echarts基本代码结构
<!--步骤1,2,3,5都相同,唯独第4不配置项不同-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 步骤1:引入echarts.js文件 -->
<script src="lib/echarts.min.js"></script>
</head>
<body>
<!-- 步骤2:准备一个呈现图表的盒子 -->
<div style="width: 600px;height: 400px;"></div>
<script>
// 步骤3:初始化echarts实例化对象
// 参数:dom,决定图表最终呈现位置
var mCharts=echarts.init(document.querySelector('div'))
var xDataArr = ['劳大','小二','张三','李四','王五','赵六','洪七','王八']
var yDataArr = [66,88,95,70,80,75,85,90]
// 步骤4:准备配置项
var option = {
xAxis:{
type:'category',//类目轴
data:xDataArr
},
yAxis:{
type:'value'//数值轴
},
series:[
{
name:'语文',
type:'bar',
markPoint:{
data: [
{
type:'max',name:'最大值'
},{
type:'min',name:'最小值'
}
]
},
markLine:{
data:[
{
type:'average',name:'平均值'
}
]
},
//显示柱的值,默认是:inside
label:{
show:true,
rotate:60,
position:'inside'
},
data:yDataArr
}
]
}
// 步骤5:将配置设置给echarts实例对象
mCharts.setOption(option)
</script>
</body>
</html>echarts.js文件
https://echarts.apache.org/zh/builder.html
选择需要的图表--->点击下载--->下载完成的文件就是echart.min.js文件
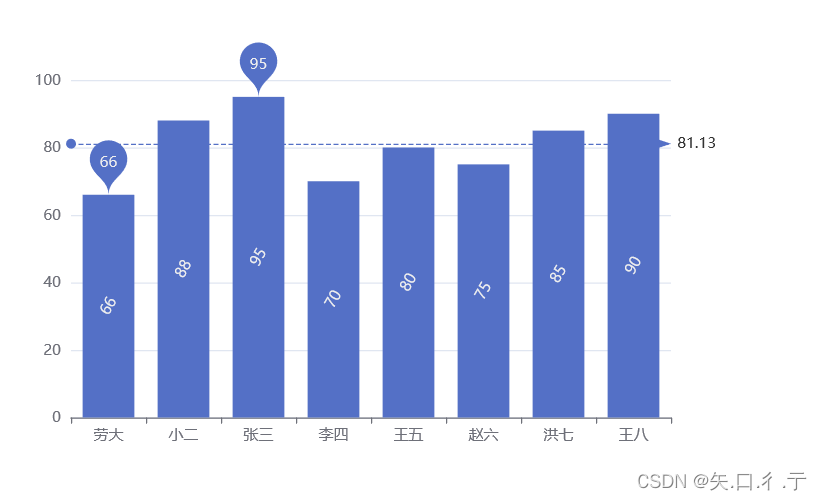
效果图






















 123
123

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








