目录
2、搜索下载所需要的npm模块,此处我选择用Vant Weapp
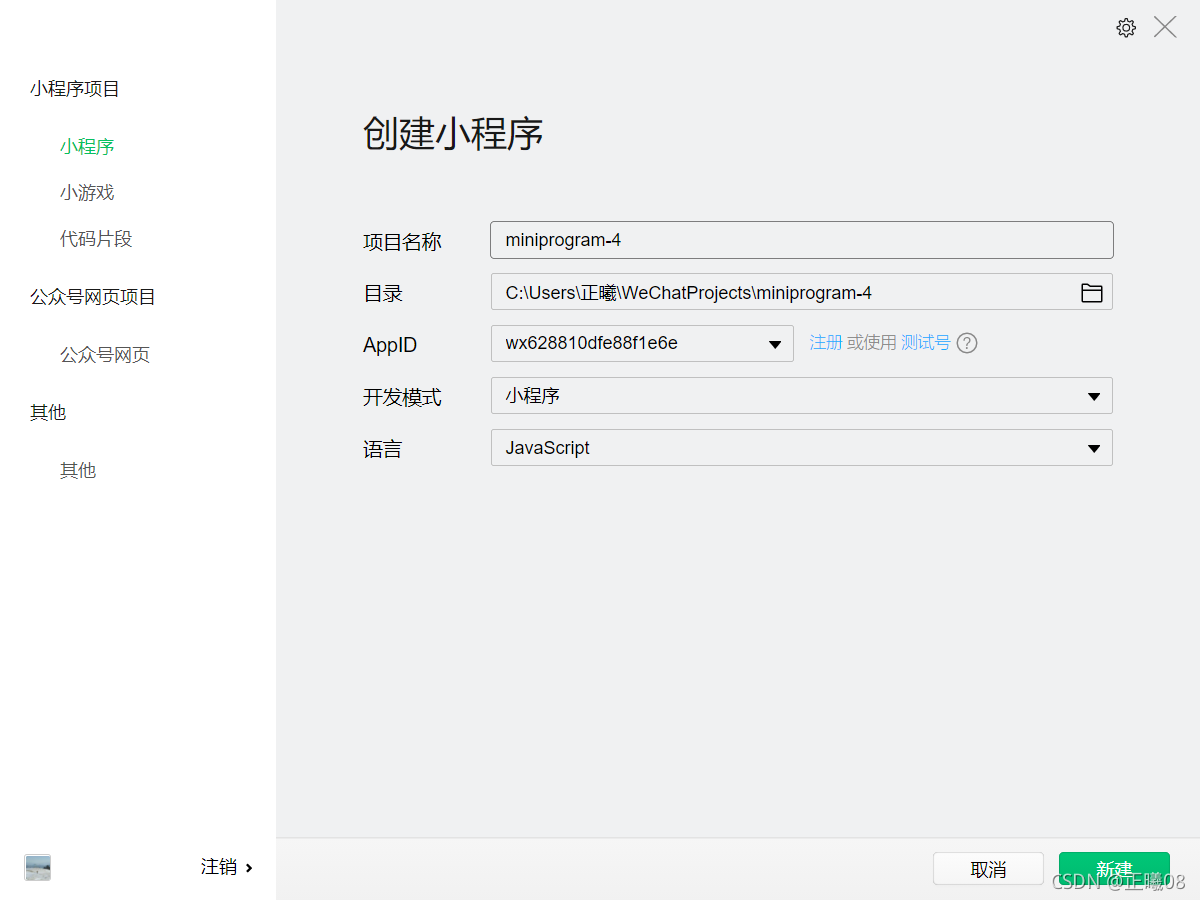
3、若要决定使用npm模块,最好新建小程序之初就引入,避免后续出现冲突。现在简单新建一个小程序
7、修改 app.json和project.config.json
1、阅读官方文档npm支持部分
2、搜索下载所需要的npm模块,此处我选择用Vant Weapp
3、若要决定使用npm模块,最好新建小程序之初就引入,避免后续出现冲突。现在简单新建一个小程序

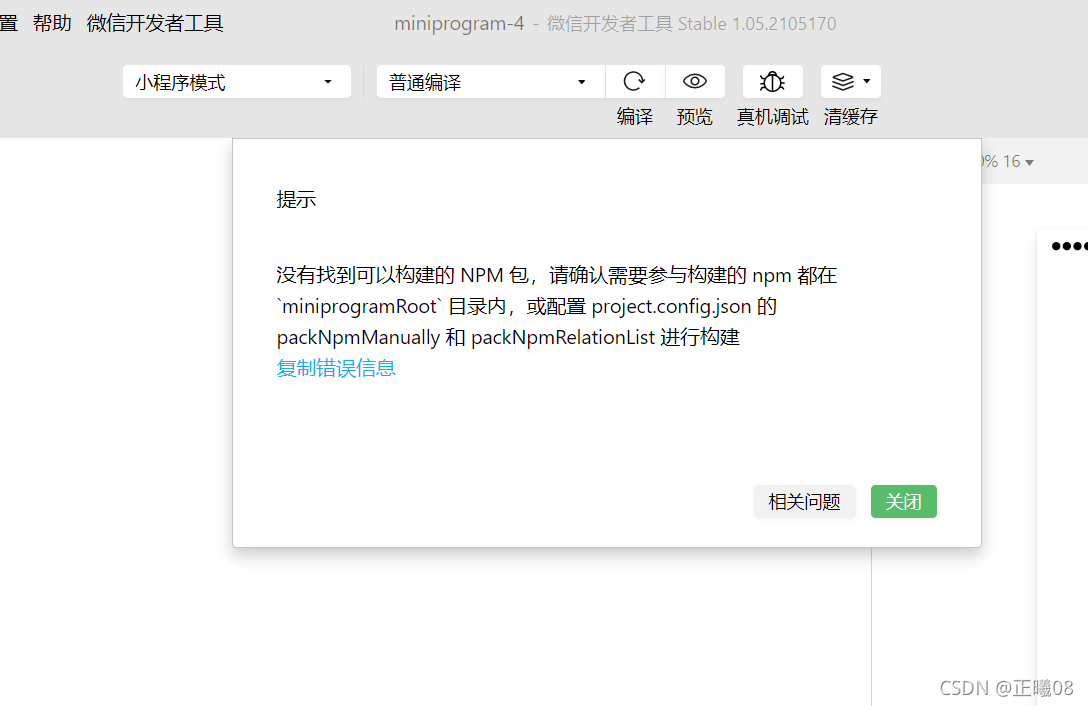
5、若直接点击构建npm模块


6、此处应在桌面开启命令行工具 按步骤执行 --> cmd --> npm init ---> npm install ----> npm install vant-weapp --save --production、
打开cmd的方法一:

打开cmd的方法二:
首先找到新建小程序的存储位置

会弹出以下页面

单击上方地址

直接输入cmd,再点击确认键便可以弹窗cmd界面

输入npm init

后续一直点Enter键直到无东西弹出,如下图

接着输入npm install,此处若是新建的,速度会很快,若不是,就比较慢但还是挺快的。

接着输入npm install vant-weapp --save --production,可能会挺久,耐心等待。这一步是把vant-weapp下载进来。

7、修改 app.json和project.config.json
将 app.json 中的 "style": "v2" 删除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。

将project.config.json的packNpmManually的值改为true,在packNpmRelationList里面添加
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}即下图

8、开始构建npm模块
其速度取决于你微信小程序现在的大小,正常而已新建的小程序速度最快。



打开使用npm模块按键

然后就完成了

9、引用npm模块的方法
打开Vant Weapp的官方文档(最好打开vpn,不然大概率进不去),在里面挑选需要用的组件。此处用van-popup做演示。
在.json中引入。

然后通过官方文档对应介绍位置进行选择调整样式

附上我的一些代码
<van-popup show="{{ show }}" position="bottom" custom-style="height: 25vh; border-top-left-radius:30rpx; border-top-right-radius:30rpx;" bind:close="onClose" duration="500" round closeable>
<view class="popupBox">
<view class="popupBoxOne">
<navigator url="/pages/editProject/editProject?projectId={{cjn_projectItem.ID}}&&publisherOpenId={{cjn_projectItem.PublisherOpenId}}&&projectPhotoURL={{cjn_projectItem.PhotoPath}}">
<image class="aditImg" src="/asset/cjnIcon/adit.png" style="width: 70rpx; height: 70rpx; "></image>
<text class="aditText">编辑</text>
</navigator>
<view bindtap="deleteItem" class="deleteView">
<image class="deleteImg" src="/asset/cjnIcon/delete.png" style="width: 70rpx; height: 70rpx;"></image>
<text class="deleteText">删除</text>
</view>
</view>
<view class="popupBoxTwo" bindtap="onClose">
<text class="cancelText">取消</text>
</view>
</view>
</van-popup>效果图























 4969
4969











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








