初学,项目需要实现世界地图,网上找了挺多但是都不适合,主要还是世界地图的geoJson文件,免费的却被有些人来拿赚钱,可恨。
我用的是vue3,ts,echarts5,vue-echarts6
<v-chart style="width: 100%; height: 400px" :option="option" />
import * as echarts from 'echarts';
import world from '@/assets/word.json';
echarts.registerMap('world', JSON.stringify(world));
let option = {
series: [
{
type: 'map',
map: 'world',
}
]
};
简单的不能再简单了,想要什么花里胡哨的效果可以到网上学习别人写的。
我使用了vue-echarts,所以省去了很多注册echarts的步骤,如果你没有使用就正常注册,然后把echarts.registerMap和option配置写上去就好了
实现最最简单的中国地图也一样,换一个geoJson文件就好了,然后把里面4处'world'换成'china'
geoJson文件(世界,中国)
链接: https://pan.baidu.com/s/1gDayuQ4l_RJ9k6WK-Z5tGg 提取码: 7777 复制这段内容后打开百度网盘手机App,操作更方便哦
--------------------手动分割线2024-04-27------------------------
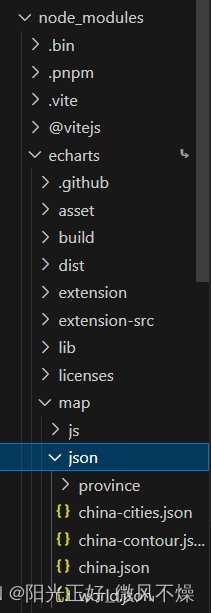
geo文件链接我不小心删了,需要的同学可以下载echarts4版本,里面提供了完整的geo文件,
不要下最新的喔,4以上版本好像不提供geo文件了





















 8540
8540











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








