javascript简介
概述:javascript在前端中简称js,javascript是开发web脚本语言
也可以被用到非浏览器环境中运行
脚本语言:【php、javascript】
有一个很大的特征:可以嵌套静态页面中添加一些动态效果,不同的浏览器厂商在浏览器中都内置了自带的内置解析器js解析语法
Javascript组成
前端分为三层:
结构层:标签
样式层:css
行为层:javascript
javascript = ECMAScript + DOM + BOM
ECMAScript:欧洲计算机协会大概每年6月中旬定制语法规范
DOM:document object model文档对象模型
BOM:浏览器对象模型
JS书写规范
概述:javascript属于脚本语言,js语法务必、必须、一定嵌套在静态网页中,js当中才能运行;
我们也可以利用双闭合标签<script></script>在静态页面中书写js语法,双闭合标签script可以放在静态页面中中任意地方,script也可以有多个
js语法必须放置在双闭合标签script里面
双闭合标签script可以放置静态页面中任意地方(放置静态页面底部)
程序当中当然可以有多个script
系统提供的内置函数使用
1、警告框 - alert()
概述:在浏览器正上方弹出一个警告框
2、提示框 - prompt()
概述:在JS当中内置函数prompt,可以在浏览器正上方弹出一个提示框
3、控制台 - console.log()
概述:控制台打印
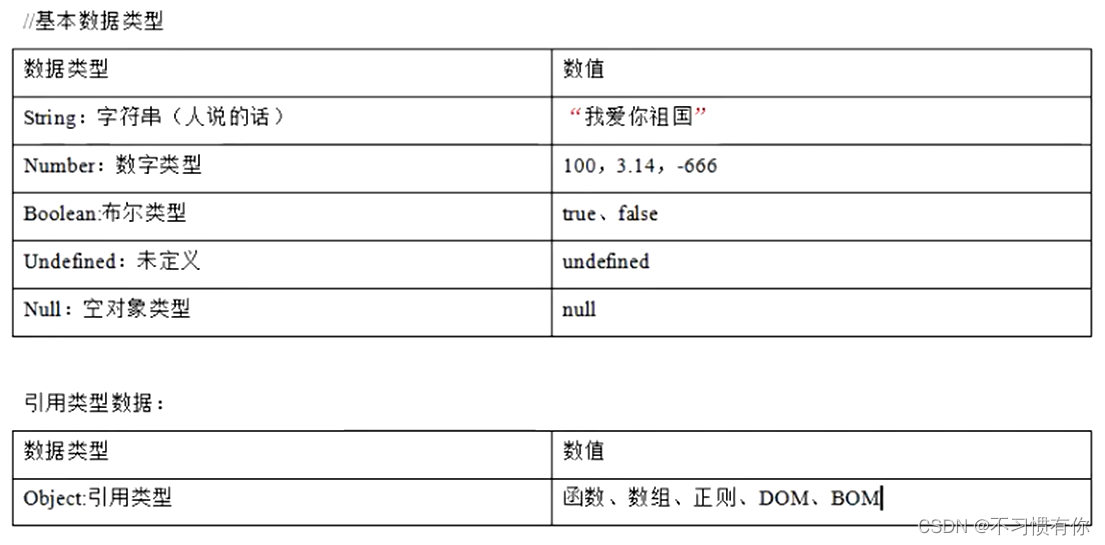
数据类型
概述:在js当中也有数据类型:基本数据类型(5)、应用类型【复杂数据类型】(1)

变量
概述:变量来源于数学,变量相当于容器,可以存储数据,存储计算完结果
var bianliang = 123;
js当中变量知识用关键字var声明但为赋值,默认初始undefined
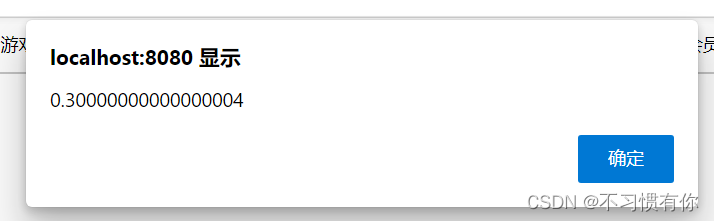
拓展:
<script>
var a =0.1+0.2;
alert(a);
</script>






















 320
320











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








