Nodejs与npm安装
首先进入官网安装Node.js 中文网

按照自己的版本安装,安装完Nodejs后会自动安装npm,在终端输入可以看到安装的版本
node -v
npm -v

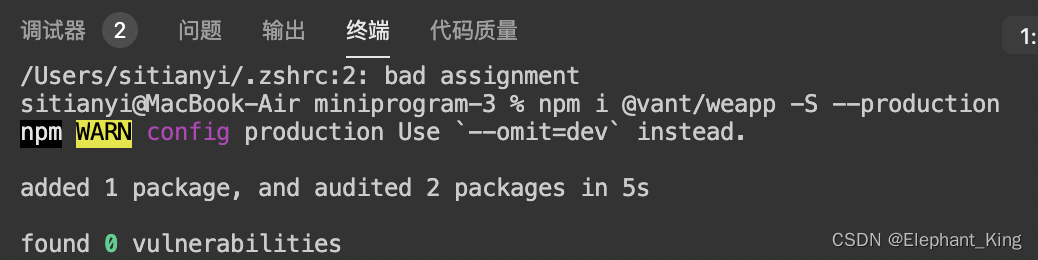
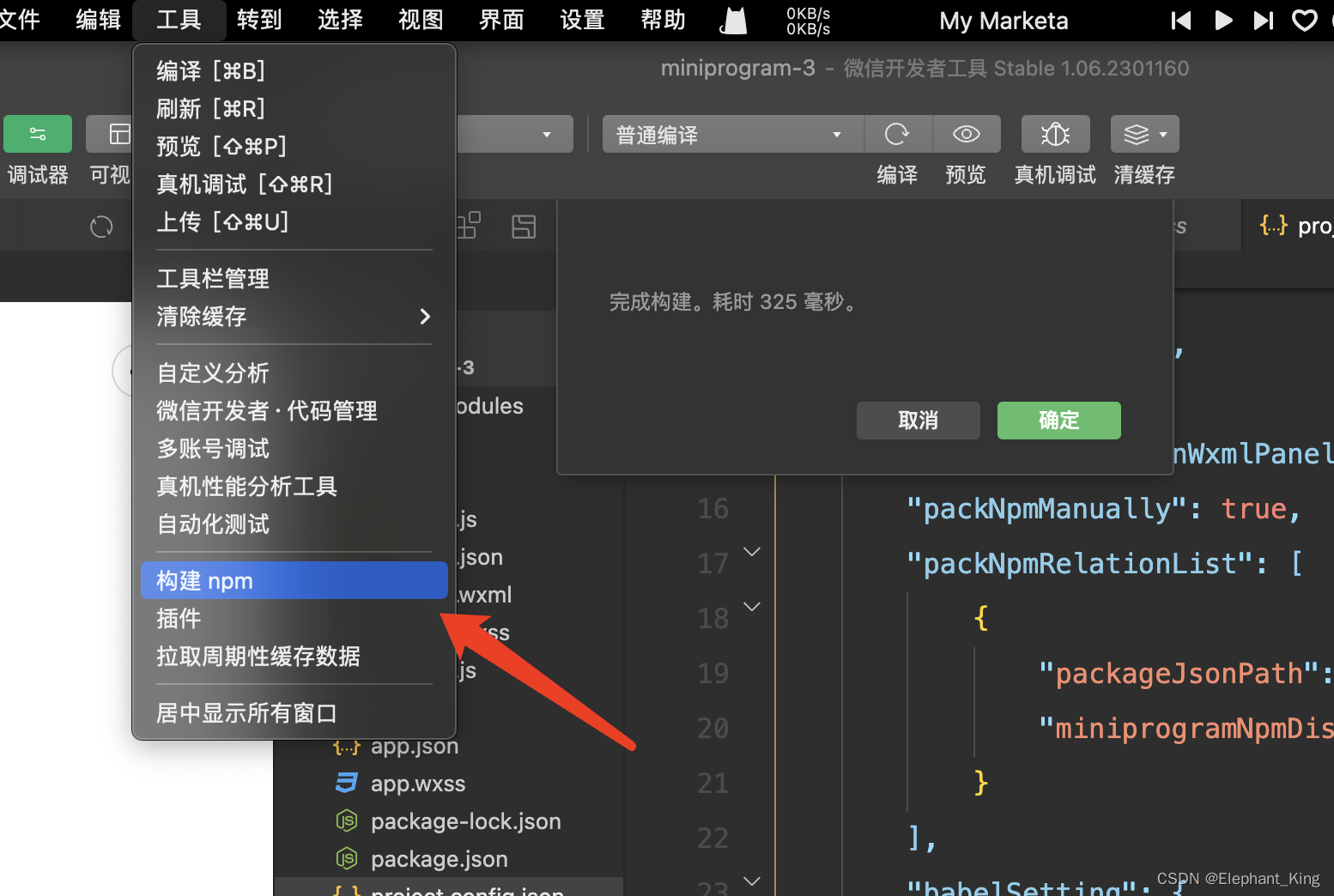
打开微信小程序,在调试器中新建终端并输入
npm i @vant/weapp -S --production

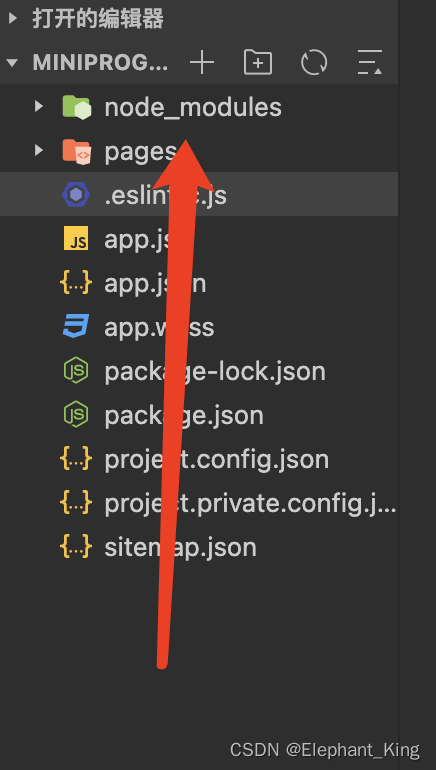
生成这个文件夹后便成功安装

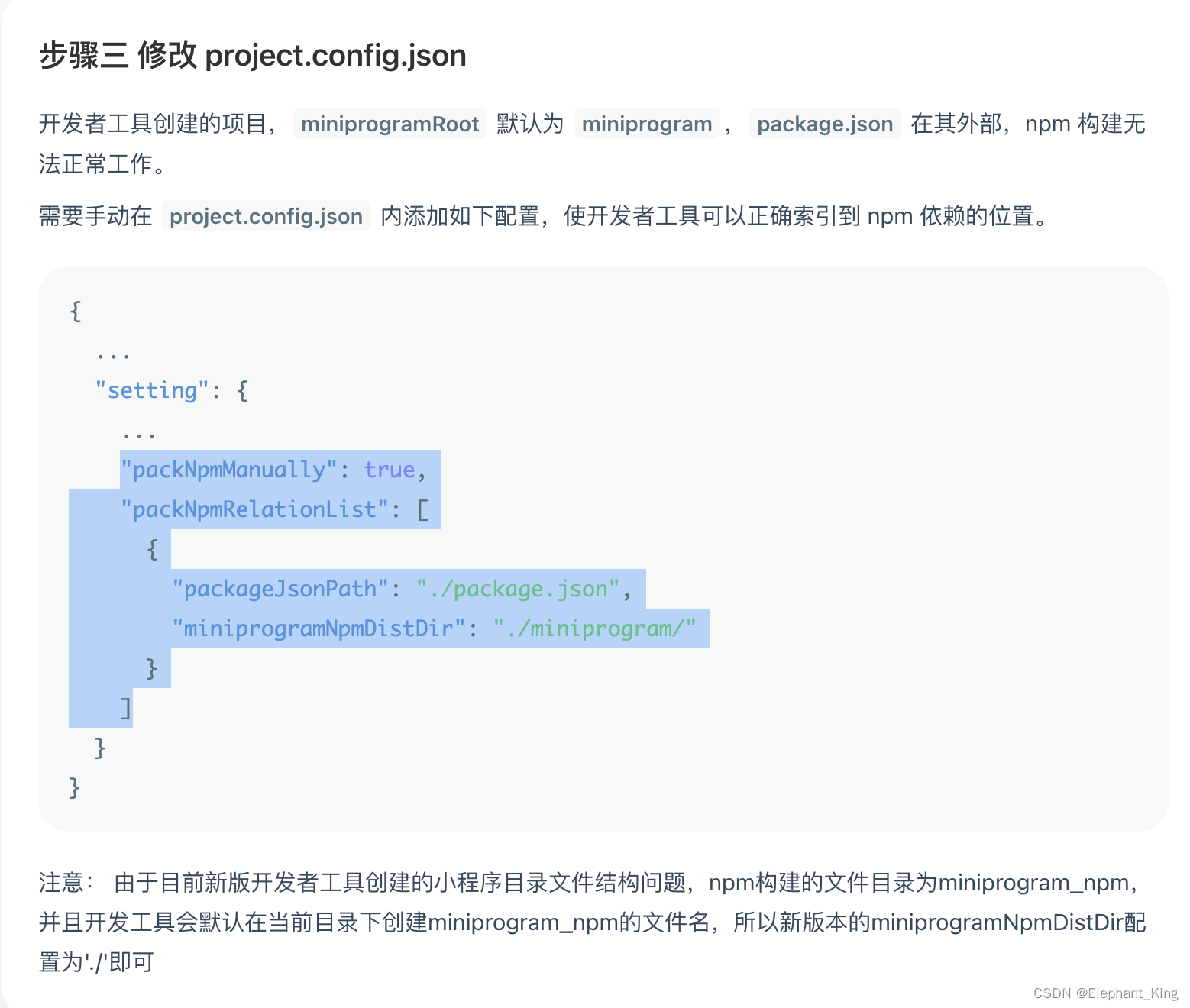
然后按照官网配置

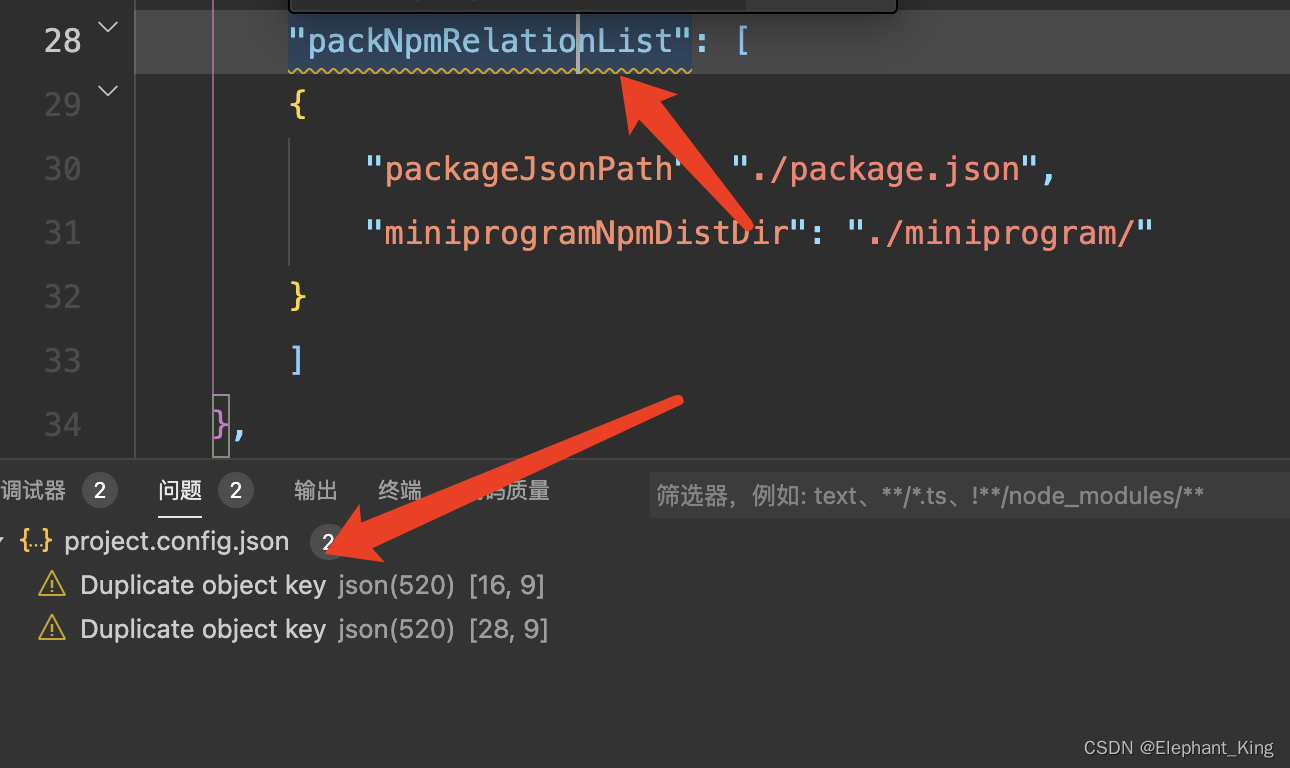
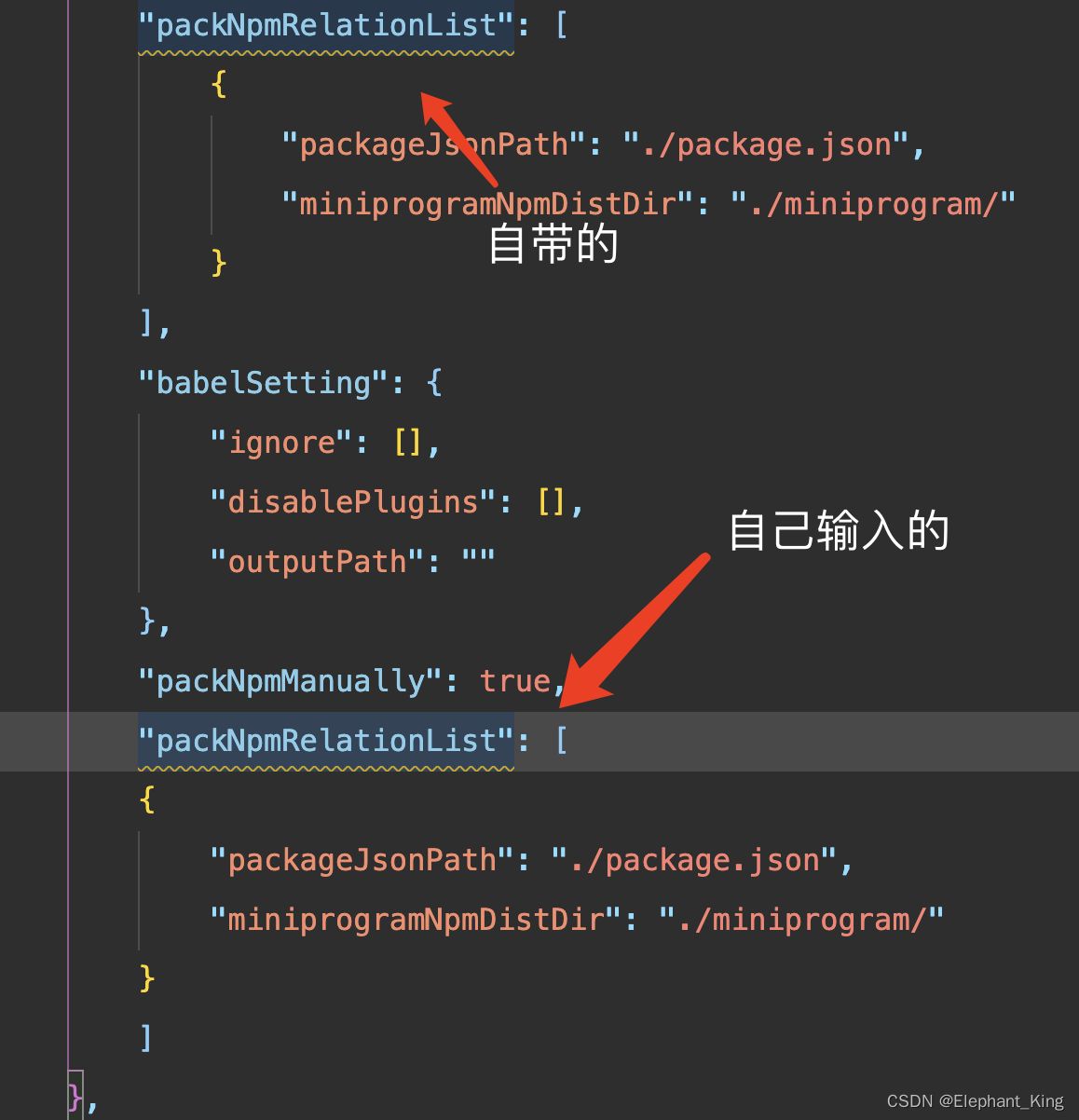
会出现飘红

这里代表上面已经有一个packNpmRelationList了,这里名称重复

npm构建报错
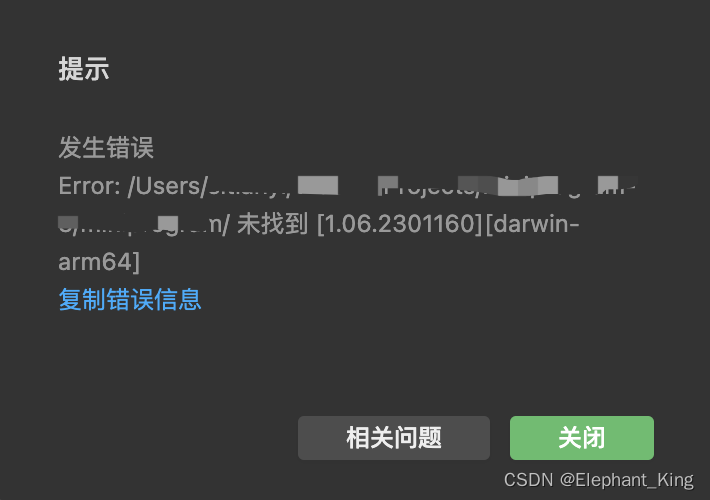
但是还是会产生报错

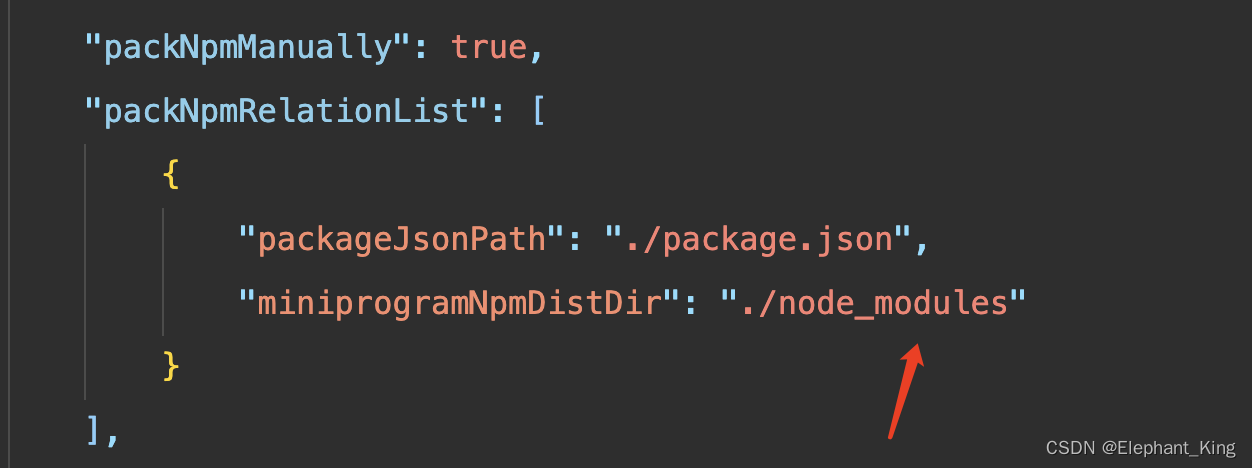
这里我们需要将packNpmRelationList中的地址从./miniprogram/改为./node_modules

然后清除一下缓存

便可以成功构建npm

找不到@vant/weapp/button/index
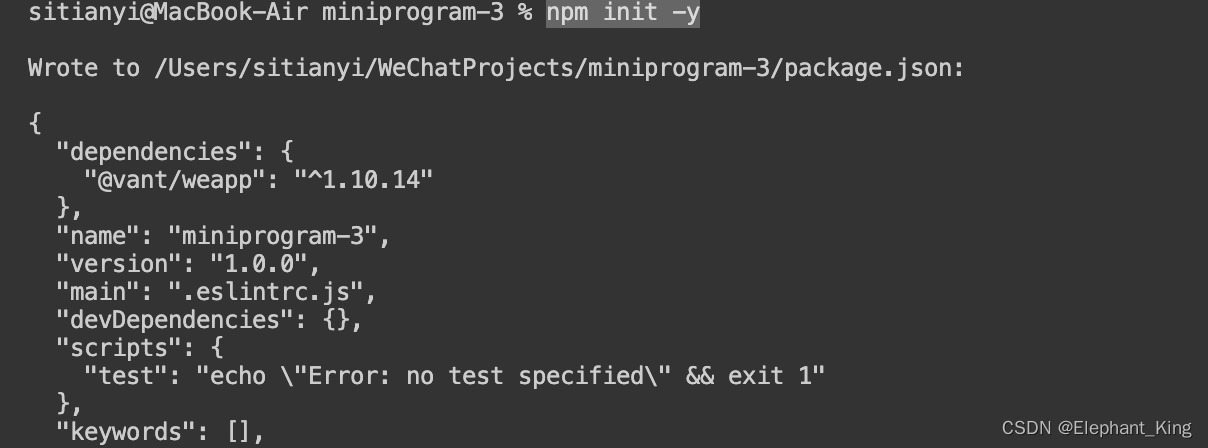
在终端输入npm init -y

然后重新构建一下就好了






















 1571
1571











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








