目录
h5+通俗来讲就是调取设备的
mui用来排版的
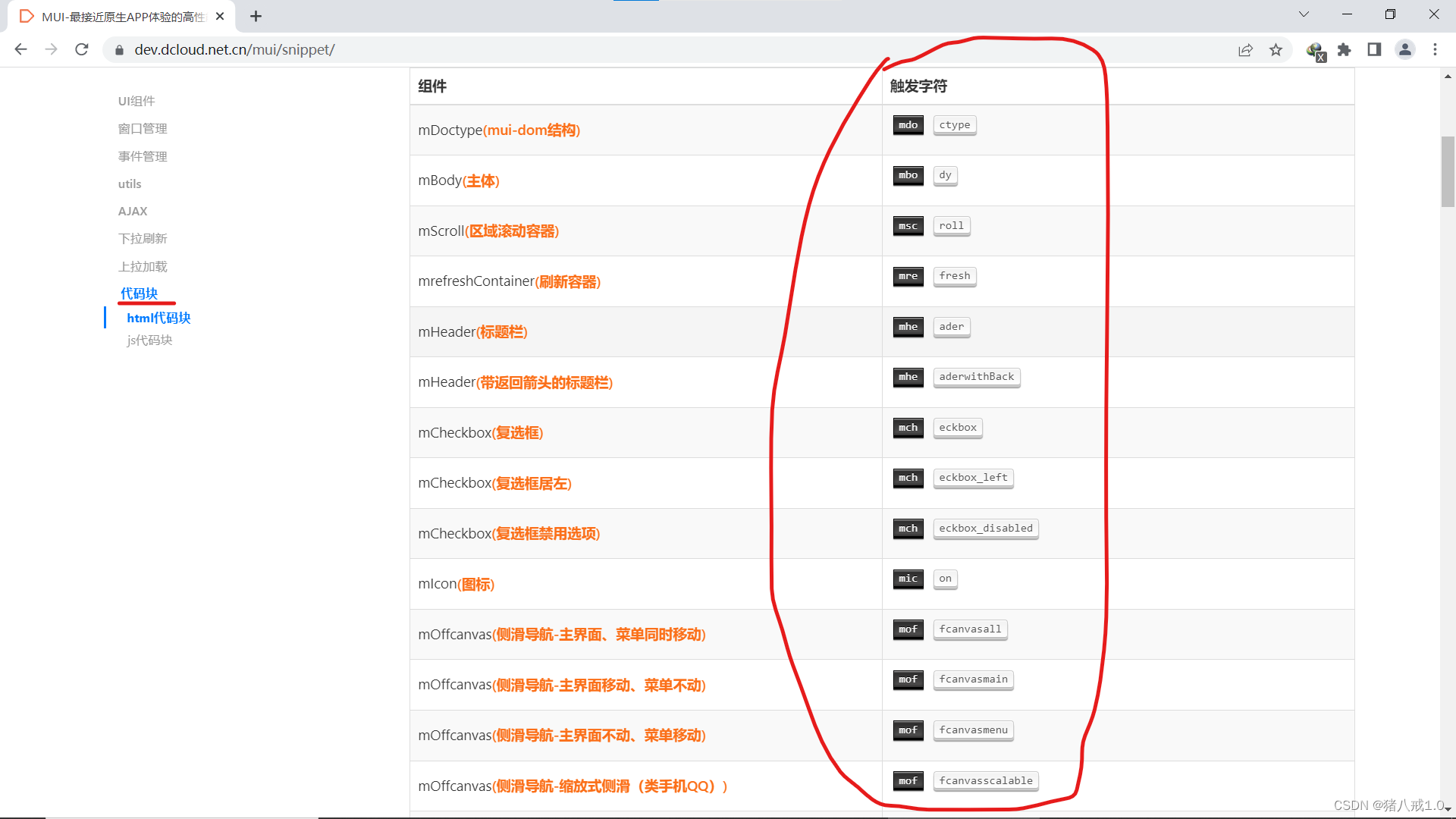
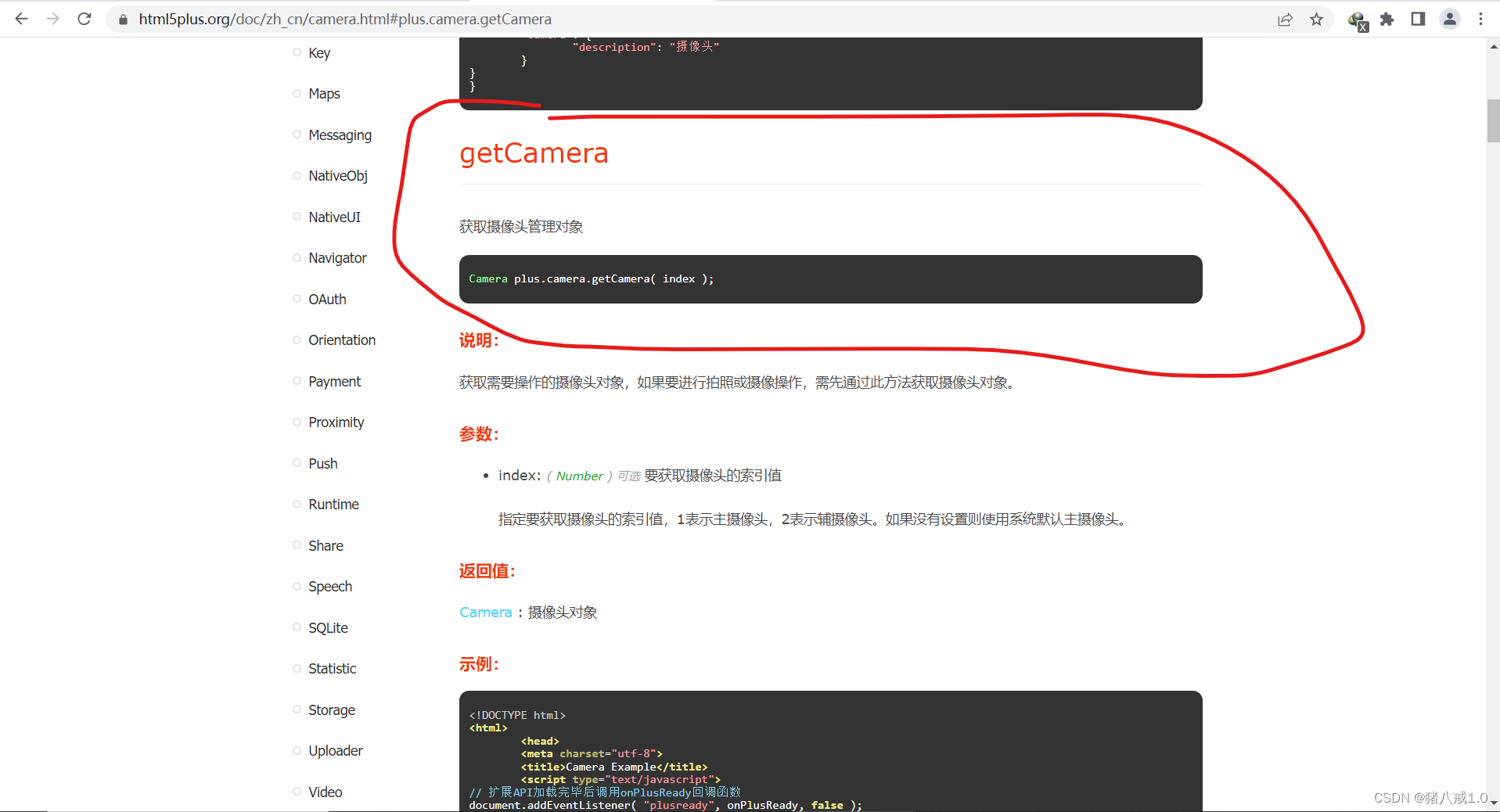
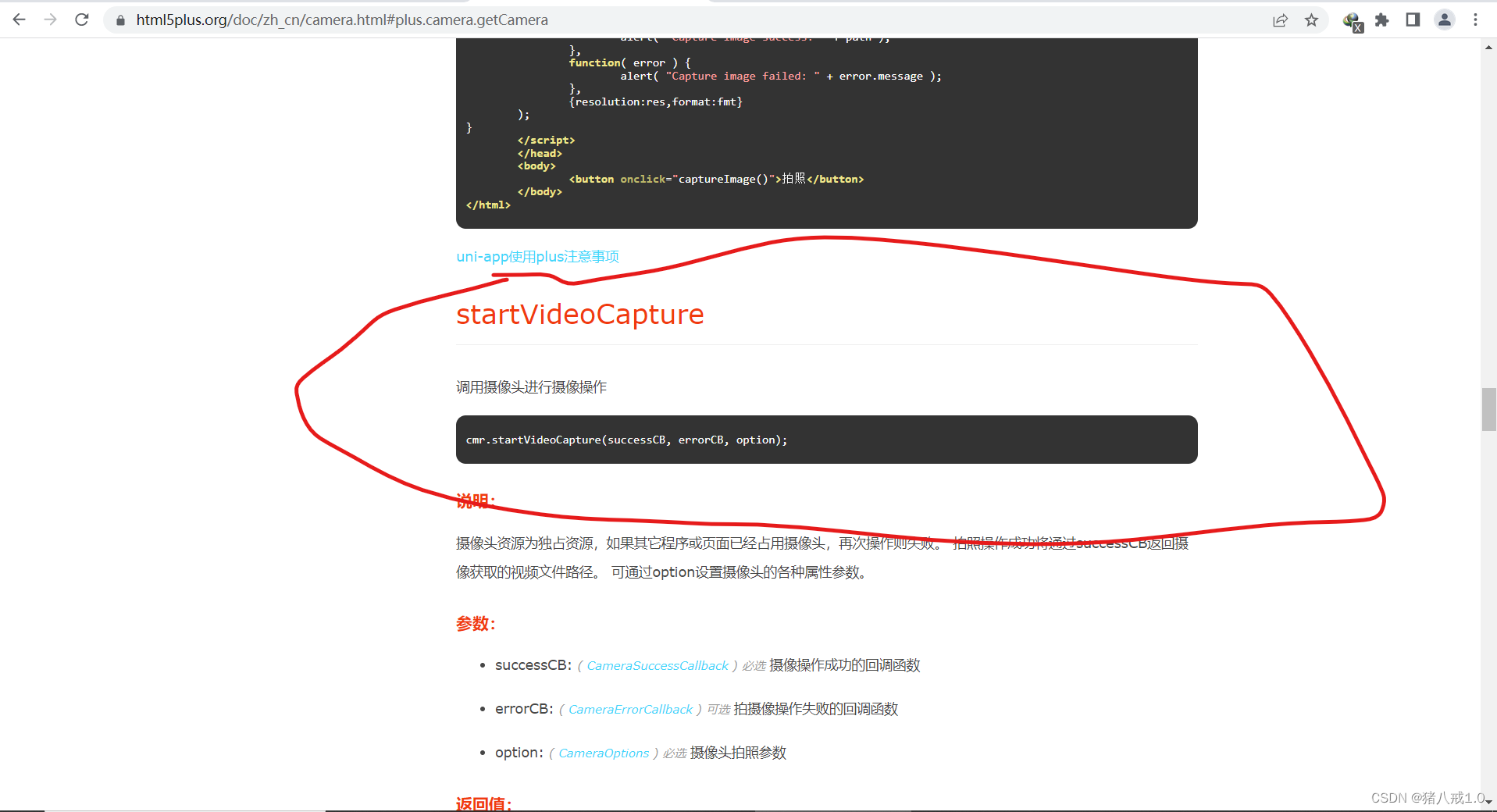
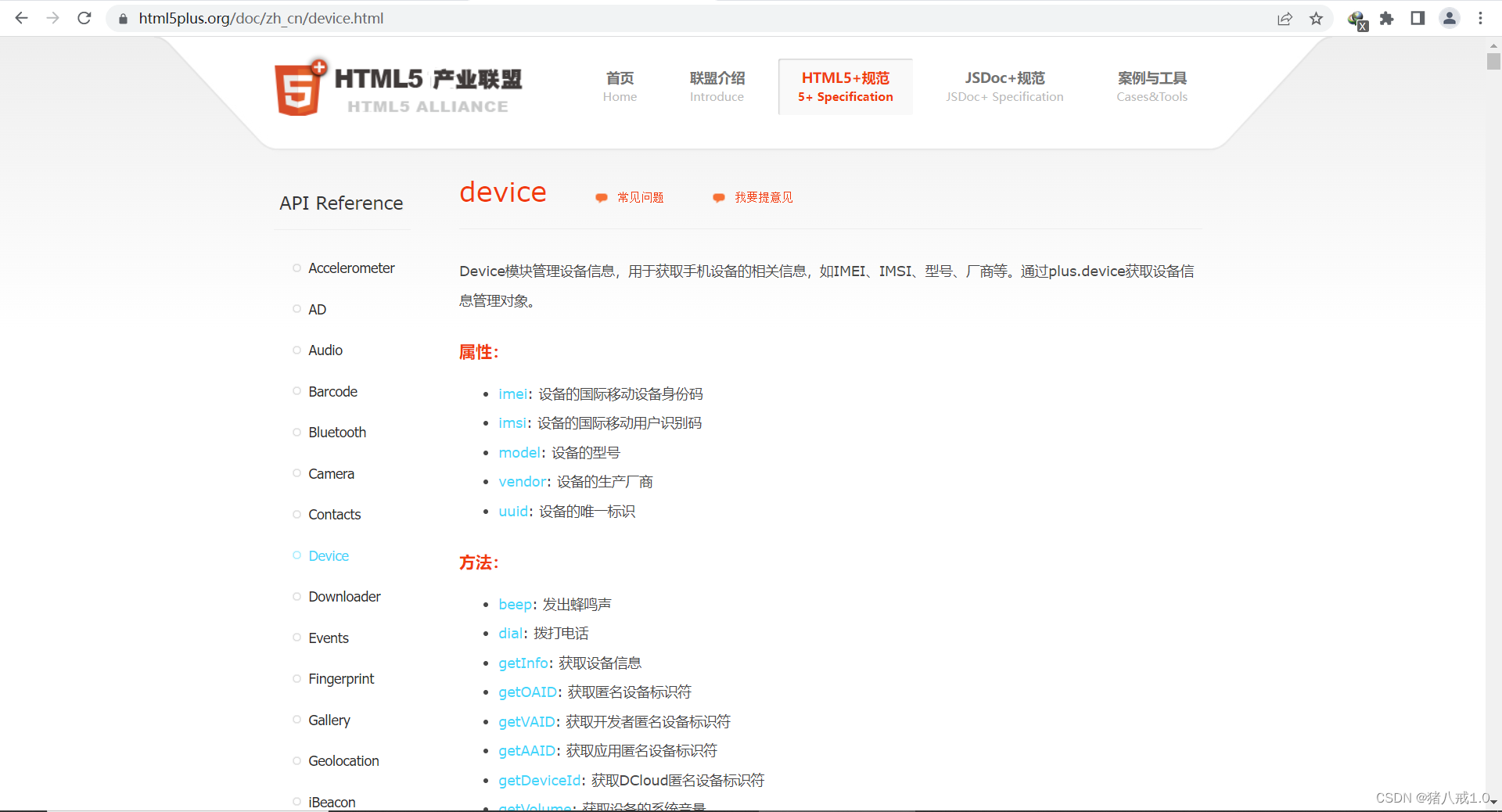
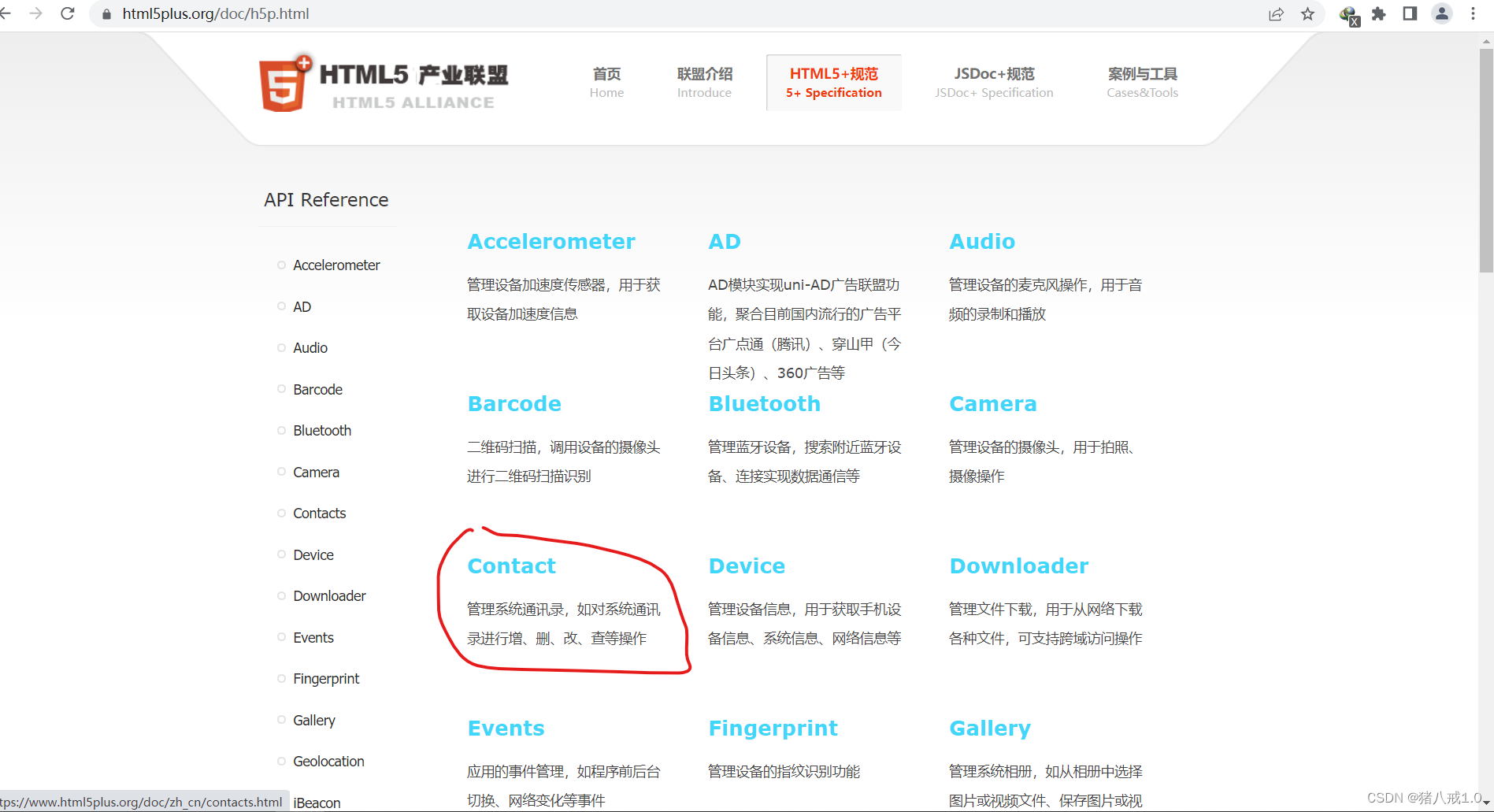
官方文档
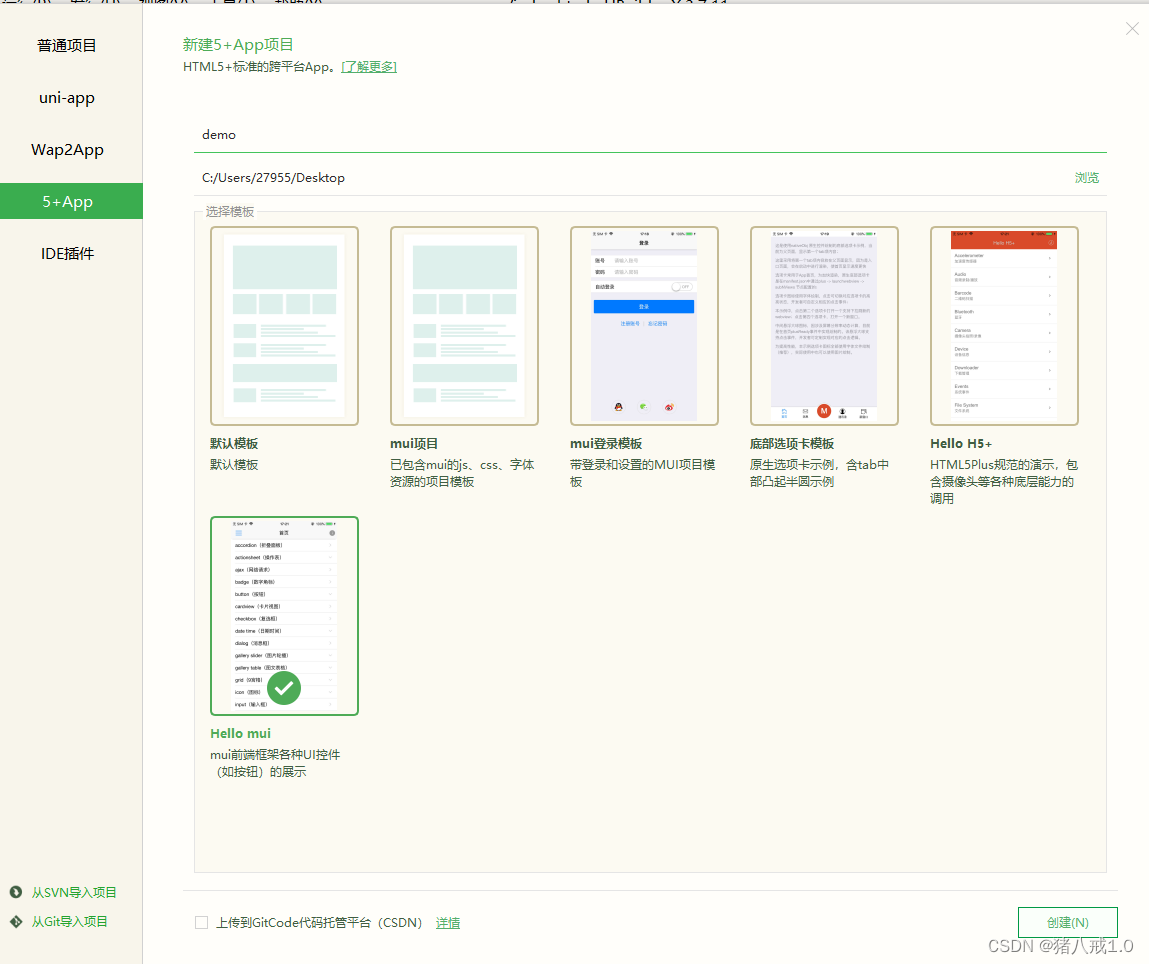
快速创建
 moff
moff

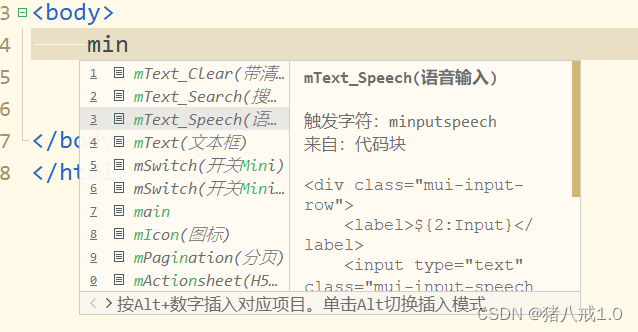
min


使用摄像头



<button type="button" class="mui-btn mui-btn-blue" id='btn'>摄像头</button>
<script type="text/javascript" charset="utf-8">
mui.init();
mui.plusReady(function(){
mui('#btn')[0].addEventListener('tap',function(){
var cm=plus.camera.getCamera(1);
// 第一个参数是代表成功的意思,所以成功后会输出弹窗1
cm.captureImage(function(){
alert(1);
});
})
})
</script>获取内容


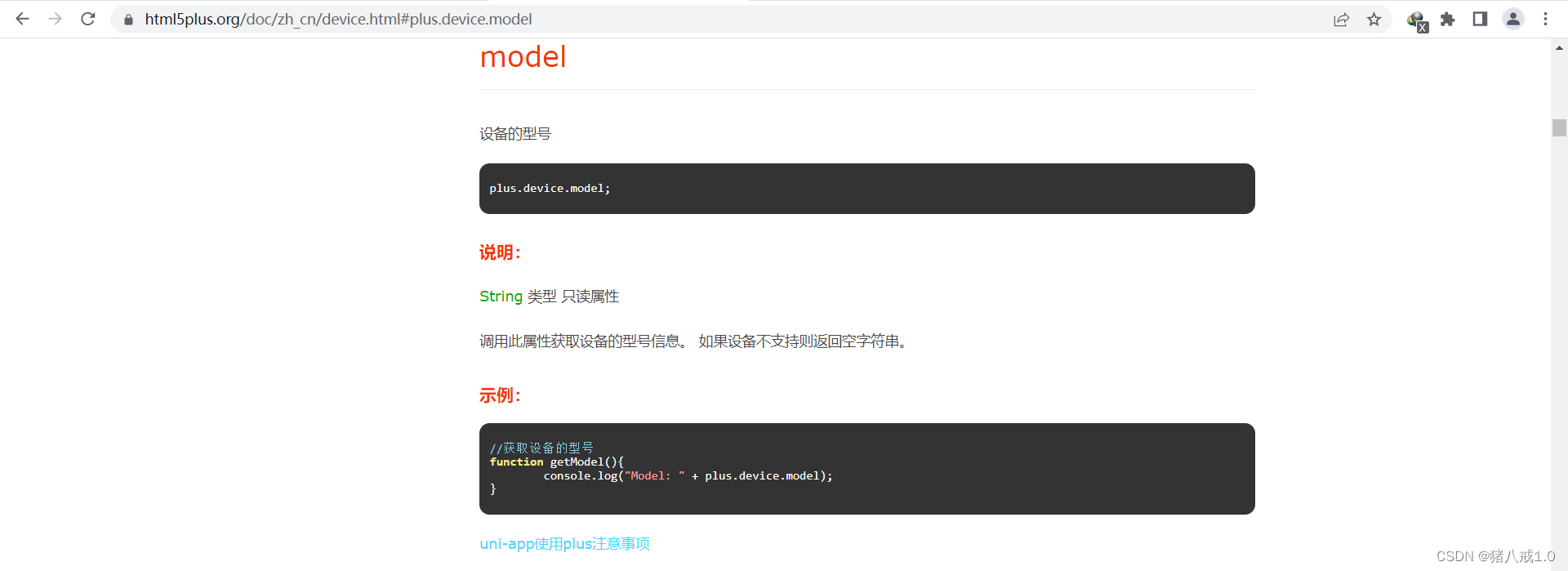
<button type="button" class="mui-btn mui-btn-blue" id='btn1'>手机型号</button>
<script type="text/javascript" charset="utf-8">
mui.init();
mui.plusReady(function(){
mui('#btn1')[0].addEventListener('tap',function(){
alert(plus.device.model);
})
})
</script>mhead,mbody,mtab

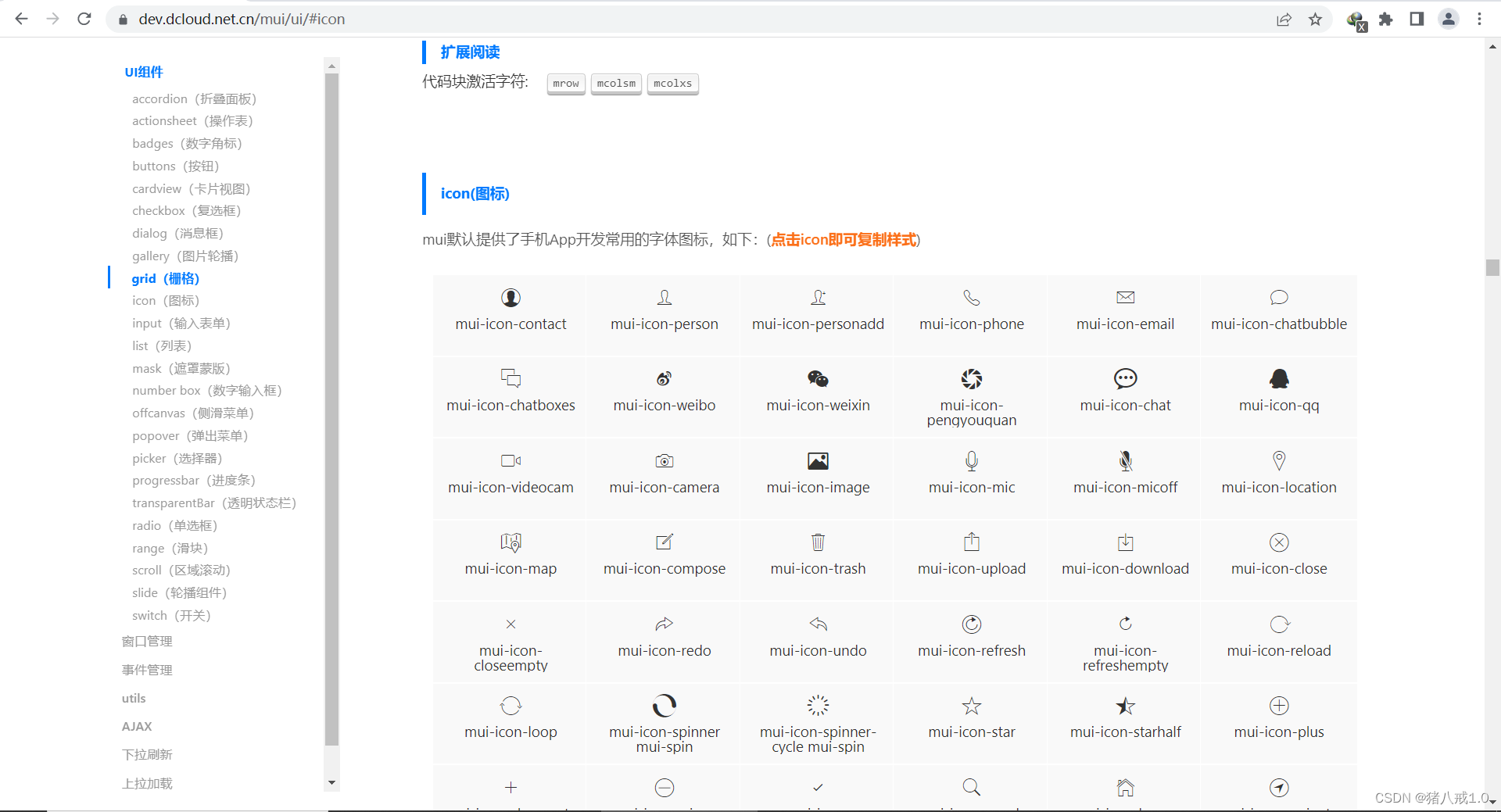
图标
复制到class里直接可用
好取
多页面切换
方式一
不建议,多了会卡
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<script src="js/mui.min.js"></script>
<link href="css/mui.min.css" rel="stylesheet"/>
<link rel="stylesheet" href="css/style.css">
<script type="text/javascript" charset="utf-8">
mui.init();
</script>
</head>
<body>
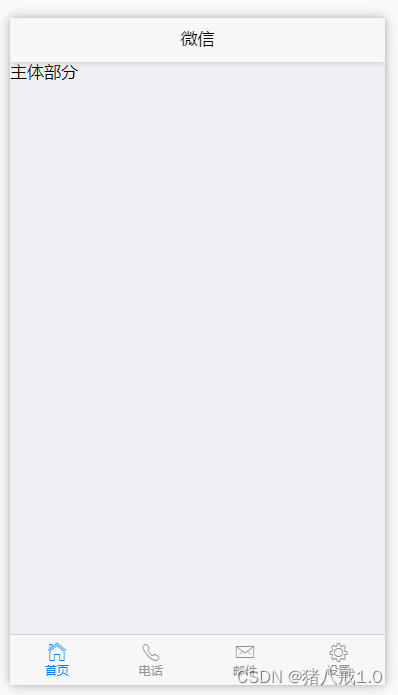
<header class="mui-bar mui-bar-nav header">
<h1 class="mui-title">微信</h1>
<i class="mui-icon mui-icon-plusempty"></i>
</header>
<div class="mui-content">
<div class="mui-input-row mui-search search">
<input type="search" class="mui-input-speech" placeholder="搜索">
</div>
<div id="home" class='mui-control-content'>
这是首页
</div>
<div id="list" class='mui-control-content'>
这是通讯录
</div>
</div>
<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item mui-active" href='#home'>
<span class="mui-icon mui-icon-chatbubble"></span>
<span class="mui-tab-label">微信</span>
</a>
<a class="mui-tab-item" href="#list">
<span class="mui-icon mui-icon-personadd"></span>
<span class="mui-tab-label">通讯录</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-navigate"></span>
<span class="mui-tab-label">发现</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-person"></span>
<span class="mui-tab-label">我</span>
</a>
</nav>
</body>
</html>方式二
多页面即可


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<link href="css/mui.min.css" rel="stylesheet"/>
</head>
<body>
<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item mui-active" href='wx.html'>
<span class="mui-icon mui-icon-chatbubble"></span>
<span class="mui-tab-label">微信</span>
</a>
<a class="mui-tab-item" href="address.html">
<span class="mui-icon mui-icon-personadd"></span>
<span class="mui-tab-label">通讯录</span>
</a>
<a class="mui-tab-item" href="find.html">
<span class="mui-icon mui-icon-navigate"></span>
<span class="mui-tab-label">发现</span>
</a>
<a class="mui-tab-item" href="me.html">
<span class="mui-icon mui-icon-person"></span>
<span class="mui-tab-label">我</span>
</a>
</nav>
</body>
<script src="js/mui.min.js"></script>
<script type="text/javascript" charset="utf-8">
mui.init();
mui.plusReady(function(){
var page=[
'wx.html',
'address.html',
'find.html',
'me.html'
];
// 当前窗口
var ws= plus.webview.currentWebview();
// 不能把底部都覆盖了
var styles={
top:"0px",
bottom:"50px"
}
// 创建四个窗口
for(var i=0;i<page.length;i++){
var item=plus.webview.create( page[i], page[i] ,styles);
//隐藏
item.hide();
ws.append(item);
}
plus.webview.show(page[0]);
mui(".mui-bar-tab").on("tap",'a',function(){
// alert(this.getAttribute("href"));
var href=this.getAttribute("href");
plus.webview.show(href);
});
})
</script>
</html>h5+调用通讯录

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.css" rel="stylesheet" />
<link rel="stylesheet" href="css/style.css">
<style>
.address li{
line-height: 42px;
}
</style>
</head>
<body>
<header class="mui-bar mui-bar-nav header">
<h1 class="mui-title">通讯录</h1>
</header>
<div class="mui-content address">
<ul class="mui-table-view" id='address'>
<li class="mui-table-view-cell mui-media">
<a href="javascript:;">
名称:<em>手机号</em>
</a>
</li>
</ul>
</div>
<script src="js/mui.js"></script>
<script type="text/javascript">
mui.init();
mui.plusReady(function(){
plus.contacts.getAddressBook(plus.contacts.ADDRESSBOOK_PHONE,function(address){
//alert("进来了")
address.find(null,function(data){
//console.log(JSON.stringify(data));
//alert(JSON.stringify(data));
//姓名和手机号
// alert(data[0].displayName);
//alert(data[0].phoneNumbers[0].value);
var str='';
//alert(data.length);
for(var i=0;i<data.length;i++){
//alert(i);
str+='<li class="mui-table-view-cell mui-media">';
str+='<a href="javascript:;">';
str+='<em>'+data[i].displayName+'</em>====><b>'+data[i].phoneNumbers[0].value+'</b>';
str+='</a>';
str+='</li>';
//alert(mui("#address")[0].innerHTML)
mui("#address") [0].innerHTML=str;
}
} );
});
})
</script>
</body>
</html>监听
mui.plusReady(function(){
mui("#circle")[0].addEventListener("tap",function(){
})
}) mui.plusReady(function(){
mui(".mui-bar-tab").on("tap",'a',function(){
});
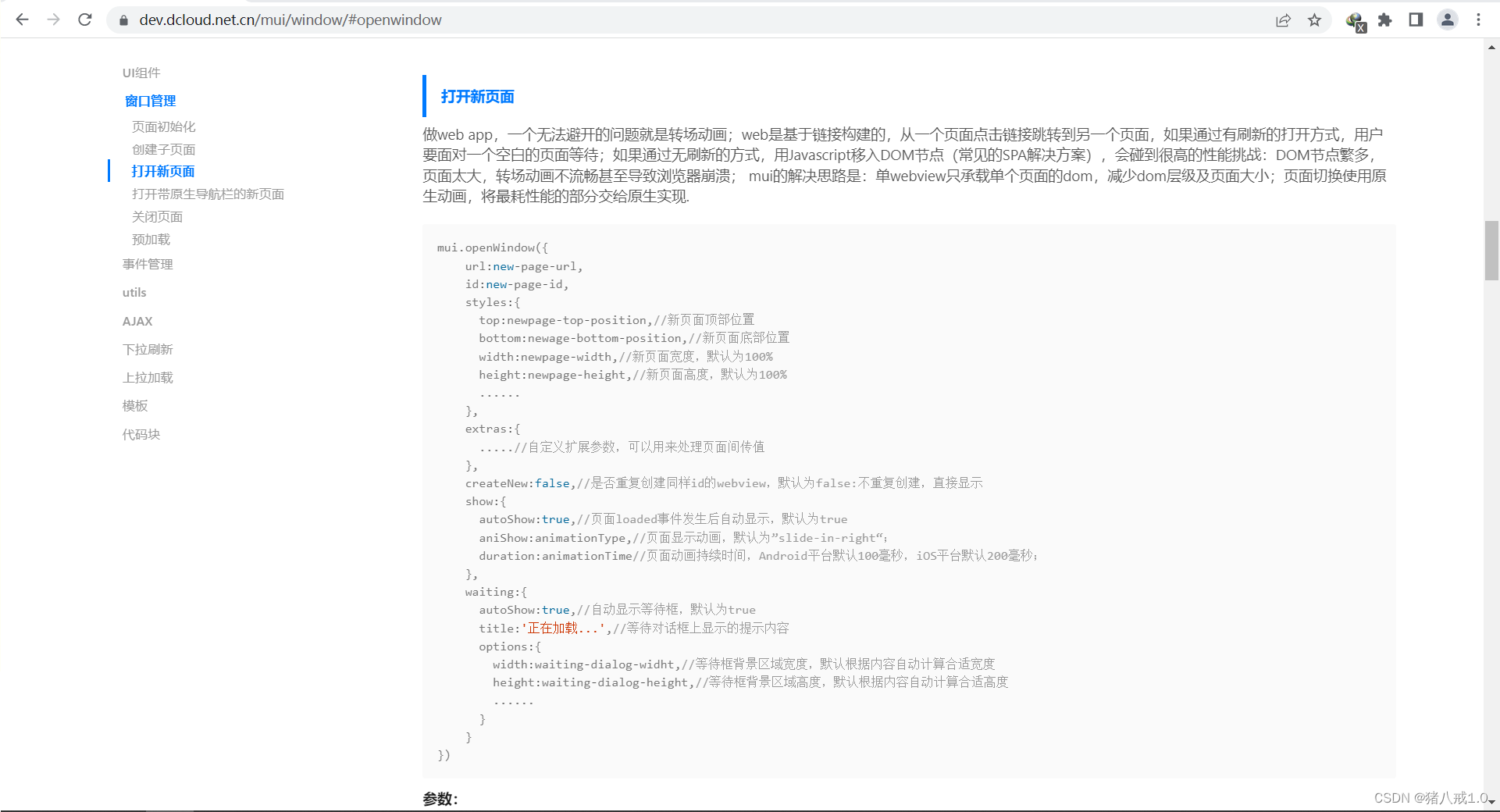
})打开新页面

mui.plusReady(function(){
mui("#circle")[0].addEventListener("tap",function(){
mui.openWindow({
url:'circle.html',
id:'ircle.html'
})
})
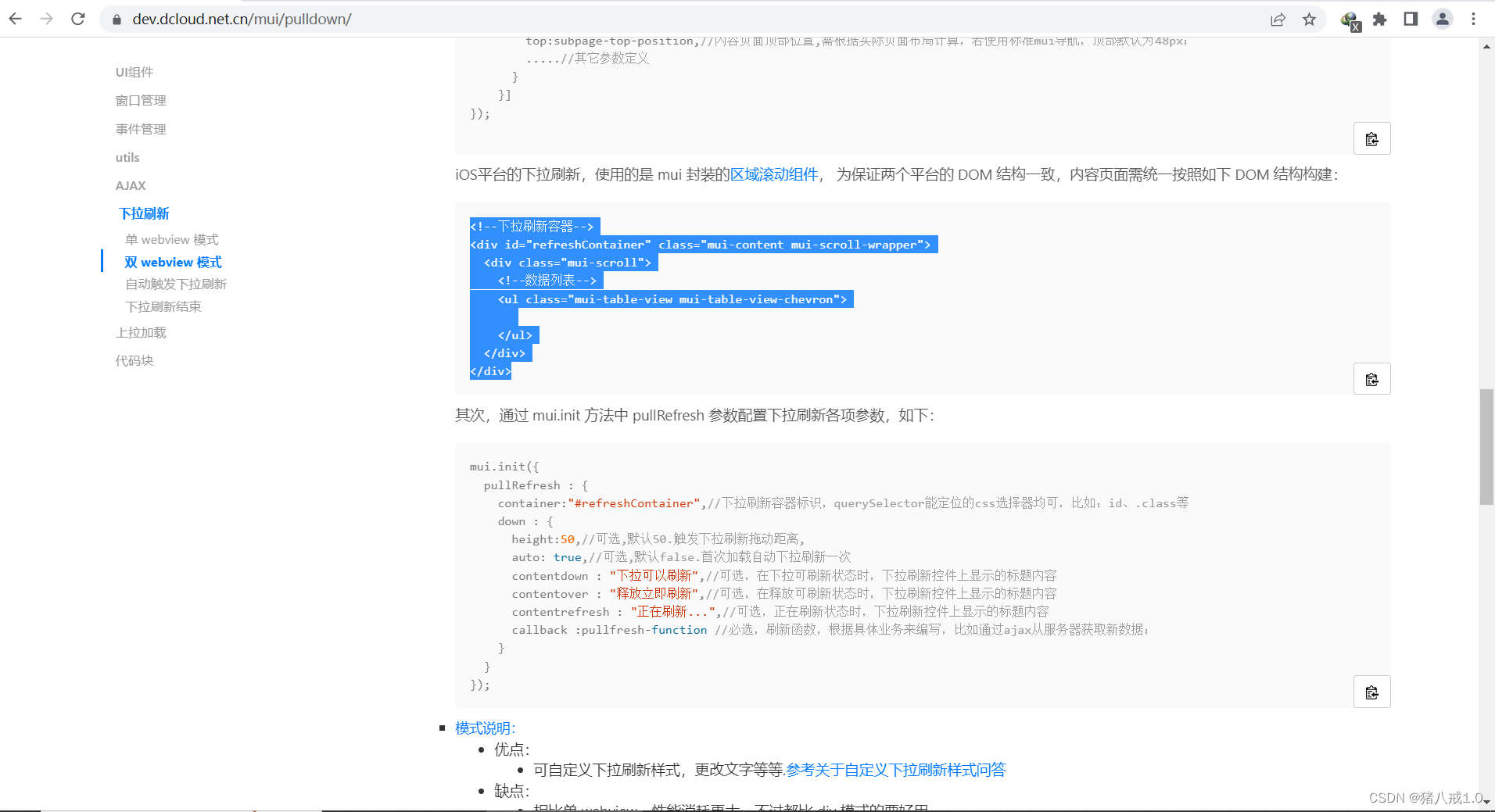
})下拉刷新

套在容器里























 4626
4626











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










