最近在开发任务中,遇到一个工作场景,在本地项目中调取外部网站的接口,用axios请求发现报错cors跨域错误,带过去的token等信息也是错误的, has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
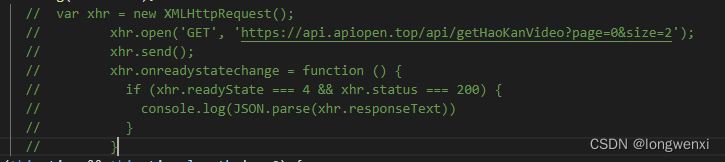
后想到配置新代理地址,但是这个外部接口地址只调用一次,专门配置个代理,又有点浪费了,后续使用XMLHttpRequest简单示例如下,可以在xhr的setRequestHeader设置他的请求体,token等
添加好请求头,再send()
xhr.setRequestHeader('Content-type','xxx')
xhr.setRequestHeader('token','ABC')




















 5594
5594











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








