目录
1、判断平年还是闰年
// 1、判断平年还是闰年
var year=2078
if(year%4==0&&year%100!==0||year %400==0)
{
console.log(year+'是闰年')
}else{
console.log(year+'不是闰年')
}运行截图:

2、一年中的第几天
// 2、一年中的第几天
// 准不个变量年月日
var year=2008
var month=8
var date=8
// 在准备一个变量接受统计结果
var total=0
// 使用switch叠加月份信息
switch (month){
case 12:total+=30;
case 11:total+=31;
case 10:total+=30;
case 9:total+=31;
case 8:total+=31;
case 7:total+=30;
case 6:total+=31;
case 5:total+=30;
case 4:total+=31;
case 3:
if(year%4==0&&year%100!==0||year %400==0){
total+=29;
}else{
total+=28;
}
case 2:total+=31;
}
// 直接叠加当月天数
total+=date;
// 此时total就是当年中的第几天
console.log(total)运行截图:

3、10的阶乘
// 3、10的阶乘
// 准备变量接受阶乘结果
var total=1
// 开始:10
var n=10
// 结束:>=1
while (n>=1){
//把 每一个数字阶乘统计到变量上
total*=n
// console.log(n)
// 步长
n--
}
// 输出结果
console.log(total)
运行截图:

4、在1~100的数字里输出3的倍数
// 1、利用for循环拿到1~100的数字
for(var i=1;i<=100;i++){
// 判断是3的倍数
if(i%3==0){
console.log(i)
}
}运行截图:

5、在页面中使用*号打印出九行九列
// 把输出的一行的代码重复执行9次
for(var j=1;j<=9;j++){
// 尝试输出一行9个*
for(var i=1;i<=9;i++){
document.write('*')
}
// 每输出完毕一行* 以后需要一个换行
document.write('</br>')
}运行截图:

6、在页面中使用*号打印出三角形
for(var j=1;j<=9;j++){
for(var i=1;i<=j;i++){
document.write('*')
}
// 每输出完毕一行* 以后需要一个换行
document.write('</br>')
}运行截图:

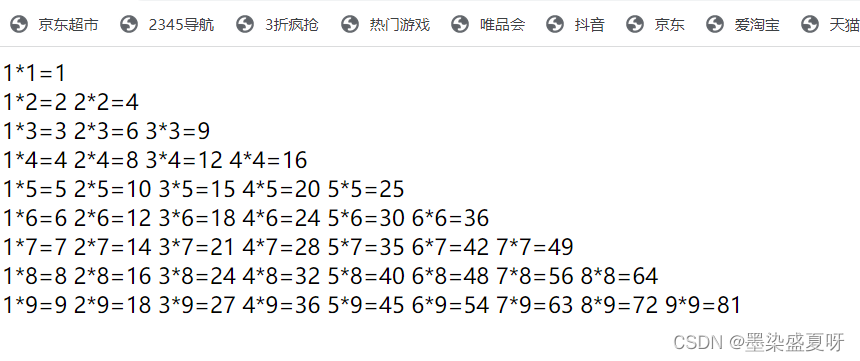
7、九九乘法表
for(var j=1;j<=9;j++){
for(var i=1;i<=j;i++){
document.write(i+'*'+j+'='+i*j+' ')
}
// 每输出完毕一行* 以后需要一个换行
document.write('</br>')
}运行截图:

8、寻找最大公约数
// 准备两个变量,保存两个数字
var max=24
var min=12
// 从相对小的数字想1进行循环
for(var i=min;i>=1;i--){
// 判断被max和min整除
if(max%i==0&&min%i==0){
console.log(i)
break
}
}运行截图:

9、最小公倍数
// 准备两个变量,保存两个数字
var max=15
var min=10
// 从相对大的数字向 两数乘积进行循环,步长为相对大的数字
for(var i=max;i<=min*max;i+=max){
// 只要能够整除 相对小的数字就可
if(i%min==0){
console.log(i)
break
}
}运行截图:
























 1112
1112











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










