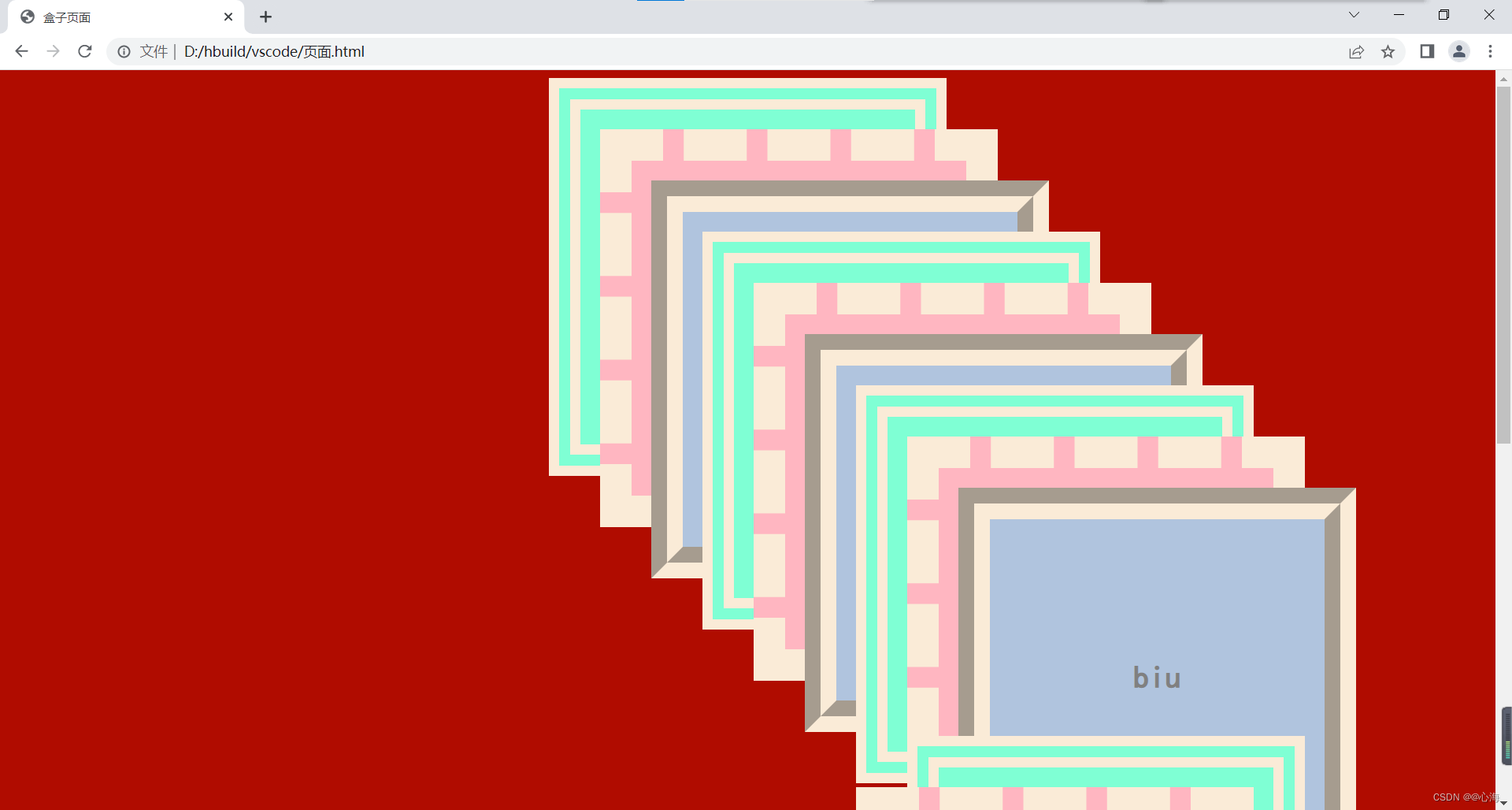
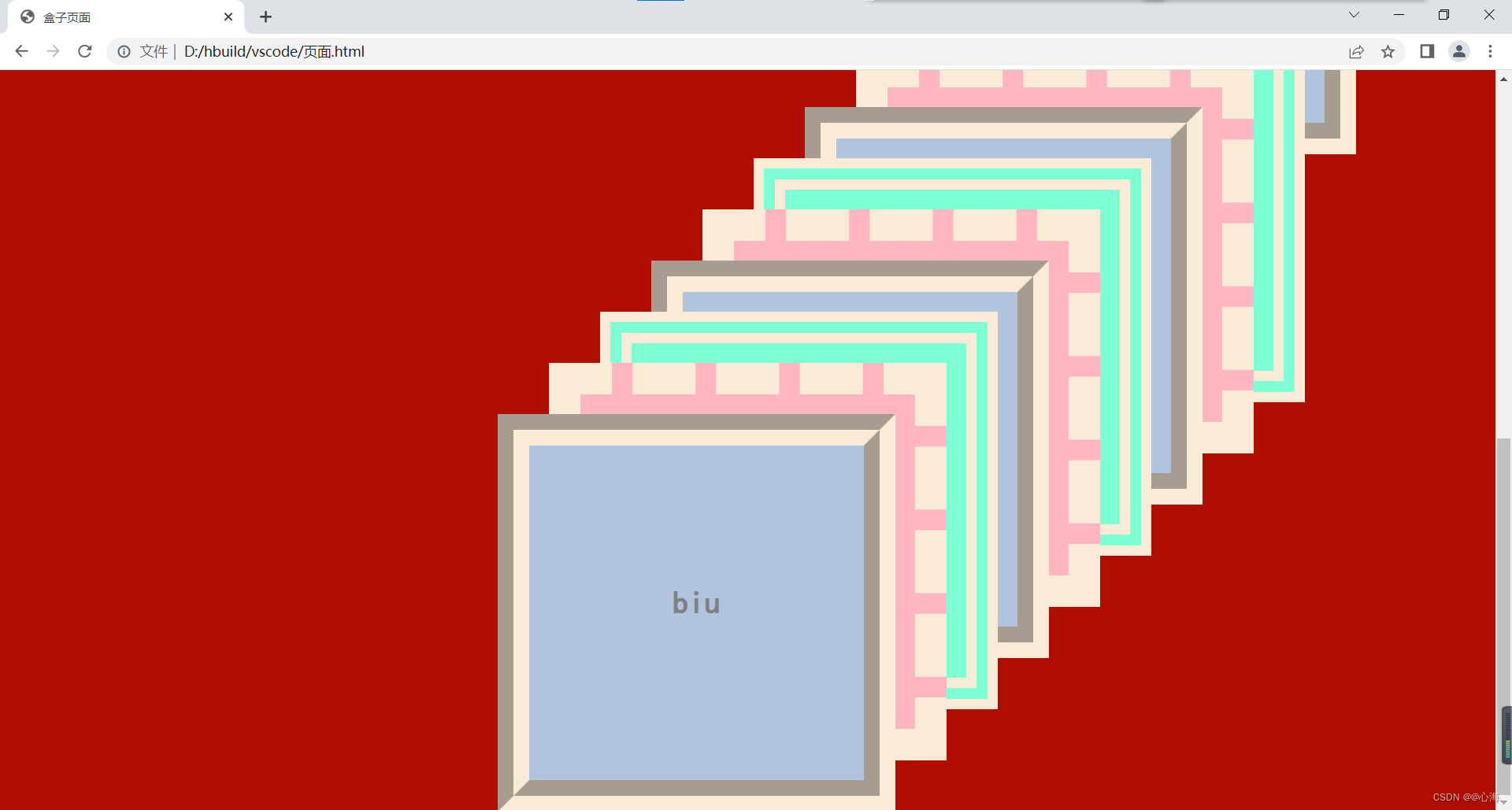
浅浅玩一下吧,html+css,这里面主要是css,因为html标签都很简单,先看看效果图吧,其实这两张图是连接在一起的


其实这里面最主要的还是css样式,这里面我主要用了类选择符,然后div盒子嵌套,偷懒偷懒,先就这样吧🤣🤣
完整代码如下:
头部标签中的除了style标签是自己写的,其他标签都是自带的,而这个是个内联的css样式,里面用到了css中的类选择符(在英文名字前有一个小点)和普通的选择符(h1和div),剩下的都是css属性,css属性还是很重要的,但我感觉这就和背单词差不多
| 属性 | 释义 |
|---|---|
| text-align | 文本对齐格式 |
| font-size | 字体大小 |
| font-family | 字体 |
| color | 字体颜色 |
| background-color | 背景颜色 |
| padding | 行内间距 |
| margin | 外边距 |
| width | 宽 |
| height | 高 |
| border | 边框大小 |
| border-style | 边距类型 |
| float | 浮动 |
关于这个float浮动,这个其实就是像气球一样,漂浮在页面内,给他设置一个盒子,可以让他在盒子里往左飘或者是往右飘,漂浮在盒子的最上面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>盒子页面</title>
<style>
h1{
text-align: center;
font-size: 2em;
font-family: 楷体;
color: grey;
padding: 100px 20px 20px 20px;
}
div{
background-color: aquamarine;
width: 300px;
height: 300px;
padding: 20px 20px 20px 20px;
border: 2em solid antiquewhite;
border-style: double;
margin: 0px auto;
}
.one{
background-color:lightpink;
width: 300px;
height: 300px;
border-style: dashed;
}
.two{
background-color: lightsteelblue;
width: 300px;
height: 300px;
border-style: groove;
}
.d{
background-color: aquamarine;
width: 300px;
height: 300px;
padding: 20px 20px 20px 20px;
border: 2em solid antiquewhite;
border-style: double;
float: right;
}
.o{
background-color:lightpink;
width: 300px;
height: 300px;
border-style: dashed;
float: right;
}
.t{
background-color: lightsteelblue;
width: 300px;
height: 300px;
border-style: groove;
float: right;
}
</style>
</head>
<body bgcolor="bluck">
<div>
<div class="one">
<div class="two">
<div>
<div class="one">
<div class="two">
<div>
<div class="one">
<div class="two">
<h1>biu</h1>
<div class="d">
<div class="o">
<div class="t">
<div class="d">
<div class="o">
<div class="t">
<div class="d">
<div class="o">
<div class="t">
<h1>biu</h1>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>






















 530
530











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








