首先,前端请求后端数据,后端响应数据给前端,这是我们大家都知道的,那其中所涉及到的数据传输协议又是什么呢?这个传输规范就是我们大名鼎鼎的HTTP协议!
什么是HTTP协议?
HTTP(超文本传输协议)是一种用于在计算机网络上发送和接收超文本资源的应用层协议。它是在Web应用程序之间传输数据的一种规范。HTTP的设计目的是实现客户端和服务器之间的通信和数据交换。
HTTP协议使用简单的请求-响应模型来传输数据。客户端发送HTTP请求到服务器,服务器根据请求作出相应并返回HTTP响应。请求和响应的内容可以是文本、HTML、XML、JSON等格式的数据。
HTTP协议的特点包括:
1. 无连接:每个请求-响应交互都是独立的,服务器不会保持与客户端之间的持久连接。每个请求都需要建立一个新的连接。这使得HTTP协议具有轻量级和灵活性,但也会增加一些额外的开销。
2. 无状态:HTTP协议是无状态的,服务器不会记录之前的通信状态。每个请求都是相互独立的,服务器无法感知到之前的请求。这要求服务端在处理请求时,对前后请求之间的上下文和状态进行管理。
3. 可扩展:HTTP协议支持开发者扩展协议功能。通过使用头部字段来传递各种参数和元数据,开发者可以自定义和扩展协议的行为。

先来一个简单的示例,创建springboot工程之后,加入以下代码片段:
@RestController
public class SpringbootFirstTest {
//设置请求的地址
@RequestMapping("/helloTest")
public String getAddress(){
System.out.println("hello world!");
return "hello world!";
}
}说明:
@RestController= @Controller + @ResponseBody
@ResponseBody注解是作用于类的返回对象
● 类型:属于方法注解、类注解
● 位置:书写在Controller方法上或类上
● 作用:将方法返回值直接响应给浏览器,且如果返回值类型是实体对象/集合,将会转换为JSON格式后在响应给浏览器 ,所以这里特别注意如果返回值不是实体类对象/集合的话,是不会转换成json格式的!
Springboot的服务启动之后,我们来到浏览器找到本地8080端口下,对请求路径发起请求得到如下的图

@RestController
public class SpringbootFirstTest {
//设置请求的地址
@RequestMapping("/helloTest")
public Set<Object> getAddress(){
System.out.println("hello world!");
Set<Object> set = new HashSet<>();
set.add(1);
set.add(2);
set.add(3);
return set;
}
}这里我的浏览器安装了对应的json格式解析插件

HTTP协议又分为:请求协议和响应协议
● 请求协议:浏览器将数据以请求格式发送到服务器
● 包括:**请求行**、**请求头** 、**请求体**
● 响应协议:服务器将数据以响应格式返回给浏览器
● 包括:**响应行** 、**响应头** 、**响应体**
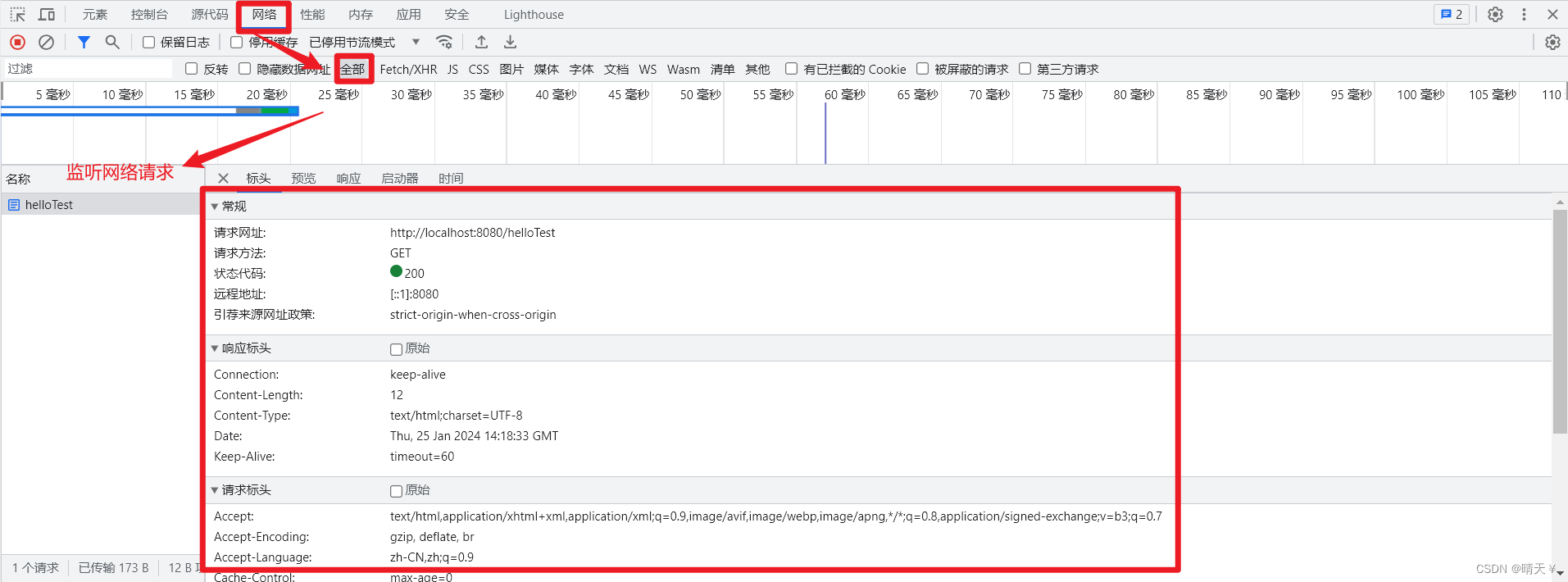
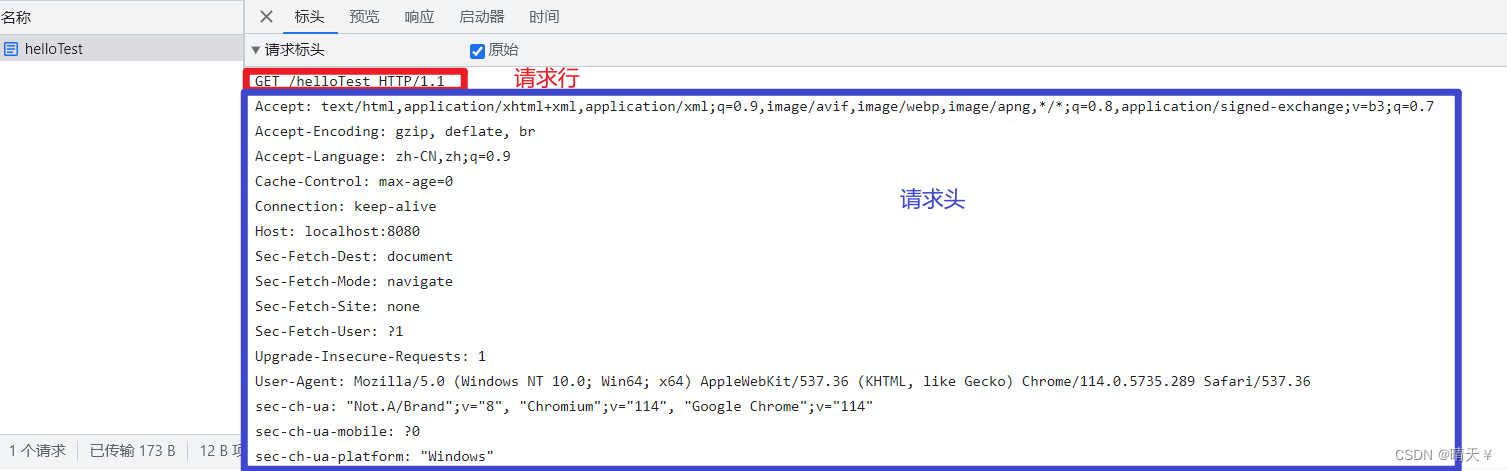
打开开发者工具(右键检查或则F12快捷键),每点击一次刷新,浏览器都会重新发起一个网络请求,框起来的部分即就是我们HTTP的固定格式,可以看出http无论是请求还是响应都是以Key、Value的形式进行展示

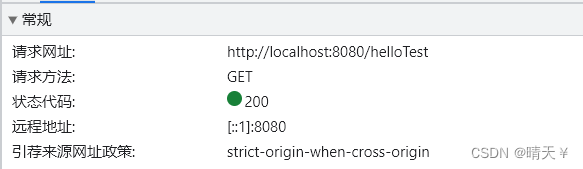
先看常规:

这里边需要关注的是请求的网址、方法、状态代码,请求的网址在前后端开发的时候必须遵守,要不然找不到对应的资源;方法即代表当前所请求的类型,待会儿会着重梳理一下,这里有一个非常重要的知识——状态码,状态码是鉴别本次请求响应,返回结果的一种体现:
| 状态码 | 说明 |
|---|---|
| 1xx | 信息性状态码,表示请求被接收并继续处理。 |
| 2xx | 成功状态码,表示请求被成功接收、理解和处理。 |
| 3xx | 重定向状态码,表示资源位置发生变化,需要进一步处理。 |
| 4xx | 客户端错误状态码,表示请求包含错误或无法完成请求。 |
| 5xx | 服务器错误状态码,表示服务器无法完成合法请求。 |
浏览器向服务器发起请求:

可以看到,在请求行中,有一个GET,而他代表的就是浏览器所发起请求的方式,那么请求方式有哪些呢?
| 请求方式 | 请求说明 |
|---|---|
| GET | 获取资源:向特定的资源发起请求 |
| POST | 传输实体主体:向指定资源提交数据进行处理请求,常见的就是上传的操作,数据被包含在请求体中 |
| PUT | PUT方法用来传输文件。类似FTP协议,文件内容包含在请求报文的实体中,然后请求保存到URL指定的服务器位置。 |
| DELETE | 删除文件:请求服务器删除Request-URL所标识的资源 |
| CONNECT | 用求用隧道协议连接代理,HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器 |
| OPTIONS | 返回服务器针对特定资源所支持的HTTP请求方式。因为并不是所有的服务器都支持规定的方法,为了安全有些服务器可能会禁止掉一些方法,例如:DELETE、PUT等。那么OPTIONS就是用来询问服务器支持的方法。 |
| HEAD | HEAD方法类似GET方法,但是不同的是HEAD方法不要求返回数据。通常用于确认URI的有效性及资源更新时间等。 |
请求的常用配置详解:
请求行:
HTTP请求中的第一行数据。由: 请求方式 、 资源路径 、 协议/版本 组成(之间使用空格分隔)
● 请求方式:GET
● 资源路径:/brand/findAll?name=OPPO&status=1
● 请求路径:/brand/findAll
● 请求参数:name=OPPO&status=1
● 请求参数是以key=value形式出现
● 多个请求参数之间使用 & 连接
● 请求路径和请求参数之间使用 ? 连接
● 协议/版本:HTTP/1.1请求头:
1. Accept:指定客户端可接受的媒体类型,可以用来告诉服务器返回特定类型的内容。例如:Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp
2. Content-Type:指定请求体(Request Body)的媒体类型。常见的有 application/json、application/x-www-form-urlencoded、multipart/form-data等。
例如:Content-Type: application/json,这里在Springboot工程中,如果不确定是否使用@Requstbody注解,通常项目开发中会约定数据的传输格式,如果不确定是否使用json时,可以根据网络请求体的媒体类型来决定要不要将json数据封装成为对象。如果盲目使用@Requstbody可能会造成以下的异常:
HttpMessageNotReadableException: Required request body is missing
3. User-Agent:标识发起请求的客户端应用程序的软件和版本信息。通常用于统计和识别用户代理。例如:User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/79.0.3945.88 Safari/537.36
4. Authorization:用于在请求中发送认证凭据,通常用于身份验证。例如:Authorization: Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiaWF0IjoxNTE2MjM5MDIyfQ.SflKxwRJSMeKKF2QT4fwpMeJf36POk6yJV_adQssw5c
5. Cookie:用于在请求中发送存储在客户端的 Cookie 数据。例如:Cookie: sessionId=abc123; userId=12345
6. Referer:指定请求的来源页面的 URL,用于一些安全策略和数据分析。例如:Referer: https://www.example.com/page1.html
7. Cache-Control:指定缓存机制和缓存策略。例如:Cache-Control: no-cache
8. If-None-Match:用于实现缓存验证机制,服务器会根据请求头中的 ETag 值判断资源是否需要重新发送。例如:If-None-Match: "686897696a7c876b7e"
9. Accept-Encoding: 支持的压缩类型,如:gzip, deflate, br
10.sec-fetch/ch- ?代表
sec-ch-ua:浏览器信息
sec-ch-ua-mobile:是否为移动设备
sec-ch-ua-platform:平台
sec-fetch-dest:表示请求的目的,期望需要什么样的资源
sec-fetch-mode:表明了一个请求的模式
request:一个浏览器的页面切换请求
navigate:仅在浏览器切换页面时创建,该请求应该返回HTML
sec-getch-site:一个请求发起者的来源与目标资源之间的关系,如果用户直接触发页面导航,例如在浏览器地址中输入地址,点击书签跳转等,就会设置为none
sec-getc-user:取值是一个Boolean类型的值
true(?1):表示导航请求由用户激活触发(鼠标点击/键盘)
false(?0):表示导航请求由用户激活以外的原因触发
upgrade-Insecure-requests:升级不安全的连接
在https页面中,如果调用了http资源,那么浏览器就会抛出以下错误,为了改变这一状况,chrome(谷歌浏览器)会在http请求中加入‘Upgrade-Insecure-requests:1’,服务器收到请求后会返回 "Content-Security-Policy: upgrade-insecure-requests" 头,告诉浏览器,可以把所属本站的所有http 连接升级为 https 连接
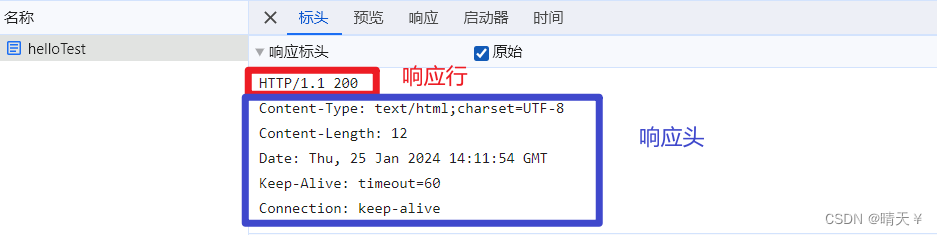
服务器向浏览器响应数据:

响应常用配置详解:
响应行:
请求行(以上图中红色部分):包含请求方式、资源路径、协议/版本
● 请求方式:POST
● 资源路径:/brand
● 协议/版本:HTTP/1.1响应头:
1. Content-Type:指定响应体(Response Body)的媒体类型。常见的有 text/html、application/json、image/jpeg 等。例如:Content-Type: application/json
2. Content-Length:指定响应体的内容长度,以字节为单位。例如:Content-Length: 1024
3. Cache-Control:指定缓存机制和缓存策略。可以控制客户端和中间缓存服务器对响应内容进行缓存的方式。例如:Cache-Control: max-age=3600, public
4. Expires:指定响应的过期时间,告诉客户端该资源的有效期截止时间。例如:Expires: Wed, 01 Feb 2024 12:00:00 GMT
5. Last-Modified:指定响应资源的最后修改时间,用于实现缓存验证机制。例如:Last-Modified: Fri, 24 Jan 2024 10:00:00 GMT
6. ETag:指定响应资源的唯一标识符,也用于实现缓存验证机制。例如:ETag: "686897696a7c876b7e"
7. Set-Cookie:用于在响应中设置客户端的 Cookie 数据。例如:Set-Cookie: sessionId=abc123; Max-Age=3600; Path=/
8. Access-Control-Allow-Origin:用于允许跨域访问的源,设置为 * 表示允许所有域名跨域。例如:Access-Control-Allow-Origin: *
两者有什么区别?
| 区别方式 | GET请求 | POST请求 |
| 请求参数 | GET的请求参数在请求行中就有所体现,在上边请求配置详解中有提到,例:/brand/findAll? name=OPPO&status=1 | 请求参数在请求体中 |
| 请求长度 | 请求参数长度有限制(浏览器不同限制也不同) | 请求参数长度没有限制 |
| 安全性 | 安全性低。原因:请求参数暴露在浏览器地址栏中。 | 安全性相对高 |





















 243
243











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








