安装
npm install nprogress --save
or
yarn add nprogress
CDN
https://unpkg.com/nprogress@0.2.0/nprogress.js
https://unpkg.com/nprogress@0.2.0/nprogress.css
使用:
基本是在路由拦截器中使用
import NProgress from 'nprogress' // 导入 nprogress
import '@/components/NProgress/nprogress.less' // 导入样式,否则看不到效果
NProgress.configure({ showSpinner: true }) // 显示右上角螺旋加载提示
router.beforeEach((to, from, next) => {
NProgress.start() // 开启进度条
// 操作完成之后或者登录完成之后,关闭进度条
NProgress.done() // 关闭进度条
})
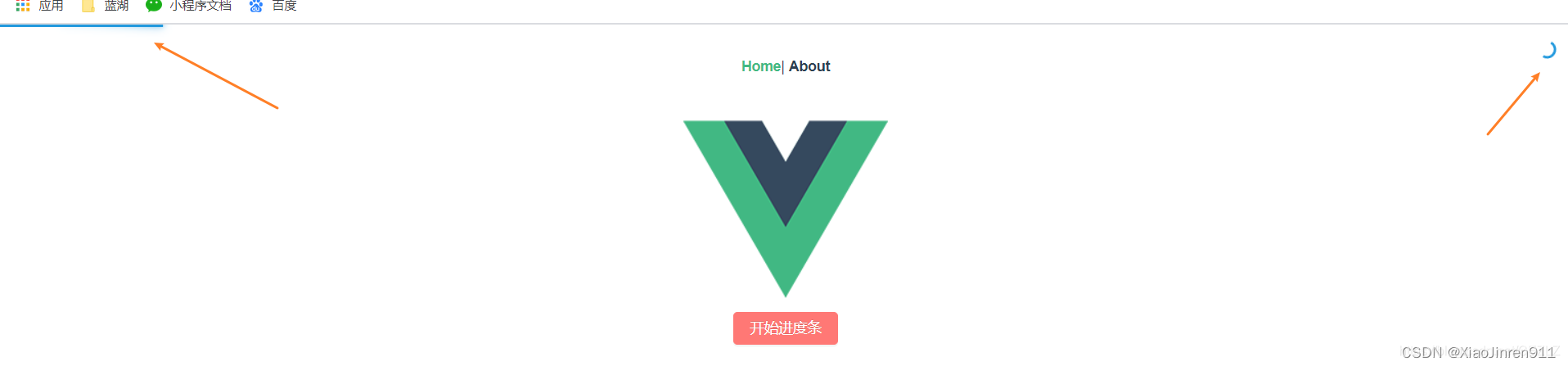
效果:

API 说明
NProgress.start() 作用:开启进度条
NProgress.done() 作用:关闭进度条
NProgress.set(n) 作用:设置进度条的百分比,其中 n 是 0 ~ 1 之间的数字。
NProgress.inc() 作用:以随机量递增进度条,但永远不会达到 100%。
常见配置
minimum
作用:进度条开始时的百分比(默认0.08)
showSpinner
作用:是否显示右上角螺旋加载提示
parent
作用:设置父容器(默认body)
一般配置:






















 852
852











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








