Vue模块化开发
下载安装
1、全局安装
npm intsall webpack -g

2、全局安装vue脚手架
npm install -g @vue/cli-init
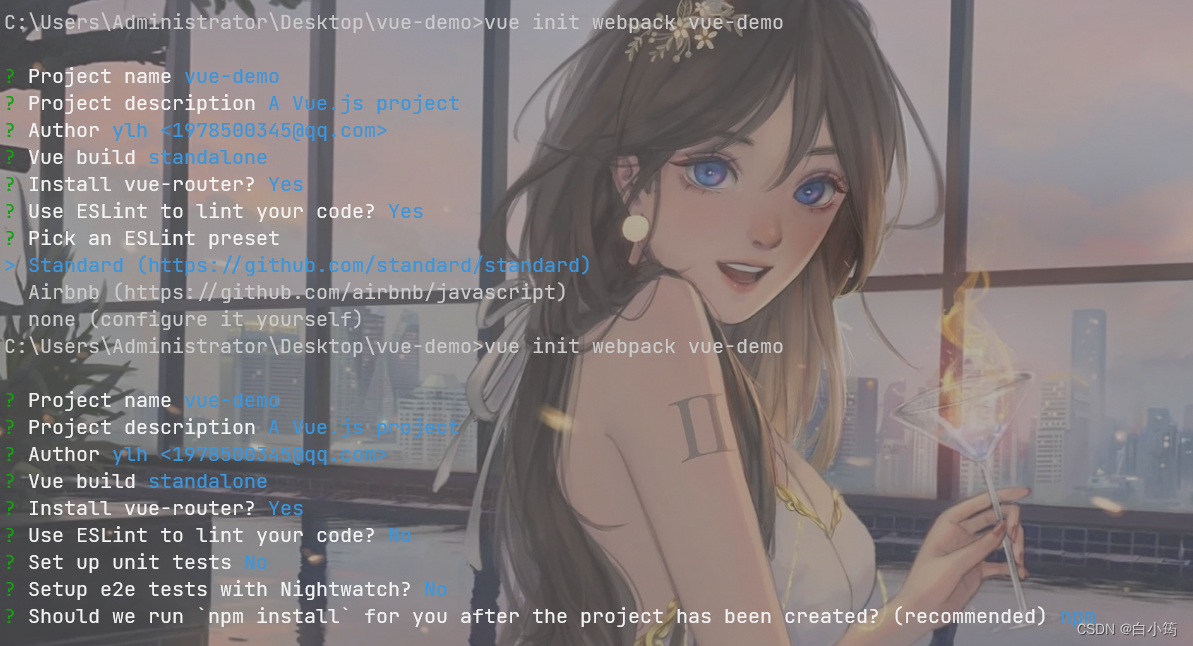
3、初始化vue项目
创建vue-demo文件夹,在该文件夹下打开cmd窗口
vue init webpack vue-demo

4、启动vue项目
npm run dev
访问http://localhost:8080

使用vue脚手架进行模块化开发
使用vscode打开vue-demo文件夹
在src的components中自定义一个名为hello的组件
设置其内容为
<template>
<div>
<h1>你好,{{name}}</h1>
</div>
</template>
<<script>
export default {
data() {
return {
name:"张三"
}
},
}
</script>
<style>
</style>
在router下的index.js添加访问该组件的路由,并且导入该组件
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import hello from '@/components/hello'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path:'/hello',
name:'hello',
component:hello
}
]
})
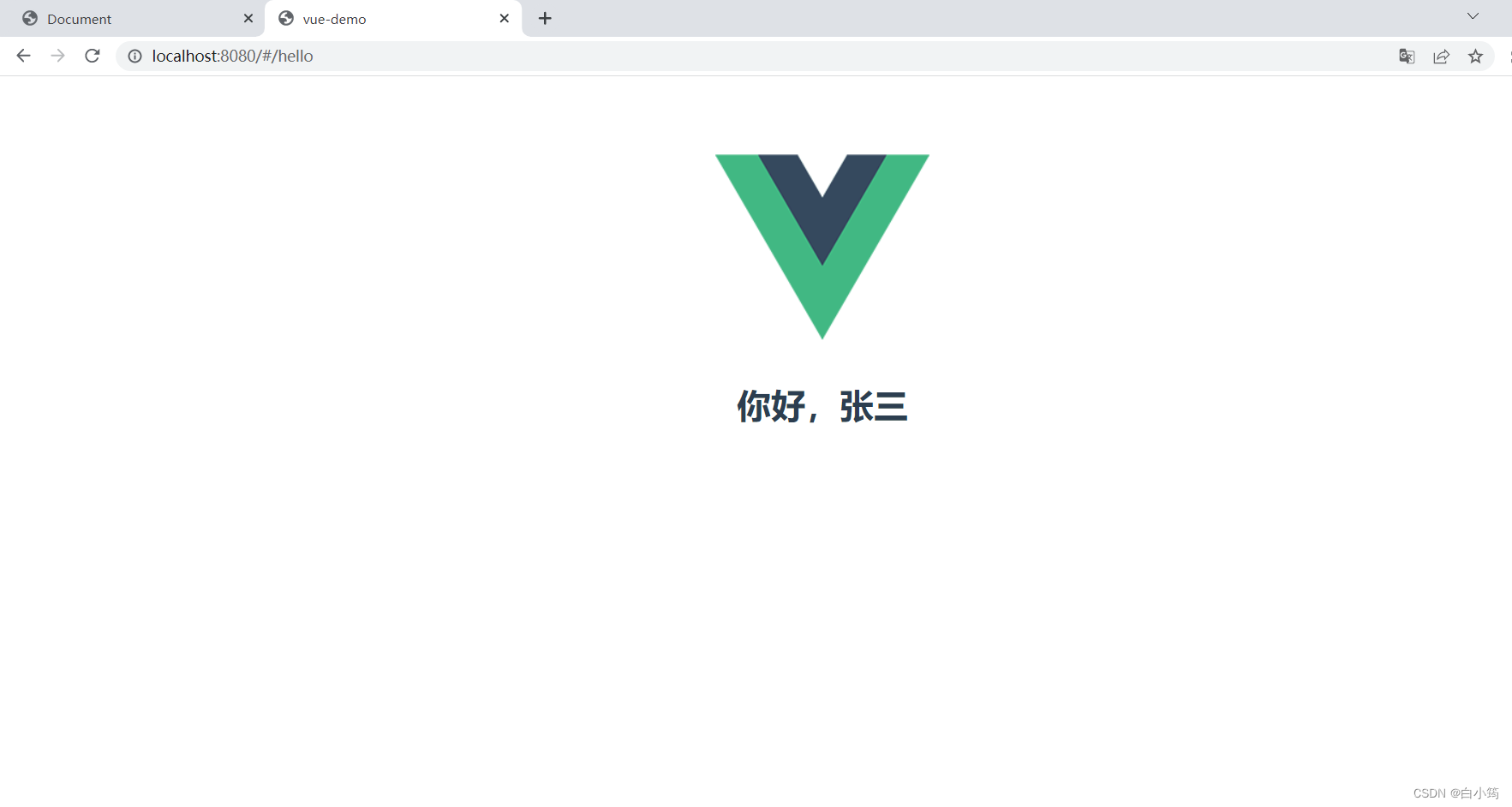
通过访问http://localhost:8080/#/hello
就能访问到我们写的组件了

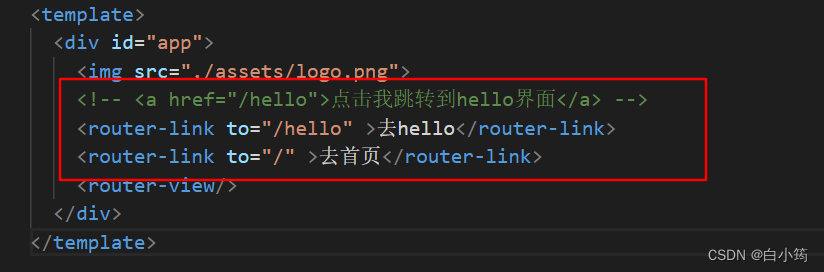
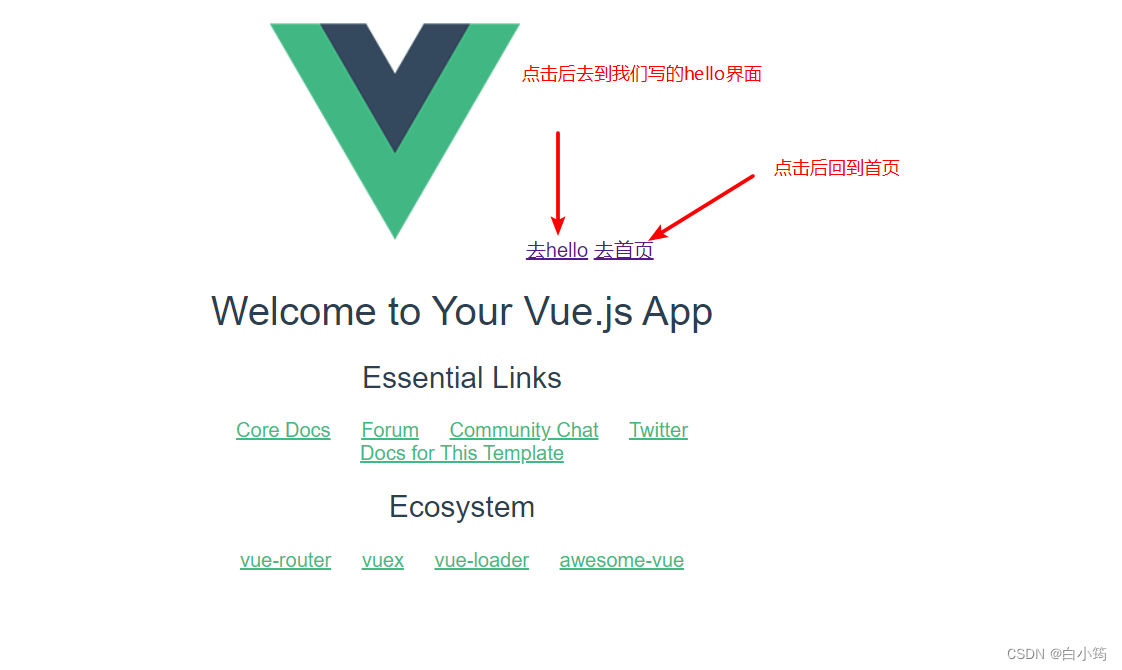
使用完成跳转页面

效果展示






















 4229
4229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








