最近遇到了elementui的button组件的问题,到目前位置官网也是这样的。自己摸索着修复这个问题。
1、解决hover的问题
1、在文件见中定义一个scss文件(css文件好像不行,必须是sacc),在里面写以下内容。
.el-button.el-button--primary:not(.is-disabled):focus {
background-color: var(--el-color-primary);
}
.el-button.is-link:not(.is-disabled):focus {
color: var(--el-button-text-color) !important;
background-color: none !important;
}
.el-button.el-button--small:not(.is-disabled, .el-button--primary):focus {
background-color: none !important;
}2、在main.ts引入它就行了
3、效果

4、存在的问题:只要点击一次之后 就不会有hover效果了。但是点击其他区域之后又有了。由于项目中对hover效果不是很敏感 所有就没有深入了。
2、解决修改主题之后颜色没有正确的问题
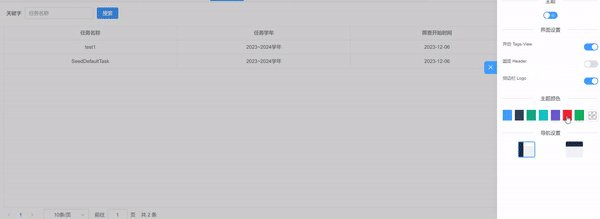
问题复现:

修改问题:
在您的修改主题色的地方加上以上代码就行了
import { useChangeColor } from '@/utils/theme'
const { getLightColor, getDarkColor } = useChangeColor()
/**
* 切换主题颜色
* @param color 选择的主题颜色
*/
function changeThemeColor(color: string) {
document.documentElement.style.setProperty("--el-color-primary", color);
document.documentElement.style.setProperty('--el-color-primary-dark-2', `${getDarkColor(color, 0.1)}`)
for (let i = 1; i <= 9; i++) {
document.documentElement.style.setProperty(`--el-color-primary-light-${i}`, `${getLightColor(color, i / 10)}`)
}
// 将选中的颜色存到pinia中
settingsStore.changeSetting({ key: "themeColor", value: color });
}theme.ts
import { ElMessage } from 'element-plus'
/**
* 颜色转换函数
* @method hexToRgb hex 颜色转 rgb 颜色
* @method rgbToHex rgb 颜色转 Hex 颜色
* @method getDarkColor 加深颜色值
* @method getLightColor 变浅颜色值
*/
export function useChangeColor() {
// str 颜色值字符串
const hexToRgb = (str: string): any => {
let hexs: any = ''
let reg = /^#(?:[0-9A-Fa-f]{3}|[0-9A-Fa-f]{6}|[0-9A-Fa-f]{8})$/
if (!reg.test(str)) {
ElMessage.warning('输入错误的hex')
return ''
}
str = str.replace('#', '')
hexs = str.match(/../g)
for (let i = 0; i < 3; i++) hexs[i] = parseInt(hexs[i], 16)
return hexs
}
// r 代表红色 | g 代表绿色 | b 代表蓝色
const rgbToHex = (r: any, g: any, b: any): string => {
let reg = /^\d{1,3}$/
if (!reg.test(r) || !reg.test(g) || !reg.test(b)) {
ElMessage.warning('输入错误的rgb颜色值')
return ''
}
let hexs = [r.toString(16), g.toString(16), b.toString(16)]
for (let i = 0; i < 3; i++) if (hexs[i].length == 1) hexs[i] = `0${hexs[i]}`
return `#${hexs.join('')}`
}
// color 颜色值字符串 | level 变浅的程度,限0-1之间
const getDarkColor = (color: string, level: number): string => {
let reg = /^#(?:[0-9A-Fa-f]{3}|[0-9A-Fa-f]{6}|[0-9A-Fa-f]{8})$/
if (!reg.test(color)) {
ElMessage.warning('输入错误的hex颜色值')
return ''
}
let rgb = useChangeColor().hexToRgb(color)
for (let i = 0; i < 3; i++) rgb[i] = Math.floor(rgb[i] * (1 - level))
return useChangeColor().rgbToHex(rgb[0], rgb[1], rgb[2])
}
// color 颜色值字符串 | level 加深的程度,限0-1之间
const getLightColor = (color: string, level: number): string => {
let reg = /^#(?:[0-9A-Fa-f]{3}|[0-9A-Fa-f]{6}|[0-9A-Fa-f]{8})$/
if (!reg.test(color)) {
ElMessage.warning('输入错误的hex颜色值')
return ''
}
let rgb = useChangeColor().hexToRgb(color)
for (let i = 0; i < 3; i++) rgb[i] = Math.floor((255 - rgb[i]) * level + rgb[i])
return useChangeColor().rgbToHex(rgb[0], rgb[1], rgb[2])
}
return {
hexToRgb,
rgbToHex,
getDarkColor,
getLightColor
}
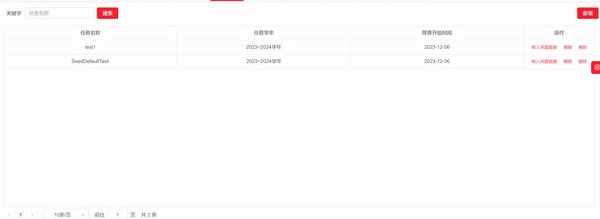
}效果

























 1674
1674

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










