Element:是饿了么公司前端开发团队提供的一套基于Vue的网站组件库,用于快速构建网页
Element快速入门
1.引入Element的css、js文件和Vue.js
导入饿了,element-ui文件
链接:https://pan.baidu.com/s/1H_zTskWEHuwZDWd9S0l7zA
提取码:0630
<script src="js/vue.js"></script>
<script src="element-ui/lib/index.js"></script>
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css">
2.创建Vue核心对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
</div>
<script src="js/vue.js"></script>
<script src="element-ui/lib/index.js"></script>
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css">
<script>
new Vue({
el:"#app"
})
</script>
</body>
</html>
3.官网复制Element代码即可
直接粘贴复制到div中

Element布局
Layout布局:通过基础的24分栏,迅速简便的创建布局

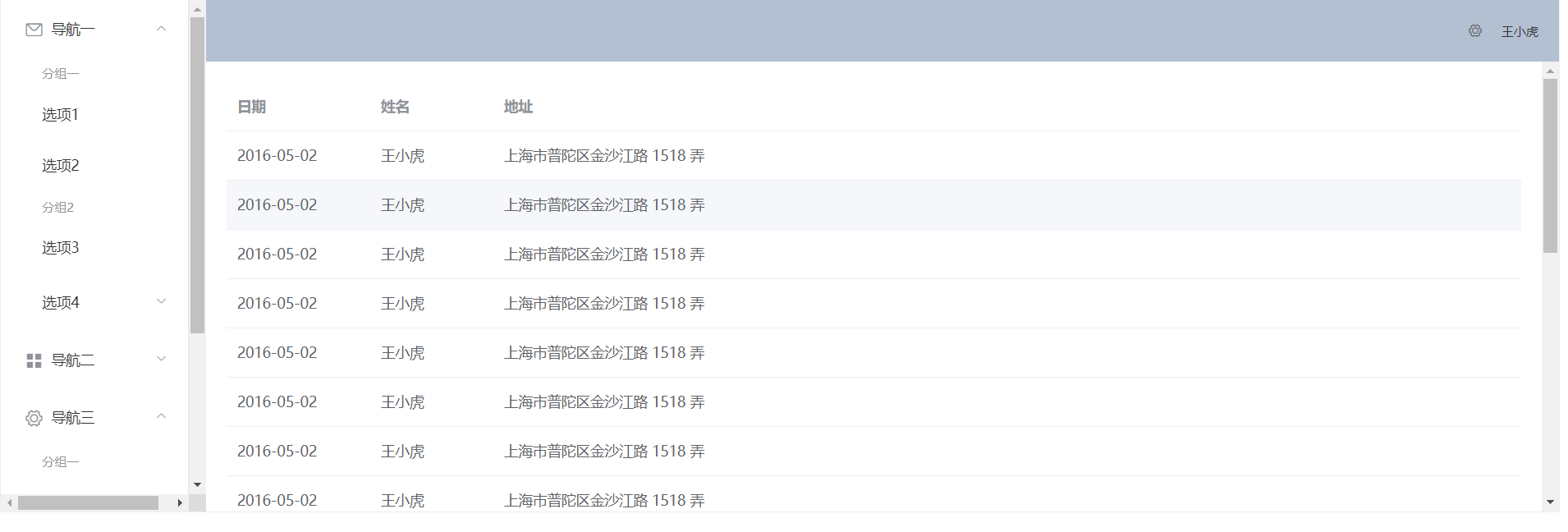
Container:带有导航栏的布局

设置界面:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
</style>
<body>
<div id="app">
<!--搜索表单-->
<el-form :inline="true" :model="brand" class="demo-form-inline">
<el-form-item label="当前状态">
<el-select v-model="brand.status" placeholder="当前状态">
<el-option label="启用" value="1"></el-option>
<el-option label="禁用" value="0"></el-option>
</el-select>
</el-form-item>
<el-form-item label="企业名称">
<el-input v-model="brand.companyName" placeholder="企业名称"></el-input>
</el-form-item>
<el-form-item label="品牌名称">
<el-input v-model="brand.brandName" placeholder="品牌名称"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
</el-form-item>
</el-form>
<!--按钮-->
<el-row>
<el-button type="danger" plain>批量删除</el-button>
<el-button type="primary" plain @click="dialogVisible = true">新增</el-button>
</el-row>
<!--添加对话框-->
<el-dialog
title="编辑品牌"
:visible.sync="dialogVisible"
width="30%"
>
<el-form ref="form" :model="brand" label-width="80px">
<el-form-item label="品牌名称">
<el-input v-model="brand.brandName"></el-input>
</el-form-item>
<el-form-item label="企业名称">
<el-input v-model="brand.companyName"></el-input>
</el-form-item>
<el-form-item label="排序">
<el-input v-model="brand.ordered"></el-input>
</el-form-item>
<el-form-item label="备注">
<el-input type="textarea" v-model="brand.description"></el-input>
</el-form-item>
<el-form-item label="状态">
<el-switch v-model="brand.status"
active-value="1"
inactive-value="0" ></el-switch>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="addBrand">提交</el-button>
<el-button @click="dialogVisible = false">取消</el-button>
</el-form-item>
</el-form>
</el-dialog>
<!--表格-->
<template>
<el-table
:data="tableData"
style="width: 100%"
:row-class-name="tableRowClassName"
@selection-change="handleSelectionChange">
<el-table-column
type="selection"
width="55">
</el-table-column>
<el-table-column
type="index"
width="50">
</el-table-column>
<el-table-column
align="center"
prop="brandName"
label="品牌名称"
>
</el-table-column>
<el-table-column
align="center"
prop="companyName"
label="企业名称"
>
</el-table-column>
<el-table-column
align="center"
prop="ordered"
label="排序">
</el-table-column>
<el-table-column
align="center"
prop="status"
label="当前状态">
</el-table-column>
<el-table-column
align="center"
label="操作">
<el-row>
<el-button type="primary">修改</el-button>
<el-button type="danger">删除</el-button>
</el-row>
</el-table-column>
</el-table>
</template>
<!--分页工具条-->
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage1"
:page-sizes="[100, 200, 300, 400]"
:page-size="100"
layout="total, sizes, prev, pager, next, jumper"
:total="400">
</el-pagination>
</div>
<script src="js/vue.js"></script>
<script src="element-ui/lib/index.js"></script>
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css">
<script>
new Vue({
el:"#app",
methods: {
tableRowClassName({row, rowIndex}) {
if (rowIndex === 1) {
return 'warning-row';
} else if (rowIndex === 3) {
return 'success-row';
}
return '';
},
//复选框选中后执行的方法
handleSelectionChange(val) {
this.multipleSelection = val;
console.log(this.multipleSelection);
},
//查询方法
onSubmit() {
console.log(this.brand);
},
//添加数据
addBrand() {
console.log(this.brand);
},
handleSizeChange(val) {
console.log(`每页 ${val} 条`);
},
handleCurrentChange(val) {
console.log(`当前页: ${val}`);
}
},
data() {
return {
//当前页码
currentPage: 4,
//新增的表单数据
//对话框是否关闭
dialogVisible:false,
//复选框选中数据集合
multipleSelection: [],
//表格的数据
tableData: [{
brandName: '华为',
companyName: '华为科技有限公司',
ordered: '100',
status:"1"
}, {
brandName: '华为',
companyName: '华为科技有限公司',
ordered: '100',
status:"1"
}, {
brandName: '华为',
companyName: '华为科技有限公司',
ordered: '100',
status:"1"
}, {
brandName: '华为',
companyName: '华为科技有限公司',
ordered: '100',
status:"1"
}],
//品牌模型数据
brand: {
status:'',
brandName:'',
companyName:'',
id:'',
order:'',
description:''
}
}
}
})
</script>
</body>
</html>






















 7896
7896











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








