他允许访问当前组件的属性、方法等。
使用方法:
首先从vue里导入
import { getCurrentInstance } from "vue";
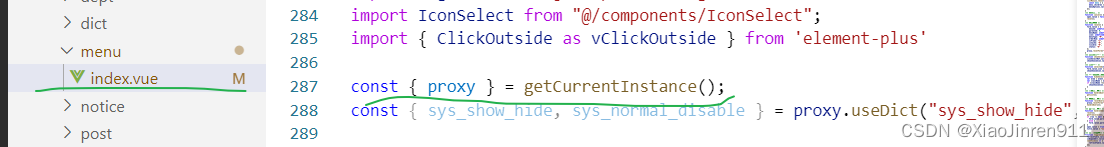
1、我们在某个组件中定义了proxy

2、使用proxy获取到方法

这些方法有的在全局的main.js里进行了引用,有的在当前组件进行了定义,就导致proxy可以使用当前组件的一些方法和属性(因为全局定义的也属于当前组件的)
方法所在文件例如:

他允许访问当前组件的属性、方法等。
使用方法:
首先从vue里导入
import { getCurrentInstance } from "vue";
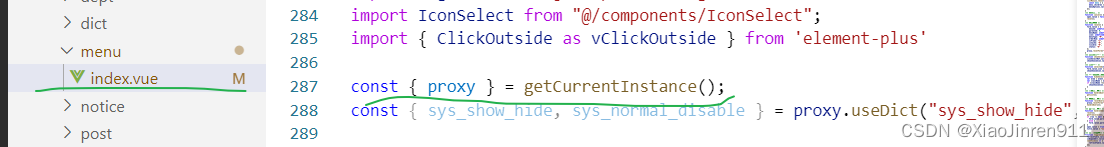
1、我们在某个组件中定义了proxy

2、使用proxy获取到方法

这些方法有的在全局的main.js里进行了引用,有的在当前组件进行了定义,就导致proxy可以使用当前组件的一些方法和属性(因为全局定义的也属于当前组件的)
方法所在文件例如:

 4056
4056
 6044
6044











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


