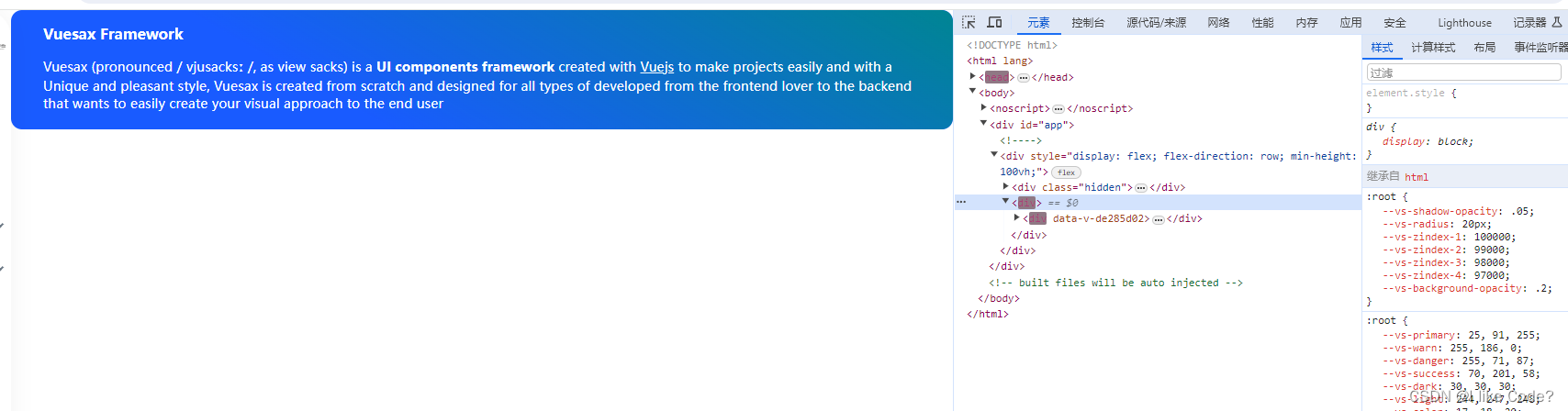
起初,想给 Vuesax Framework这个文字居中,所以想到加一个div块,然后把它设置为块中居中即可,然而直接给它加居中的方法并不能实现居中。 <div> Vuesax Framework </div>
<div style="text-align: center"> Vuesax Framework </div>

由于近期对于前端的深度学习,试着先把它设置大小,然后再微调,因为要把它想象为一个物体,那么你就要赋予它一定的属性,就比如100kg的胖子要减肥,你如果只把它说为胖子要减肥,那么怎么让它变瘦呢,必须赋予它属性,让它占据100%的大小,就相当于充满了这个div块,然后再把它设置为Center即可。 <div style="width: 100%;text-align: center"> Vuesax Framework </div>

附ChatGpt的解释:
在一些情况下,如果没有指定元素的宽度,它可能会默认采用内容的宽度,而不是占据整个可用宽度。因此,在使用 text-align: center; 属性居中文本时,如果元素的宽度不是 100%,那么文本就只会在元素的实际宽度范围内居中。
通过添加 width: 100%;,你确保了元素占据了其父容器的整个宽度。这样,text-align: center; 就能在整个宽度范围内将文本居中。
如果你希望元素占据整个宽度,推荐使用 Flex 布局或者 Grid 布局。这样可以更灵活地控制元素的布局,并不依赖于 text-align 属性。







 文章探讨了如何使VuesaxFramework的文字在页面上居中显示,通过设置元素宽度为100%,配合text-align:center,解决了内容默认宽度导致的居中问题。同时,作者还推荐了使用Flex或Grid布局进行更灵活的布局控制。
文章探讨了如何使VuesaxFramework的文字在页面上居中显示,通过设置元素宽度为100%,配合text-align:center,解决了内容默认宽度导致的居中问题。同时,作者还推荐了使用Flex或Grid布局进行更灵活的布局控制。














 3114
3114











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








