目录
背景图像固定(背景附着):background-attachment
背景色半透明:background: rgba( red,green,blue,alpha)
Emmet语法:
Emmet语法的前身是Z en coding,使用缩写来提高html/css的编写速度
-
快速生成HTML结构语法:
- 直接输入标签名后按Enter键,就能生成完整标签,如:输入 p ,按 Enter 键,生成<p></p>
- 如果要生成多个相同标签,用 * ,如:div*3 可以生成3个<div></div>标签
- 如果有父子级关系(包含关系)的标签,用 >,如:ul>li 可以生成 <ul><li></li></ul>
- 如果有兄弟级关系(并列关系)的标签,用 +,如:div+p 可以生成<div></div><p></p>
- 如果生成带有类名的标签,用 . ,如:.gray 可以生成<div class="gray"></div>。注意:默认是生成div标签,如果要生成其他标签可在前面直接加上标签名,如:p.grey 可生成<p class="gray"></p>
- 如果生成带有id名字有序列表的标签,用 # ,如:#two 可以生成<div id="two"></div>。注意和生成带有类名的标签一样
- 如果生成的类名是有顺序的,用 $(自增符号),如:.demo$*3 可以生成<div class="demo1"></div><div class="demo2"></div><div class="demo3"></div>
- 如果想要在生成的开始标签和结束标签之间写内容可以用 { },如div{春天} 可以生成<div>春天</div>
-
快速生成CSS样式语法:
快速生成css样式采用简写单词首字母形式
- 如 w200,可以生成 width: 200px;
- 如 lh26,可以生成 line-height: 26px;
CSS元素显示模式:
元素显示模式就是元素(标签)以什么方式进行显示
HTML 元素一般分为块元素和行内元素
-
块元素:
常见的块元素有:<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等
特点:
- 自己独占一行
- 高度、宽度、内外边距可以修改
- 默认宽度是窗口的100%
- 是一个容器或盒子,里面可以放行内元素或块级元素
注意:
文字类的元素内不能使用块级元素,如<p>标签、<h1>~<h6>标签
-
行内元素:
常见的行内元素有:<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等
特点:
- 相邻行内元素在一行上,一行可以显示多个
- 高、宽直接设置是无效的
- 默认宽度就是它本身内容的宽度
- 行内元素只能容纳文本或其他行内元素
注意:
- 链接里面不能再放链接
- 链接<a>里面可以放块级元素
-
行内块元素:
标签<img/>、<input/>、<td>同时具有块元素和行内元素的特点
特点:
- 相邻行内块元素在一行上,但他们之间有空白间隙,一行可以显示多个
- 高度、行高、内外边距都可以修改
- 默认宽度就是他们本身内容的宽度
-
小结:

-
元素显示模式转换:
当一个模式的元素需要另外一种模式的特性时,我们需要元素模式的转换
- 转换为块元素:display:block; (使用较多)
- 转换为行内元素:display:inline;
- 转换为行内块元素:display:inline-block; (使用较多)
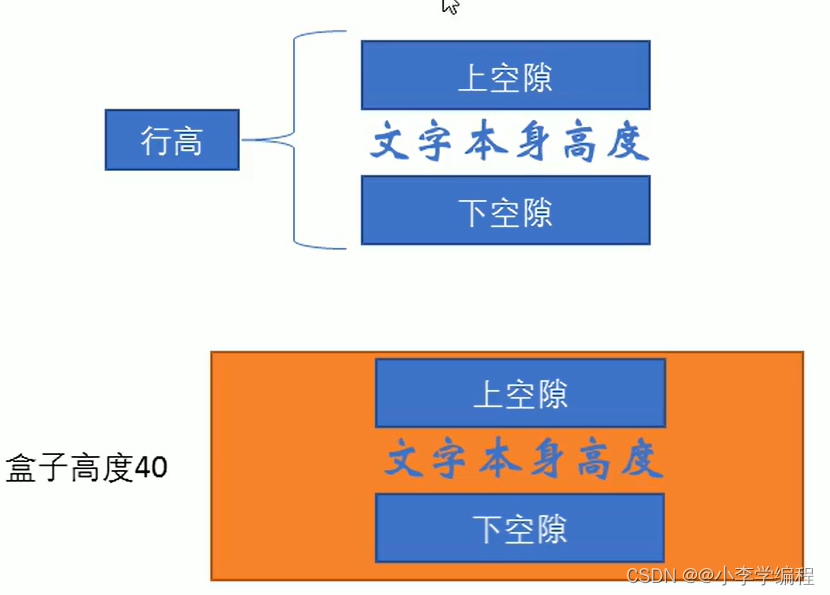
单行文字垂直居中:
-
解决方案:
CSS没有提供使文字垂直居中的代码,但可以通过让文字的行高等于盒子的高度,使文字在当前盒子内垂直居中
div {
height: 30px;
line-height: 30px;
}-
原理:

行高小于盒子高度,文字偏上;行高大于盒子高度,文字偏下
CSS背景:
-
背景颜色:background-color
一般情况下,元素背景颜色默认值是transparent(透明的)
-
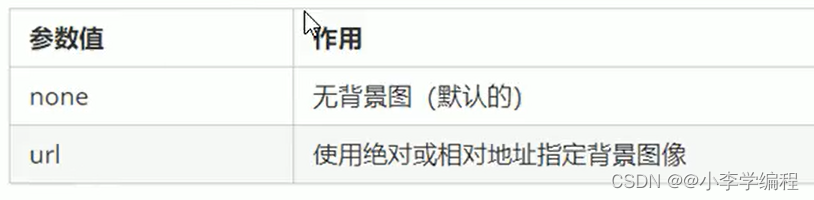
背景图片:background-image
实际开发中背景图片常用于logo或装饰性小图片或超大的背景图片
优点:非常便于控制位置
background-image: url(pictures/1.jpg);
-
背景平铺:background-repeat
默认情况下,背景图片都是平铺的
注意:可以同时加背景颜色和背景图片,背景颜色在最底层

-
背景图片位置:background-position
background-position: x y;参数x,y的意思:x坐标和y坐标,可以使用方位名词和精确单位

参数是方位名词:
- 如果x,y都是方位名词,则两个值前后顺序无关,如left top和top left效果一样
- 如果只指定一个方位名词,另一个被省略的值默认为center(居中)
参数是精确单位:
- 如果x,y是精确坐标值,那么第一个一定是x坐标值,第二个一定y坐标值
- 如果只指定一个值,那该值一定是x坐标值,另一个默认垂直居中
参数是混合单位:
- 如果x,y是精确单位和方位名词混合使用,则第一个是x坐标值,第二个是y坐标值
-
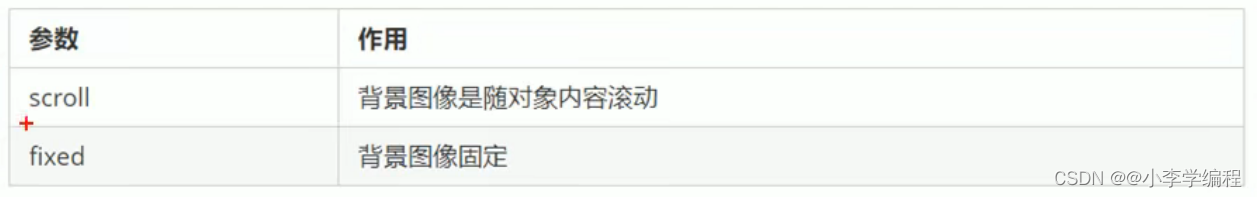
背景图像固定(背景附着):background-attachment
background-attachment: scroll|fixed;(可制作视差滚动的效果)
-
背景复合写法*:background
使用简写属性时,没有特定的书写顺序,一般约定习惯为:
background: 背景颜色 背景图片 背景平铺 背景图像滚动 背景图片位置;这是实际开发中,更提倡的写法
-
背景色半透明:background: rgba( red,green,blue,alpha)
background: rgba(0,0,0,0.7);- 最后一个参数是alpha(透明度),取值范围在0~1之间,值越大透明度越小
- 最后一个参数为小数时,可以把0.7的0去掉,写出background: rgba(0,0,0,.7);
- 只有盒子背景颜色半透明,盒子里面的内容不受影响
-
小结:






















 672
672











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








