目的:
1.了解什么是jQuery AJAX;
2.掌握jQuery对AJAX方法对支持;
3.掌握jQuery处理AJAX应用的常用方法;
4. 掌握load()、get()、post()、ajax()等常用方法的应用。
要求:
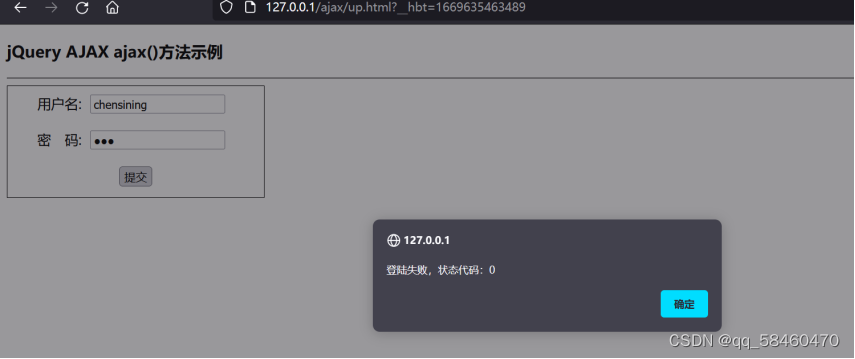
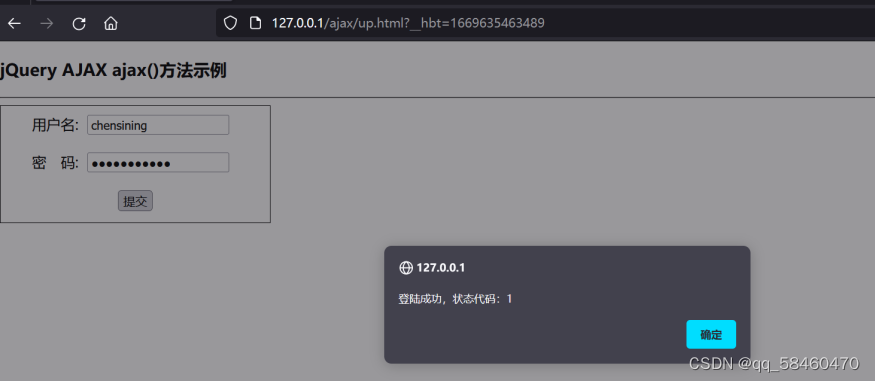
获取通过HTTP POST请求传递过来的用户名与密码,判断如果用户名为zhangsan、密码为123就提示“登录成功”,状态代码:“1”,否则提示“登录失败”,状态代码:“0”,并将结果以JSON串形式返回给客户端。
1.创建一个名称为index.html的文件,在该文件的<head>标记中应用下面的语句分别引入jQuery库。
<script src="js/jquery-1.12.3.min.js"></script>
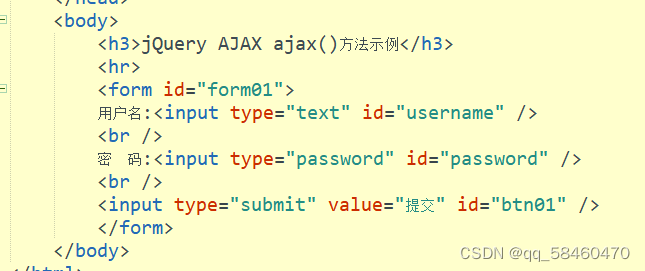
2.在<body>标签中插入表单元素,代码如下:

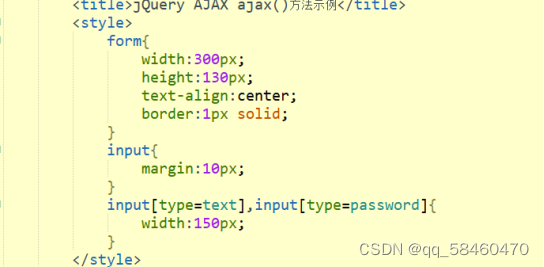
3.创建style.css文件,为页面添加样式,并在页面的<head>标签中引入此文件。关键代码如下:

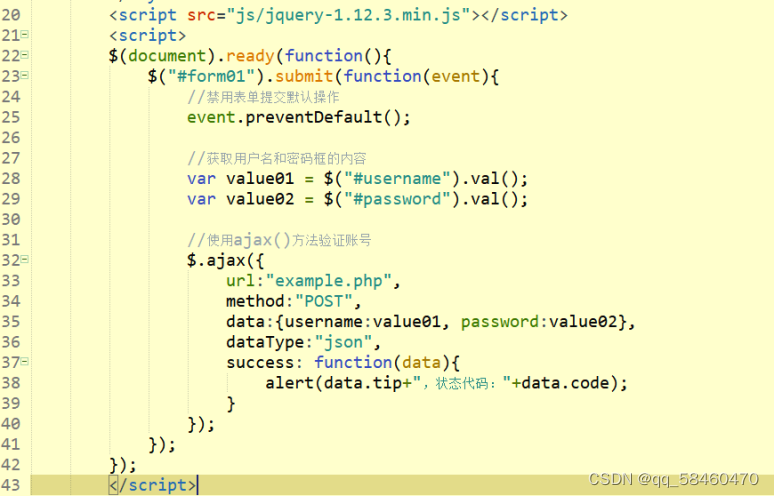
4.创建外部js文件,将js文件引入到页面中,并编写jQuery代码。具体代码如下:

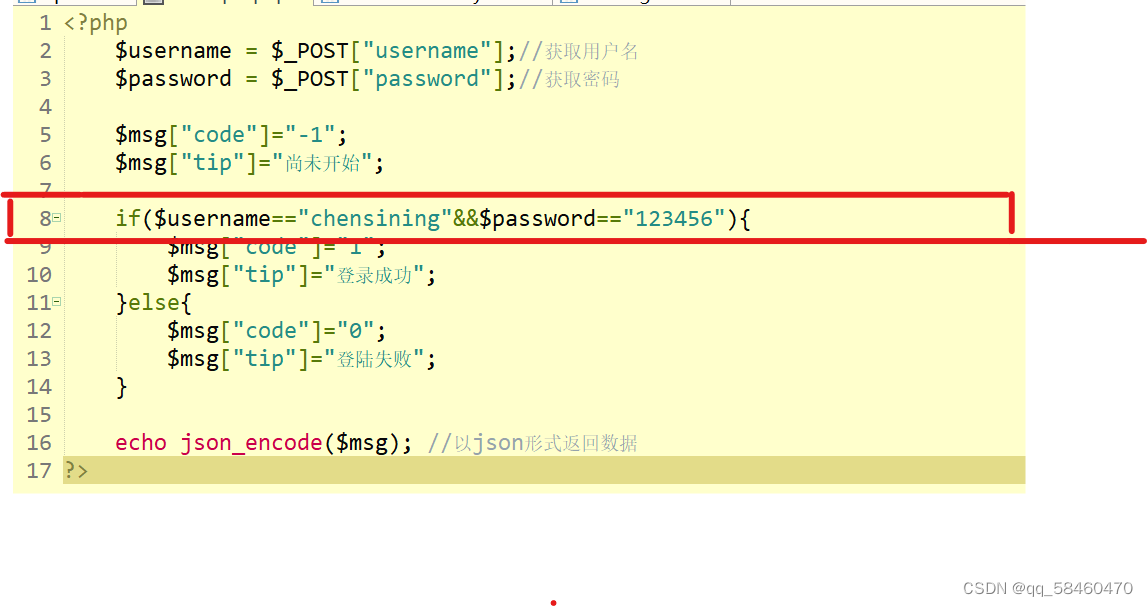
5.创建php文件

红色框所标记的的地方,为登录成功时的用户和密码。
6.完成代码编写,保存后进到浏览器调试,结果如下图所示
























 126
126











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








