
博主作品:《Java项目案例》主要基于SpringBoot+MyBatis/MyBatis-plus+MySQL+Vue等前后端分离项目,可以在左边的分类专栏找到更多项目。《Uniapp项目案例》有几个有uniapp教程,企业实战开发。《微服务实战》专栏是本人的实战经验总结,《Spring家族及微服务系列》专注Spring、SpringMVC、SpringBoot、SpringCloud系列、Nacos等源码解读、热门面试题、架构设计等。除此之外还有不少文章等你来细细品味,更多惊喜等着你哦
🍅开源Vue3项目免费哦:点击这里克隆或者下载 ,点击star(star越多维护动力越多) 🍅
目录
一、安装你的TypeScript
有两种主要的方式来获取TypeScript工具:
- 通过npm(Node.js包管理器)
- 安装Visual Studio的TypeScript插件
Visual Studio 2017和Visual Studio 2015 Update 3默认包含了TypeScript。 如果你的Visual Studio还没有安装TypeScript,你可以下载它。
针对使用npm的用户:
npm install -g typescript学过、用过Vue的都比较熟悉了吧,没学过的就要安装下node.js
二、编写第一个TypeScript文件
在idea项目根目录下新建typescript文件,你也可以在其他编辑器,如官方推荐的VSCode等。
下面是笔者新建的hello.ts文件
文件内容如下:
function hello(str) { return str } let user = 'HelloWord' console.log(hello(user))
三、编译代码
我们使用了.ts扩展名,但是这段代码仅仅是JavaScript而已。 你可以直接从现有的JavaScript应用里复制/粘贴这段代码。
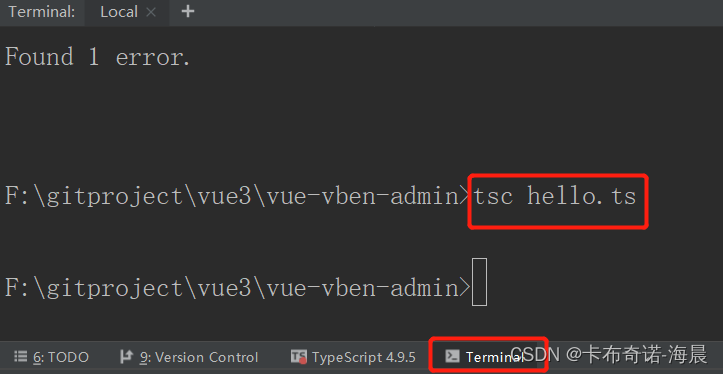
在控制台,运行TypeScript编译器:
输出结果为一个hello.js文件,它包含了和输入文件中相同的JavsScript代码。 一切准备就绪,我们可以运行这个使用TypeScript写的JavaScript应用了!
四、运行TypeScript Web应用
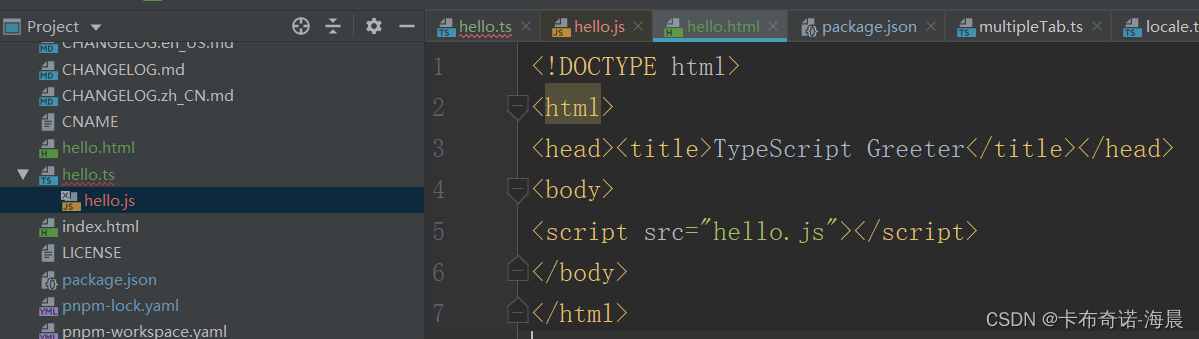
同样在idea根目录下创建hello.html
<!DOCTYPE html> <html> <head><title>TypeScript Greeter</title></head> <body> <script src="hello.js"></script> </body> </html>注意是hello.js
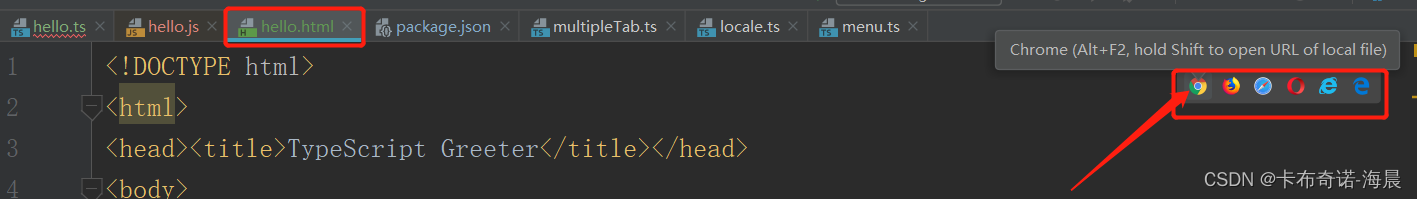
在浏览器里打开hello.html运行这个应用!
笔者用的idea,看你安装了哪些浏览器,笔者有谷歌浏览器,于是点击谷歌浏览器。
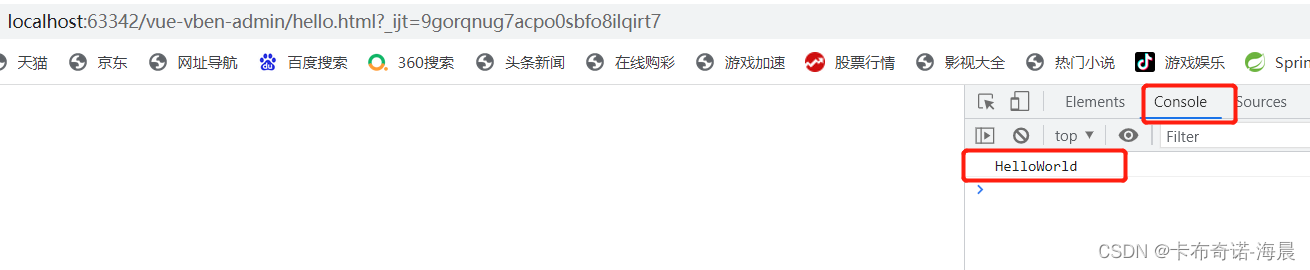
点击F12,查看控制台
可见它输出了"HelloWorld"
可选地:在Visual Studio里打开hello.ts或者把代码复制到TypeScript playground。 将鼠标悬停在标识符上查看它们的类型。 注意在某些情况下它们的类型可以被自动地推断出来。 重新输入一下最后一行代码,看一下自动补全列表和参数列表,它们会根据DOM元素类型而变化。 将光标放在hello函数上,点击F12可以跟踪到它的定义。 还有一点,你可以右键点击标识,使用重构功能来重命名。
💖Vue项目
✨基于Java+SpringBoot+Vue前后端分离求职招聘管理系统设计与实现(有视频讲解)
✨基于Java+SpringBoot+Vue+Uniapp(有教程)前后端分离健身预约系统设计与实现
✨基于Java+SpringBoot+Vue+Uniapp前后端分离商城系统设计与实现
✨基于Java+SpringBoot+Vue+uniapp前后端分离图书阅读系统设计与实现
✨基于Java+SpringBoot+Vue前后端分离学生管理系统设计与实现(有视频讲解)
✨基于Java+SpringBoot+Vue前后端分离驾校管理系统设计与实现(有视频讲解)
✨基于Java+SpringBoot+Vue前后端分离图书借阅系统设计与实现(有视频讲解)




























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










