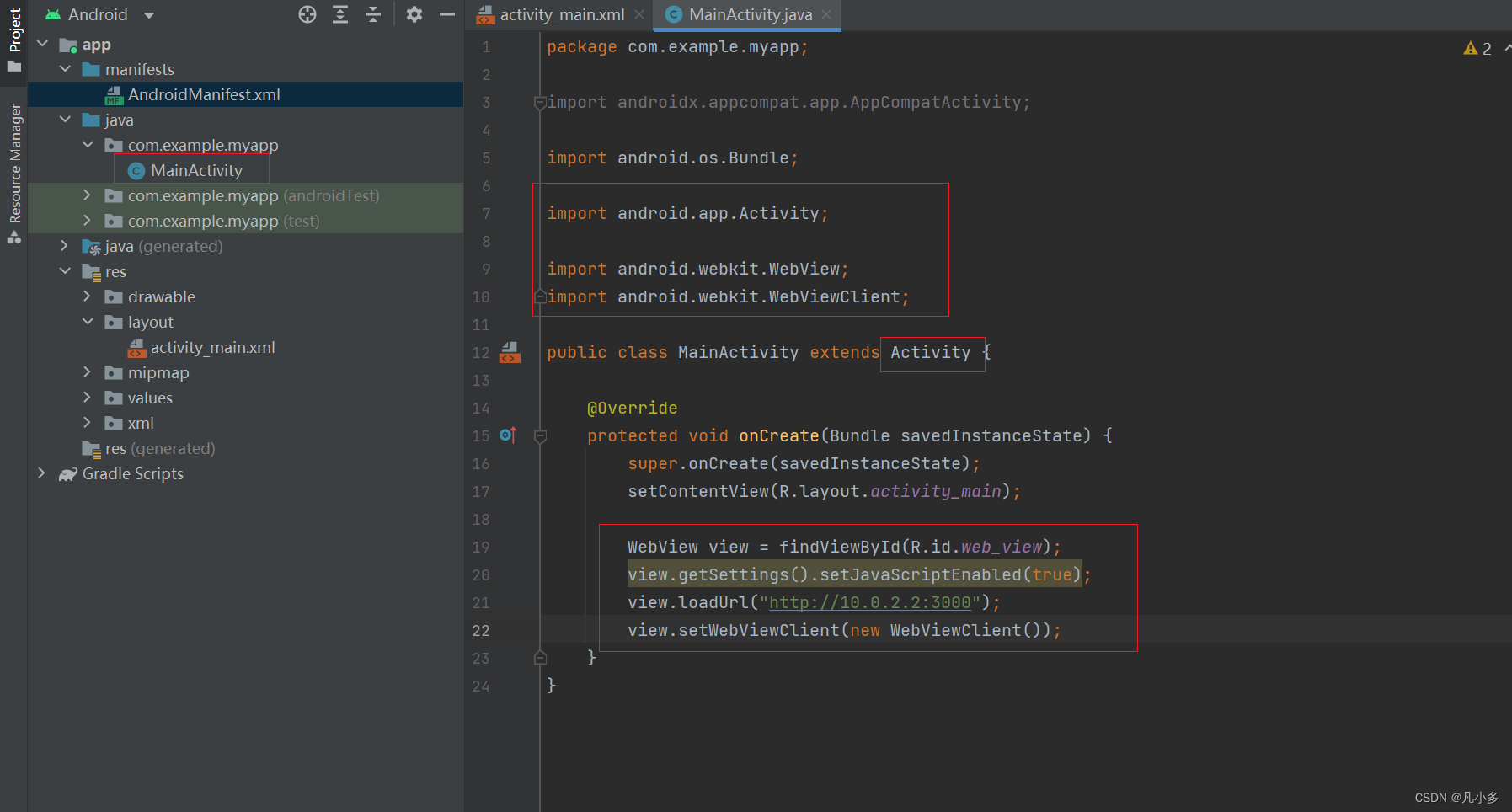
修改逻辑代码

package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.webkit.WebView;
import android.app.Activity;
import android.webkit.WebViewClient;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//设置一个Activity的显示界面,
setContentView(R.layout.activity_main);
WebView view = (WebView)findViewById(R.id.web_view);
//设置 WebView 属性,能够执行 Javascript 脚本
view.getSettings().setJavaScriptEnabled(true);
//加载需要显示的网页 不能使用局域网地址 只能虚拟机专属地址 http://10.0.2.2 端口是我们vue 项目端口
view.loadUrl("http://10.0.2.2:3000");
view.setWebViewClient(new WebViewClient());
}
}
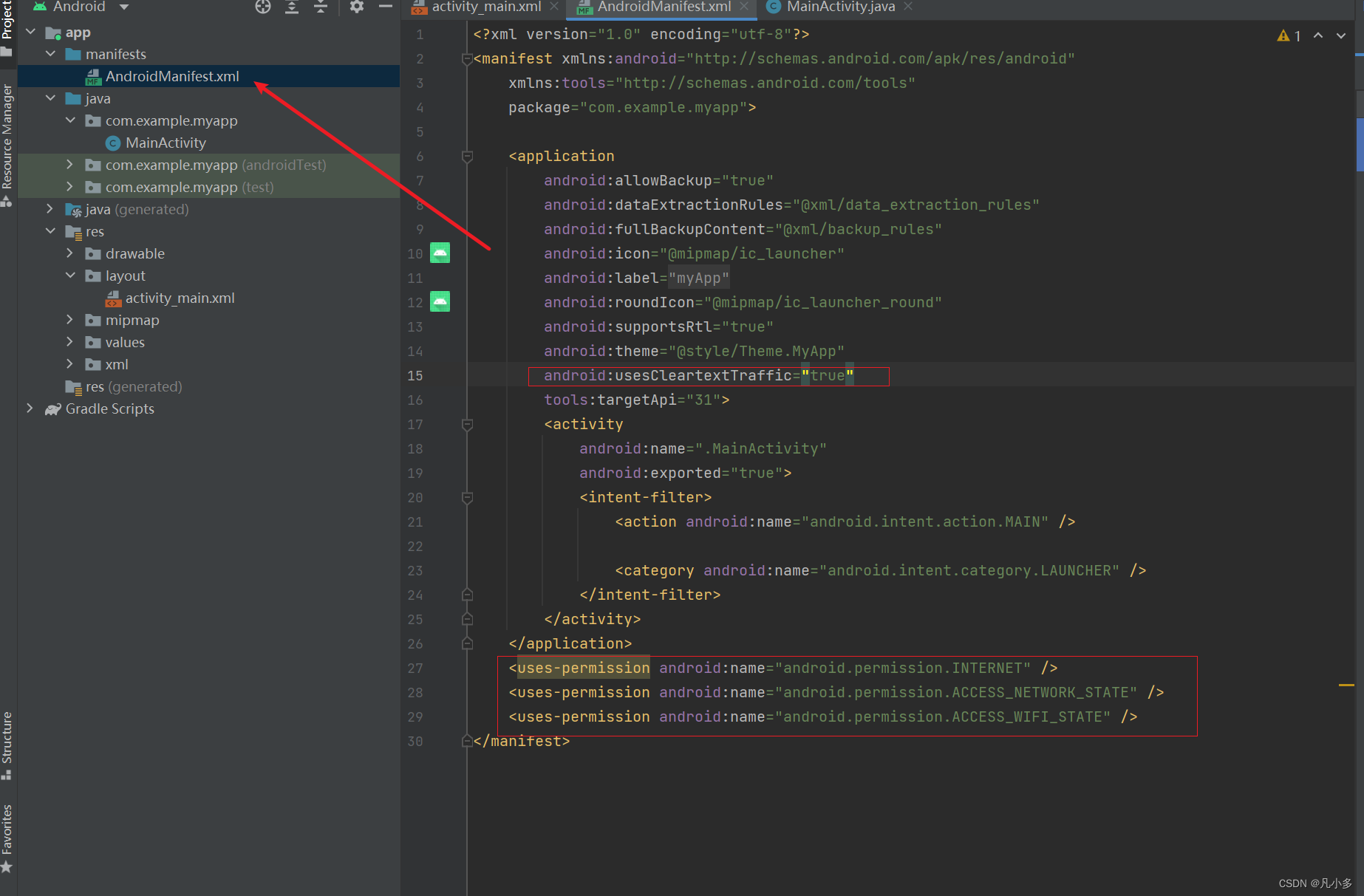
- 配置权限

<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
package="com.example.myapplication">
<application
android:allowBackup="true"
android:dataExtractionRules="@xml/data_extraction_rules"
android:fullBackupContent="@xml/backup_rules"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.MyApplication"
android:usesCleartextTraffic="true"
tools:targetApi="31">
<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
</manifest>
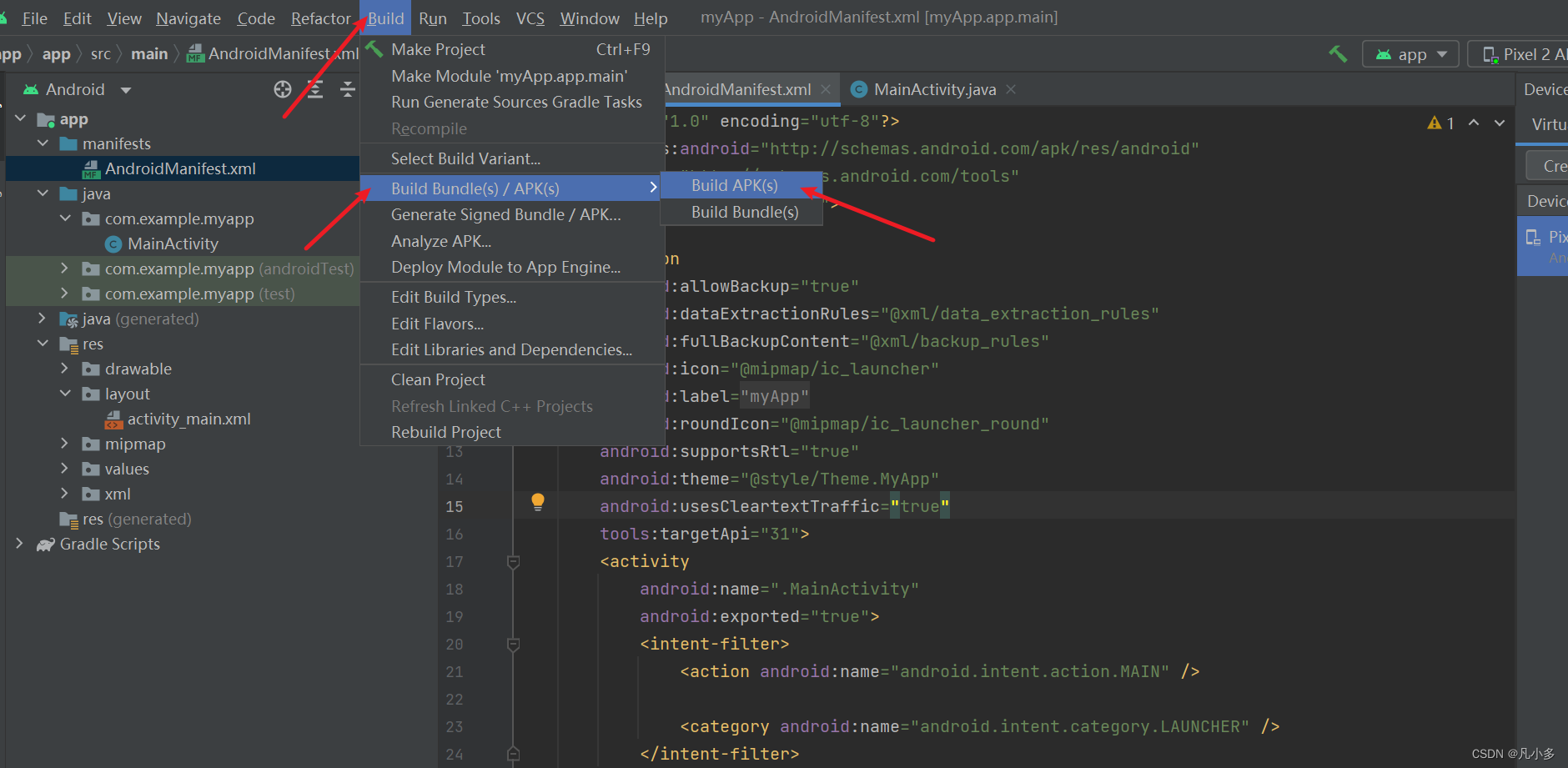
- 打包
打包的时候路径记得换成线上的服务器地址
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










