目录
模拟实现简单的用户登录验证功能
实现一个简单的用户登录验证功能,前端跳转和后端跳转两种方式实现
在前端页面输入账号和密码,利用后端代码判断账号密码是否正确,如果正确,跳转至指定界面,如果不正确:①采用前端跳转方式时,提示账号密码错误;②后端跳转时,跳转至当前页面(即刷新页面).
跳转功能的实现有两种方式:前端跳转和后端跳转
· 前端跳转
方式一:<a>标签 点击就跳转=>写的href,如果给html路径就无法校验(一定条件跳转,一定条件不跳转),但是写servlet路径可以校验
方式二:前端的js代码:location.href = "要跳转的路径",相当于修改了地址栏的url
前端决定是否跳转
要进行验证:前端某个事件中调用ajax函数发请求,根据返回的响应数据来决定是否跳转
前后端需要约定好一个接口,如下所示,此时ajax就全部返回json
![]()
Java后端代码
package org.example.servlet;
import com.fasterxml.jackson.databind.ObjectMapper;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.HashMap;
import java.util.Map;
/**
* Created with IntelliJ IDEA.
* Description:
* User: Li_yizYa
* Date: 2022—06—18
* Time: 14:11
*/
@WebServlet("/jump")
public class JumpServlet extends HelloServlet {
private static final ObjectMapper M = new ObjectMapper();
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String username = req.getParameter("username");
String password = req.getParameter("password");
//约定好前后端接口格式:响应{ok:boolean}
Map<String, Object> map = new HashMap<>();
//模拟用户登录验证账号密码:
if("lyz".equals(username) && "1425".equals(password)) {
map.put("ok",true);//账号lyz,密码1425就允许登录
}else {
map.put("ok",false);//否则不允许登录
}
resp.setCharacterEncoding("UTF-8");
resp.setContentType("application/json");
String json = M.writeValueAsString(map);
resp.getWriter().write(json);
//后端控制台打印日志信息
System.out.printf("username=%s, password=%s\n", username, password);
}
}
HTML前端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input id="username" type="text" placeholder="账号">
<br>
<input id="p" type="password" placeholder="密码">
<br><br>
<input type="button" value="模拟登录" onclick="login()">
<script src="../util.js"></script>
<script>
var username = document.querySelector("#username");
var password = document.querySelector("#p");
function login(){
//登录实际要发ajax请求
//实现方式1:前端发ajax,后端返回json,前端解析响应判断是否跳转
ajax({
method: "POST",
url: "../jump",
contentType: "application/x-www-form-urlencoded",
body: "username="+username.value
+"&password="+password.value,
callback: function(status, resp) {
console.log("响应状态码:" + status + ",响应正文:" + resp);
//转换响应正文json字符串为json对象
var json = JSON.parse(resp);
if(json.ok){//登陆成功
location.href = "./response.html";
}else{//登陆失败
alert("账号或密码错误");
}
}
})
}
</script>
</body>
</html>功能展示
在后端规定了账号为"lyz",密码为"1425",通过输入正确账号密码与错误账号密码的方式来展示代码功能
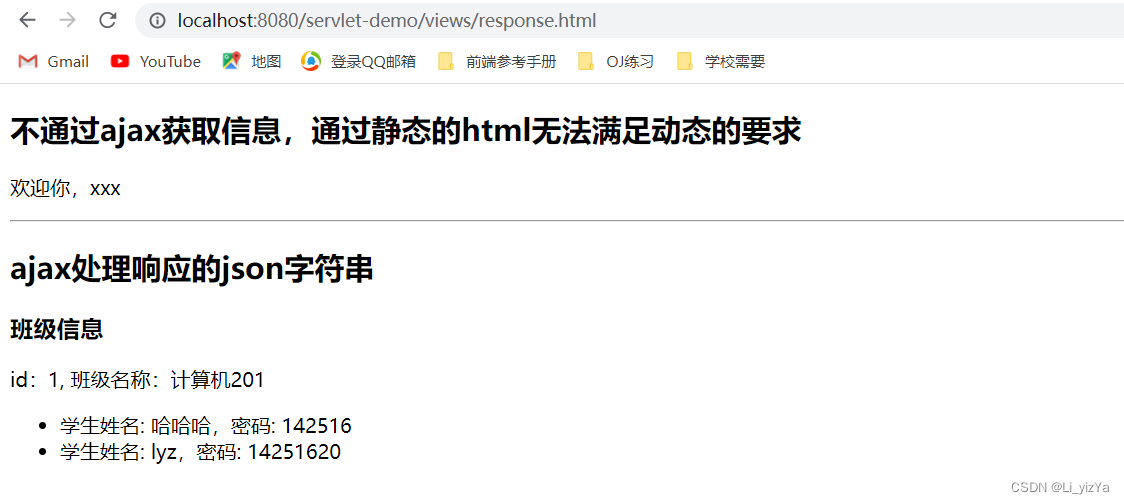
· 正确账号密码
下述界面是前面学习中的一个html文件,直接指定调转至此

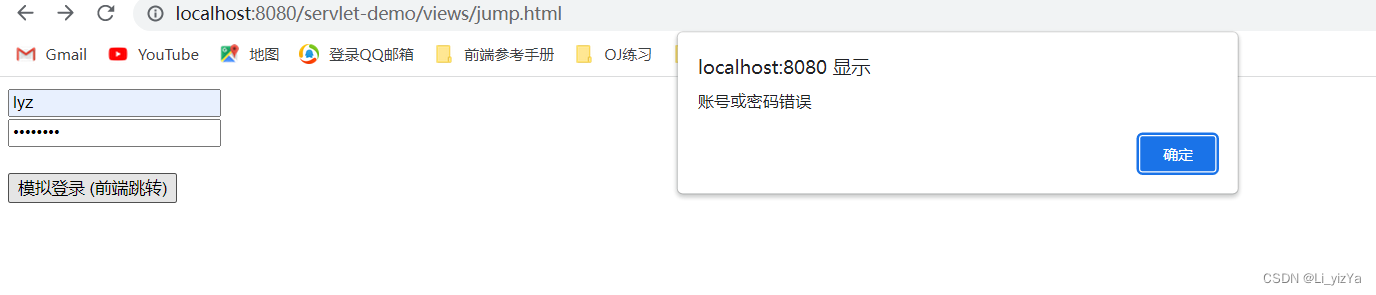
· 错误的账号密码

后端决定是否跳转
后端决定是否跳转的方式:通过前端传入的账号密码来判断是否为正确的账号密码,如果正确,利用![]()
方法跳转至指定界面,反之则跳转当前页面(即刷新页面).
Java后端代码
package org.example.servlet;
import com.fasterxml.jackson.databind.ObjectMapper;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
/**
* Created with IntelliJ IDEA.
* Description:
* User: Li_yizYa
* Date: 2022—06—18
* Time: 14:11
*/
@WebServlet("/jump2")
public class Jump2Servlet extends HelloServlet {
private static final ObjectMapper M = new ObjectMapper();
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String username = req.getParameter("username");
String password = req.getParameter("password");
//模拟用户登录验证账号密码:
if("lyz".equals(username) && "1425".equals(password)) {
//map.put("ok",true);//账号lyz,密码1425就允许登录
//登陆成功,不返回json数据,直接跳转到对应链接
resp.sendRedirect("views/response.html");
}else {
resp.sendRedirect("views/jump.html");
}
}
}
HTML前端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="../jump2" method="post">
<input name="username" type="text" placeholder="账号">
<br>
<input name="password" type="password" placeholder="密码">
<br><br>
<input type="submit" value="模拟登录(后端跳转)">
</form>
<script src="../util.js"></script>
<script>
function login2(){
//登录实际要发ajax请求
//实现方式1:前端发ajax,后端登陆成功直接跳转,登陆失败跳转本页面
//存在问题: ajax不会刷新页面(不会跳转)
ajax({
method: "POST",
url: "../jump2",
contentType: "application/x-www-form-urlencoded",
body: "username="+username.value
+"&password="+password.value,
callback: function(status, resp) {
console.log("响应状态码:" + status + ",响应正文:" + resp);
}
})
}
</script>
</body>
</html>功能展示

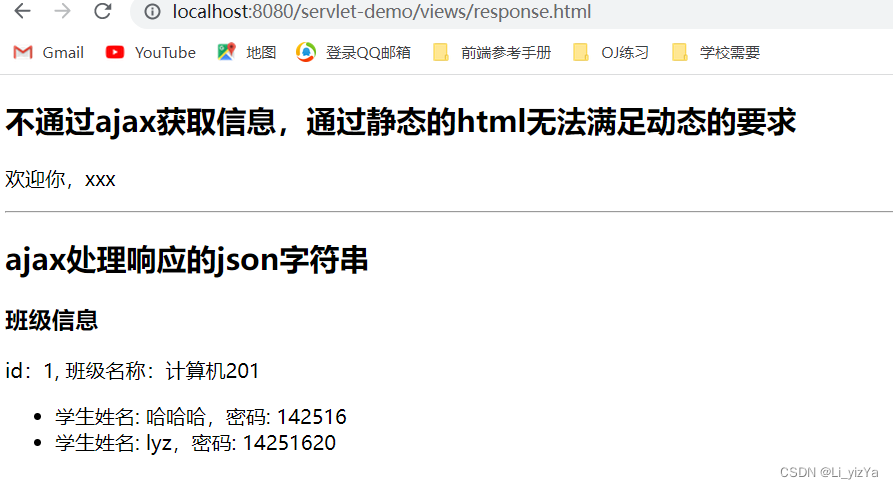
· 账号密码正确

· 账号密码错误


























 2618
2618











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










