前端必备技能vue
需要有html、css、JavaScript的基础
什么是MVVM?去维基百科 是一种三层结构 视图层 数据层 视图模型层
View层 视图层
Model层 数据层
VueModel层 视图模型层
目录
4.子级是绝对定位,父亲用相对定位。子绝父相(轮播图、hot图标)
6.css初始化 京东 重设浏览器的样式 css reset
一、HTML基础
<h> 段落</h>
<br/>换行
<strong>加粗</strong> <b> </b>
<em>倾斜</em> <i> </i>
<del>删除线<del> <s> </s>
<ins>下划线<ins> <u> </u>
<div>division 分区一个大盒子,单独占一行</div>
<span>盒子 一行显示多个,跨度、跨距</span>
<img src= "图像url" alt="替换文本,图片显示不出来用文字替换"
title="提示文本,鼠标放到图像上提示的文字"
width="图像宽度"
height="图像高度"
border="图像边框"/>
1.目录文件夹
就是普通文件夹,存放素材,文件,
根目录:打开目录文件夹的第一层就是根目录
<img src="images/img.jpg" 下一级符号/ />
<img src="../img.jpg" 上一级符号../ />
2.超链接
<a href="跳转目标" target="_self默认值,_blank新窗口打开">文本或图像</a>
<!-- 注释符号vscode-->
3.特殊字符
空格  <小于号< >大于号> &和号&
人民币¥ 版权© 注册商标® 摄氏度 °
正负号± 乘号× 除号÷ 平方2² 立方3³
4.锚点链接
href="#标签名" id="标签名"
5.表格标签
<table>表格
<thead> 头部必须有<tr></tr> </thead>
<tbody> </tbody>
<tr>一行
<th>表头单元格 加粗居中</th>
<td>单元格内的文字</td>
...几列
</tr>
</table>
6.表格属性
<table align="left\center\right"对齐方式
border="1\"""有边框或默认没有边框
cellpadding="像素值px默认1" 规定单元边沿与其内容之间的空白
cellspacing="像素值px默认2" 规定单元格之间的空白
width="像素值或百分比" 表格的宽度
7.合并单元格
跨行合并 <td rowspan="最上侧为目标单元格,单元格个数3" > </td>
跨列合并 <td colspan="最左侧单元格为目标单元格,单元格个数2"> </td>
删除多余单元格
8.列表标签
ol有序 ul无序 dl自定义
有序
<ol>
<li> </li>
<li> </li>
</ol>
无序
<ul>
<li> </li>
<li> </li>
</ul>
自定义
<dl>
<dt> </dt>
<dd> </dd>
<dd> </dd>
</dl>
9.表单标签
<form action ="url地址" method="提交方式get/post" name="表单域名称">
各种表单元素控件
用户名:<input type="text" name="username" value="请输入用户名,用户自己写,点击会提交"
maxlength="6,用户最多可以输入的字符数量"> <br>
密码:<input type="password" name="password"> password会隐藏
性别: 男 <input type ="radio" name="sex" value="男">
女<input type ="radio" name="sex" value="女'> 单选
复选框:<input type = "checkbox多选" checked="checked页面初次加载时默认被选中某个元素" >
提交按钮:<input type ="submit提交/reset重置/button获取短信验证码/file上传文件"
value="注册">
<lable>标注标签,需要选的图标小,鼠标点上自动对焦,扩大了范围
<lable for="text"> 用户名:</lable> <input type="text" id="text"> for和id中内容一样
<select>下拉表单元素,很多选项下拉显示,例如选择省份
<select>
<option>河北省</option>至少这一对
<option>北京市</option>
<option selected="selected"默认选中项>山东省</option>
</select>
<textarea>文本域,输入很多信息,例如留言板评论反馈
<textarea rows="3显示行数" cols="20每行的字符数">
文本内容
</textarea>在浏览器中可以自动填充
</from>
二、css基础
1.字体属性 字体复合属性
font-family:'Microsoft yahei'; //字体样式-微软雅黑
font-size:10px; //字体大小10像素 标题标签比较特殊 需要单独指定文字大小
font-weight:bold;//字体加粗
font-weight: 700; //700等价于bold加粗。实际开发中我们更提倡数 字加粗或变细
font-weight:400;等价于 font-weight:normal;//标题正常显示,不加粗
font-style:normal;//正常,倾斜的字体不倾斜
font-style: italic;//斜体 <em>字体是斜体显示的</em>
字体复合属性(节约代码):
是有严格的语法形式的,不可打乱顺序,
size和family不可省略
font:font-style font-weight font-size/line-height font-family;
2.css文本属性
div{
color:red; //预定义的颜色值
color: #ff0000; //十六进制红色
color: rgb(200,0,0); //rgb格式红色
text-align: center; //居中对齐 right右对齐,left左对齐
text-decoration: underline;//下划线 overline上划线
line-through;删除线 none默认,用来取消链接文本下划线
text-indent: 20px; //首行缩进,段落缩进,可正可负
}
3.css引入方式
内部样式表 单独在<style></style>可以放在任何地方,一般放在head中
行内样式表 单独写在元素标签内部style=“color:pink;”
外部样式表 单独写到后缀.css文件中,再引入到html中
<link rel="stylesheet" href="路径"
文章怎么写css ?
<style>
body{ 字体大小/行高 字体
font:16px/28px "microsoft yahei";
}
</style>
4.emmet语法
通过缩写来快速编写代码 div*10 十个div
如果有父子级关系的标签div>span div包含span
兄弟关系 div+p
.nav 类 回车输出<div class="nav"></div>
#banner id 回车<div id="banner"></div>
默认是div输出 加约束就可以 span.gray p.one
.demo$*5 生成5个demo $自增符号
生成的标签里面默认显示几个文字 div{我喜欢男人}回车
也可以div{$}*5 <div>1</div>...
快速格式化代码 vscode 右键 格式化文档
5.css复合选择器
后代选择器 ol li{ } 父级 子级 孙级{} 改最后一级
子选择器 必须是亲儿子元素 改子级
并集选择器 div,p{} 逗号分隔 两者都修改 并集选择器竖着写
伪类选择器 链接伪类选择器 未访问的链接 a:link{}
已访问的链接 a:visited{}
鼠标经过 a:hover{}
鼠标按下 没有松开 a:active{}
:focus伪类选择器 用于选取获得焦点的表单元素
input:focus{} 把获得光标的input标签元素选取出来
6.css的元素显示模式
块元素 <h1>~<h6> <p> <div> <ul> <ol> <li>
特点:独占一行 宽高外边距内边距可以控制 默认%100 是一个容器
行内元素 <a> <strong> <b> <em> <i> <del> <s> <ins> <u> <span>
特点: 一行可以显示多个 宽高设置无效 容纳文本或其他行内元素
行内块元素 <img图像> <input表单> <td单元格>
特点:一行显示多个 之间有空白缝隙 高宽内边距外边距都可以控制
7.css的元素显示模式的转换
a是个链接标签行内元素 但是没办法设置宽高,所以就需要转换为块级元素 怎么写呢,就是在style中 写 display:block;
div是块级元素 一人独占一行,可以设置宽高,转换为行内元素 怎么写呢 一样在style中编写 display:inline;宽高无效了
转换为行内块元素 display:inline-block; 比如span行内元素转换为行内块元素
8.截图工具 snipaste
截图工具 snipaste截图工具,非常好用,可以取色,贴图,等
小技巧
单行文字垂直居中 line-height等于height
文字的行高等于盒子的高度,就可以让文字在当前盒子内垂直居中 line-height等于height就可以了
9.css背景属性
background-color:transparent;默认是这个,透明颜色
background-image:none|url(url); 背景图片,平铺满盒子
background-repeat:repeat|no-repeat|repeat-x|repeat-y;
平铺 不平铺 横向x轴平铺 纵向y轴平铺
background-position:x y;位置方位名词顺序无关center top 中上显示
如果只写一个方位名词 ,第二个参数省略y轴是居中显示的 水平或垂直
background-attachment :scroll|fixed;默认滚动,fixed固定 视差滚动效果
背景复合写法 background:背景颜色 图片地址 平铺 滚动 图片位置
背景色半透明 background:rgba(0,0,0,0.3)第四个参数透明度0.3
10.css三大特性
层叠性:就近原则
继承性:子元素可以继承父元素的样式 text- font- line-开头和color
行高的继承 子元素继承了父元素的1.5倍行高
优先级:当同一个元素指定多个选择器,就有了优先级
1-如果选择器相同,则执行层叠性,哪个近用哪个
2-选择器不同 有权重 继承或* 0,0,0,0
元素选择器 0,0,0,1
类选择器,class 伪类选择器 0,0,1,0
ID选择器 是# 0,1,0,0
行内样式style 1,0,0,0
!important 重要的 优先执行 最高级 无穷大
3-继承权中为0,标签单独拎出来写样式,执行标签
权重的叠加,复合选择器会有权重叠加的问题 例如 ul li和li的权重
0,0,0,1 + 0,0,0,1 = 0,0,0,2
2大于1所以执行ul li
权重虽然有叠加 以四组为一个单位,不会有进位的问题
三、css盒子模型
1.网页布局过程:
1先准备好相关网页元素box
2设置样式
3装内容
2.组成部分
border边框 content内容图片 padding 内边距 margin外边距
margin-top
border-top
padding-top
-left -right
padding-bottom
border-bottom
margin-bottom
3.属性
border:border-width border-style border-color; 没有顺序
border-width 边框粗细 px像素
border-style 边框样式 solid实线 dashed虚线 dotted点线
border-color 边框颜色
border-collapse:collapse; 合并相邻的边框
padding:5px; 上下左右都是5像素内边距
padding:5px 10px;上下5像素 左右10像素
padding:5px 10px 20px; 上5 左右10 下20
padding:5px 10px 20px 30px;上5 右10 下20 左30 顺时针
margin:外边距 简写方式与padding一样
margin:0 auto;或margin:auto;或margin-left:auto;或margin-right:auto; 上下0px 左右auto 水平居中
4.外边距合并,塌陷
对于两个嵌套的父子关系的块元素,想要修改margin-top时,子元素并没有改变,父元素会出现塌陷问题,
解决办法:可以为父元素定义上边框
可以为父元素定义上内边距
可以为父元素添加overflow:hidden
还有其他方法,比如浮动、固定,绝对定位的盒子不会有塌陷问题
5.css的第一行代码
css的第一行代码 清除内外边距 *通配符选择器 *{padding:0; margin:0;}
行内边距尽量只设置左右内外边距 要设置上下就转换为行内块元素再设置
*通配符选择器 *{padding:0; margin:0;}
6.总结
1.标签都是有语义的,合理的地方用合理的标签,比如产品标题就用h,大量文字段落就用p
2.类名就是给每个盒子起了一个名字,可以更好的找到这个盒子
3.margin和padding 上面的距离用margin,都差不多,怎么简单怎么来
4.布局有很多实现方法,要总结出自己的风格,慢慢摸索,先搞清楚结构
5.多利用辅助工具,去实现更好的效果
7.圆角边框
border-radius:length;length是像素px、百分比 数值越大,弧度越强
一个值,四个角全部改变
两个值,对角线关系
三个值
四个值 顺时针四个角 border-radius:10px 20px 30px 40px;
分开写:border-top-left-radius左上角,其他类推
8.盒子阴影
box-shadow:h-shadow v-shadow blur spread color inset;
h-shadow必须有,水平阴影,可以有负 v-shadow必须 垂直阴影可以有负
可选:blur模糊距离,虚的还是实的 spread阴影尺寸 color阴影颜色 inset内部阴影 默认外阴影,默认outset 不用写
盒子阴影不占用空间,不影响其他盒子
9.文字阴影
text-shadow:h-shadow v-shadow blur color;
10.css浮动
1-传统网页布局的三种方式
普通流(标准流):默认排列,浮动,定位
2-浮动
选择器{float:属性值;} 属性值 none left right
行内块元素并列盒子时,中间会有缝隙,不好控制,所以就需要浮动
多个块级元素横向排列就找浮动
3-浮动特性:
浮动元素会脱离标准流(脱标)移动到指定位置,浮动的盒子不再保留原先的位置
浮动元素会一行内显示并且元素顶部对齐,如果浏览器页面缩小会自动换行,另起一行显示
浮动的元素会具有行内块元素的特性
先用标准流的父元素排列上下位置,之后内部元素采取浮动排列左右位置,符合网页布局第一准则
4-清除浮动:
1.额外标签法 会在浮动末尾添加一个空的标签<div style="clear:both"></div> 必须是块级元素
2.父元素overflow,属性值hidden、auto、scroll
3.父级:after伪元素法 clearfix
四、案例一总结知识点
1.css属性书写顺序(重点)
1.布局定位属性:display position float clear visibility overflow
2.自身属性:width height margin padding border background
3.文本属性:color font text-decoration text-align vertical-align white-space break-word
2.页面布局整体思路
1.必须确定页面的版心(可视区),我们测量可得知
2.分析页面中的行模块,以及每个行模块中的列模块,页面布局第一准则
3.一行中的列模块经常浮动布局,先确定每个列的大小,之后确定列的位置,第二准则
4.制作HTML结构,遵循先有结构,后有样式的原则,结构永远最重要
5.所以,先要理清布局结构,再写代码尤为重要,需要多积累
3.HTML
1.导航栏部分固定写法
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
给li加,都要浮动,就在同一行啦 .nav ul li{float:left;}
2.按钮有固定边框,手动去除 border:0;
五、CSS定位
relative相对定位 absolute绝对定位 子绝父相(轮播图、hot图标)
固定在屏幕某个位置,并且可以覆盖
1.定位组成
定位=定位模式+边偏移 表示定位方式和最终位置
-定位模式position:static;静态定位 relative相对 absolute绝对 fixed固定
-边偏移:top、bottom、left、right上下左右 例如top:80px;
2.relative相对定位
以自身原来的位置为准移动位置,移走之后位置还保留
3.absolute绝对定位
没有父元素或者父元素没有定位,以浏览器为准定位移动 如果有祖先元素,则以最近一级带有定位的为参考点定位移动
绝对定位不再占位原先的位置
4.子级是绝对定位,父亲用相对定位。子绝父相(轮播图、hot图标)
-子级绝对定位,不会占有位置,可以放到父盒子任意位置,不影响其他兄弟盒子
-父盒子需要加定位限制子盒子在父盒子内显示
-父盒子布局时,需要占有位置,因此父亲只能是相对定位
5.fixed固定定位
可视窗口 以浏览器的可视窗口为参照点移动位置
就是不管浏览器缩小放大 依然在可视区域原有的位置 左上角或哪里
跟父元素没有任何关系
不随滚动条滚动 固定定位不再占有原先的位置,脱离标准流的
-固定定位小技巧 固定在版心右侧位置
left:50% 先走浏览器宽度的一半 margin-left:再走版心宽
度的一半距离 就能贴住版心右侧了,想要空隙的话调整margin
6.粘性定位sticky
相对定位与绝对定位的一个混合 天猫最上方搜索条
特点:以可视窗口为参照 占有原先的位置 必须添加top、left、right、bottom其中一个才有效 top=0;距离顶部距离为0时就不动了
市面上很少用,一般用JavaScript实现这种效果
7.定位的叠放次序
z-index:9;控制盒子前后次序 (z轴)
默认auto 正数、复数、0 数值越大越靠上
值相同,后来者居上
8.绝对定位的盒子居中 轮播图小圆点
水平居中:position:absolute;left:50%;margin-left:负的盒子的一半
垂直居中:top:50%;margin-top:负的高度一半
9.定位拓展
浮动元素不同,只会压住它下面的标准流的盒子,但是不会
压住下面标准流盒子里面的文字(图片)最常见的 文字环绕
但是绝对定位和固定定位会压住下面标准流的所有的内容
10.元素的显示与隐藏
1.display:none;隐藏对象
display:block;除了转换块级元素外,同时还显示元素的意思
display隐藏元素后,不再占有原来的位置
2.visibility:visible;元素可见
visibility:hidden;元素隐藏
visibility隐藏后,继续占有原来位置,想要用hidden,不要用none
3.overflow:visible|auto|hidden|scroll 溢出
visible 溢出可见
auto 超出显示滚动条,没超出不显示
hidden 溢出的隐藏 (常用)
scroll 不管溢出没溢出 都显示滚动条
六、CSS高级技巧
1.精灵图
精灵图 sprites
精灵技术主要用于背景图片的使用,就是把多个小背景图片整合在一张大图上
这个大图也称为sprites 精灵图或者雪碧图
移动背景图片位置,可以使用background-position
移动方式 按x轴和y轴 网页坐标,以左上角为0 往右越大 往下越大
2.字体图标
字体图标 展示的是图标 但是本质是文字 iconfont
字体图标推荐网站 icomoon字库 阿里iconfont字库
字体图标的引入 把下载包里面的font文件夹放到项目根目录下
css样式中全局声明字体 style中字体声明 style.css中复制一份到style
文件中 @font-face 复制src和url部分
使用字体图标 demo.html中 复制小框框到span中
style中 font-family:'iconmoon';
注意:要添加新的字体图标时 font文件夹要替换
3.小三角形的写法
css小三角,设定一个盒子,宽高都为0, 指定四个边框为透明色实线
只修改一侧边框颜色 例如
width:0;
height:0;
line-height:0;兼容 可以不写
font-size:0;照顾低版本 可以不写
border:50px solid transparent;
border-left-color:pink;
margin:100px auto;
只写一个三角 然后定位 子绝父相
position:absolute; 绝对定位
position:relative; 相对定位
4.css用户界面样式
1.鼠标样式cursor
cursor:pointer; 小手
default 默认 move 移动 text 文本 not-allowed 禁止
2.去掉表单选中默认的蓝色边框 outline:none;
3.防止拖拽文本域 去掉文本域右下角随意拖动 resize:none;
5.图片与文字对齐方式
vertical-align:baseline|top|middle|bottom垂直对齐方式 行内元素 行内块元素
baseline默认 元素位置放置在父元素的基线上 基线对齐
top 把元素顶端与行中最高元素的顶端对齐 顶端对齐
middle 把此元素放置在父元素的中部对齐 居中对齐
bottom 底线对齐 最低的位置对齐 底线对齐
6.解决图片底部空白缝隙的方案
图片底侧会留有空白缝隙,原因是行内块元素会和文字的基线对齐
1.给图片添加vertical-align:top|middle|bottom (提倡使用)
2.把图片转换为块级元素 display:block; 块级元素没有vertical属性
7.溢出的文字省略号显示
1-单行文本溢出
先强制一行内显示文本
white-space:nowrap; (默认normal自动换行)
overflow:hidden; 超出部分隐藏
text-overflow:ellipsis; 超出用省略号代替
2-多行文本溢出
有较大兼容问题 适合于webkit浏览器或移动端 移动端大多是webkit内核
overflow:hidden; 超出部分隐藏
text-overflow:ellipsis; 超出用省略号代替
display:-webkit-box; 弹性伸缩盒子模型显示
-webkit-line-clamp:2; 限制在一个块元素显示的文本的行数
-webkit-box-orient:vertical; 设置或检索伸缩盒对象的子元素的排列方式
8.常见布局技巧
1.margin负值巧妙运用
右侧盒子正好压住左侧边框
margin-left:-1px;
2.鼠标经过某个盒子时 四个边框变色
:hover{border:1px solid blue;}
如果盒子没有定位 添加相对定位(保留位置)position:relative;
如果盒子有定位 z-index:1;
3.文字围绕浮动元素
父盒子 把文字直接放进去 再放一个子盒子 左浮动 字体就自动围绕了
float:left;
4.行内块的巧妙运用
例子:页码 上一页 第1页2 3 4 下一页
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
text-align: center;
}
.box a {
display: inline-block;
width: 36px;
height: 36px;
background-color: #f7f7f7;
border: 1px solid #ccc;
text-align: center;
line-height: 36px;
text-decoration: none;
color: #333;
}
.box .prev,
.box .next {
width: 85px;
}
.box .current,
.box .elp {
background-color: #fff;
border: none;
}
.box input {
height: 36px;
width: 45px;
border: 1px solid #ccc;
outline: none;
}
.box button {
width: 60px;
height: 36px;
background-color: #f7f7f7;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div class="box">
<a href="#" class="prev"><<上一页</a>
<a href="#" class="current">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
<a href="#" class="elp">...</a>
<a href="#" class="next">>>下一页</a> 到第
<input type="text"> 页
<button>确定</button>
</div>
</body>
</html>
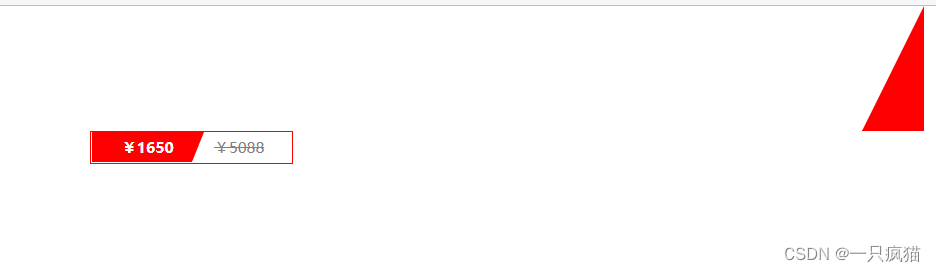
5.css三角强化
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box1 {
height: 0;
/* 把上边框宽度调大 */
/* border-top: 100px solid transparent;
border-right: 50px solid skyblue; */
/* 左边和下边的边框宽度设置为0 */
/* border-bottom: 0 solid blue;
border-left: 0 solid green; */
/* 简写 */
/* 1.只保留右边的边框有颜色 */
border-color: transparent red transparent transparent;
/* 2.样式都是solid */
border-style: solid;
/* 3.上边框宽度要大,右边框宽度稍小,其余边框值为0 */
border-width: 100px 50px 0 0;
}
.price {
width: 160px;
height: 24px;
line-height: 24px;
border: 1px solid red;
margin: 0 auto;
}
.miaosha {
display: block;
position: relative;
float: left;
width: 90px;
height: 100%;
background-color: red;
text-align: center;
color: #fff;
font-weight: 700;
margin-right: 8px;
}
.miaosha i {
position: absolute;
right: 0;
top: 0;
width: 0;
height: 0;
border-color: transparent #fff transparent transparent;
border-style: solid;
border-width: 24px 10px 0 0;
}
.origin {
font-size: 12px;
color: gray;
text-decoration: line-through;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="price">
<span class="miaosha">¥1650
<i></i>
</span>
<span class="origin">¥5088</span>
</div>
</body>
</html>
6.css初始化 京东 重设浏览器的样式 css reset
代码:
/* 把我们所有标签内外边距清零 */
* {
margin: 0;
padding: 0;
/* css3盒子模型 */
box-sizing: border-box;
}
/* em和i 斜体的文字不倾斜 */
em,
i {
font-style: normal
}
/* 去掉li的小圆点 */
li {
list-style: none
}
img {
/* border 0 照顾低版本浏览器 如果 图片外面包含了链接会有边框的问题 */
border: 0;
/* 取消图片底侧有空白缝隙的问题 */
vertical-align: middle
}
button {
/* 当我们鼠标经过按钮时,鼠标变成小手 */
cursor: pointer
}
a {
color: #666;
text-decoration: none
}
a:hover {
color: #c81623
}
button,
input {
/* \5B8B\4F53 Unicode编码 宋体,浏览器兼容较好 */
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif
}
body {
/* 抗锯齿性,让文字显示的更加清晰 css3 */
-webkit-font-smoothing: antialiased;
background-color: #fff;
/* 1.5倍行高 */
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
color: #666
}
.hide,
.none {
display: none
}
/* 清除浮动 */
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1
}七、HTML5和CSS3提高
HTML5和css3提高 新特性 有兼容性问题
1.HTML5新增标签
1-语义化标签
<header>:头部标签
<nav>:导航标签
<article>:内容标签
<section>:定义文档某个区域
<aside>:侧边栏标签
<footer>:尾部标签
2-多媒体标签
音频<audio> 视频<video> 尽量使用mp4格式
<video src="文件地址"
autoplay="autoplay"(自动播放)
muted="muted"(谷歌禁止自动播放 解放方法muted) 静音播放loop="loop"(循环播放)
preload="auto预先加载|none不加载" (有了autoplay就忽略该属性)
可以设置宽高
poster="图片地址" 没有加载出来,预先出来这张图 网速慢得
>
当浏览器版本有高的有低的,就需要考虑兼容性问题 可以下面
这么写,写两个版本,先执行mp4,不行再执行ogg,再不行提示
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
您的浏览器不支持video标签
</video>
3-音频 mp3格式 哪个浏览器都适用
<audio src="url"
autoplay="autoplay" 自动播放 谷歌禁用 js解决
controls="controls" 显示控件 比如播放按钮
loop="loop" 音频结束后自动播放
</audio>
2.HTML5新增表单
1-新增input类型
type="email" url date time month week number tel search color
用户只能填写email类型 点击提交就可以验证表单了 错误会有提示
必须在form表单中
2-表单属性
required="required" 拥有该内容属性不能为空
placeholder="提示文本" 提示文本 多用于输入框搜索框
input::placeholder{color="pink";}style改变提示文本颜色
autofocus="autofocus" 自动获得焦点 表单里输入框光标定过去
autocomplate="on" 默认on还有off on不安全 记录历史输入内容
multiple="multiple" 可以多选文件提交
3.CSS3的新特性 选择器
新特性有兼容性问题 新增选择器、盒子模型及其他
属性选择器 结构伪类选择器 伪元素选择器 权重都是10
1-属性选择器
不借助于类或者id 中括号 style中
input[value]{color:pink;}必须是input同时具有value属性
必须是input元素中的value属性
也可以通过属性等于值来进行选择
input[type=text]{ }
div[class^=icon]{ } 选取div元素中的class属性的值中含有icon的 开头
section[class$="val"] $是最后的值 ""双引号可以有也可以没有 这时权重11 结尾
还有一个* 是任意
2-结构伪类选择器
根据文档结构来选择 冒号 常用于根据父级选择器厘米爱你的子元素
E:first-child 匹配父元素中的第一个子元素E
ul li:first-child:background-color:pink;
ul中的li第一个元素
E:last-child 匹配父元素中最后一个E元素
nth-child 先执行 找孩子 再看是否与E匹配
E:nth-child(n) 匹配父元素中的第n个子元素E 选择一个或多个
n可以是数字 关键字(even偶数 odd奇数) 公式
ul li:nth-child(2):background-color:blue;
ul li:nth-child(even):background-color:gray;
ol li:nth-child(n):background-color:gray;
n是指从0开始 每次加1 往后计算 必须是n 表示全选孩子
公式
2n 偶数 2乘以n的意思
2n+1 奇数
5n 5 10 15...
n+5 从第五个开始 包含第五个 到最后
-n+5 前五个 包含第五个
E:first-of-type 指定类型E的第一个
E:last-of-type 指定类型E的最后一个
nth-of-type(n) 执行过程是 先匹配E 再根据E找第几个孩子
E:nth-of-type(n)指定类型E的第n个 n可以是数字 关键字 公式
3-伪元素选择器
::before 在元素内部的前面插入内容
::after 在元素的内部后面插入内容 都是盒子
before和after创建一个元素,但是属于行内元素 不能设置宽高
新创建的这个元素在文档树中是找不到的,所以我们称为伪元素
语法:element::before{}
before和after必须有content属性
before在父元素内容前面创建元素,after在父元素内容的后面插入元素
伪元素选择器和标签选择器一样,权重为1
div::before{content:'要插入的内容';}
1.伪元素字体图标 > < 下拉按钮
复制@font-face
fonts文件夹导入
font-family:'icomoon';
div::after{content:'引入字体图标小方块'} 或者反斜杠 \e91
position:absolute;
2.伪元素清除浮动
.clearfix::after{
content:""; 伪元素必须写的属性
display:block; 转换成块级元素 插入的必须是块级元素
height:0; 不要看见这个元素
clear:both; 核心代码清除浮动
visibility:hidden; 不要看见这个元素 隐藏
}
升级版写法
.clearfix:before,.clearfix:after{
content:"";
display:table; 把before和after转换成块级元素并且一行显示
}
.clearfix:after{
clear:both;
}
4.CSS3盒子模型
1.box-sizing 来指定 有两个值content-box(以前默认) 、border-box
2.分成两种情况
box-sizing:content-box; 盒子大小是width+padding+border
box-sizing:border-box; 盒子大小是width 不会撑大盒子
3.以后就变成了 *{
margin:0;
padding:0;
box-sizing:border-box;
}
5.CSS3其他特性
1-图片变模糊 滤镜filter
filter:函数();
filter:blur(5px); blur模糊处理 数值越大越模糊 px单位要加
2-计算盒子宽度width:calc函数
width:calc(100%-80px);
+ - * /
比如 需求我们的子盒子宽度永远比父盒子小30像素
width:calc(100%-30px);
100%是子盒子和父盒子一样宽,但是减了30
3-过渡动画 动感 更好看 与hover搭配
transition:要过渡的属性 花费时间 运动曲线 何时开始
属性:想要变化的css属性,宽度高度 背景颜色 内外边距都可以
如果想要所有的属性都变化过度,写一个all就可以
花费时间:单位是秒,必须写单位 0.5s
运动曲线:默认是ease,可以省略
何时开始:单位秒,可以设置延迟触发时间 默认是0s(可以省略)
谁做过渡给谁加 就是谁想变化给谁加
transition:width .5s ease 1s; 后面俩可以省略
多属性变化用逗号分割
transition:width .5s ease 1s,transition:height .5s ease 1s;
所有属性用all transition:all .5s;
div{
width:200px;
height:100px;
background-color:pink;
transition:all .5s;
}
div:hover{
width:400px;
height:200px;
background-color:blue;
}
八、案例二 流程和搭建笔记
1.网站制作流程
客户沟通制定方案
签订合同
预付定金
初稿审核(原型图 和 psd效果图)
前台页面设计 后台功能开发
测试验收
上线培训
后期维护
2.项目搭建
base.css CSS初始化样式文件
common.css 公共样式
网站的favicon图标 一般用于缩略的网站标志 浏览器的地址栏或标签上
用ps的cutterman把图片切出来 png格式
把png格式转换为ico格式 借助第三方网站 比特虫 bitbug.net
一定要放在根目录下 shopping下
引入 <link rel="shortcut icon" href="/favicon.ico">
网站TDK三大标签SEO优化
SEO搜索引擎优化 帮助网站获取免费流量 在搜索引擎上提升网站的排名,提高网站的知名度
页面必须有三个标签来符合SEO优化 title description keyword
title 网站标题 网站名-网站的介绍(30字之内)
description 网站说明 我们网站主要是做什么的
keyword 关键字 页面关键字 搜索引擎的重点关注之一 6~8个
九、案例三 知识点总结
1.常用模块类名命名总结
快捷导航栏 shortcut
头部 header
标志 logo
购物车 shopcar
搜索 search
热点词 hotwords
导航 nav
导航左侧 dropdown包含.dd .dt
导航右侧 navitems
页面底部 footer
页面底部服务模块 mod_service
页面底部帮助模块 mod_help
页面底部版权模块 mod_copyright
2.logo SEO优化
1.首先放一个h1标签 告诉搜索引擎,这个地方很重要
2.h1里面放一个链接,可以返回首页的 把logo的背景图片给链接就可
3.链接里面要放文字(网站名称) 但是文字不要显示出来
法1:text-indent移到盒子外面(text-indent:-9999px),然后
overflow:hidden ,淘宝的做法。
法2:直接给font-size:0; 就看不到 文字了 京东的做法
4.最后给一个title属性,这样鼠标放到logo上就可以看到提示文字了
3.Web服务器
免费空间-free.3v.do 提供100M永久香港免费ASP空间申请
http://free.3v.do/ 免费的服务器
本质也是一台计算机
分为本地服务器和远程服务器
一般稳定的服务器是需要收费的 比如阿里云
域名也是需要花钱的
1.去免费空间网站注册账号
2.记录下主机名、用户名、密码、域名
3.利用cutftp软件上传到远程服务器
4.在浏览器输入域名就可以访问了
注意:第一次注册FTP必须开通
十、2D转换 动画 3D转换
1.2D转换
transform 实现元素位移、旋转、缩放等效果 可以简单理解为变形
移动 translate
旋转 rotate rotate(45deg)
缩放 scale scale(0.5) 小于1就是缩放
二维坐标系 transform:translate(x,y);或者分开写 单位px
transform:translateX(n);
transform:translateY(n);
对行内标签没有效果
transform-origin:x y; 设置元素转换中心点
默认是中心点 (50% 50%) 等价于(center center)
可以给像素,可以给deg,也可以给方位名词(top bottom right left)
tansition:all 1s; 设置旋转时间1秒
2.动画
1-keyframes 关键帧
@keyframes 动画名称{
0%{
width:100px;
}
100%{
width:200px;
}
}
调用动画 animation-name:动画名称;
animation-duration:持续时间;
2-动画序列
@keyframes 动画名称{
from{
transform:translate(0,0);
}
to{
transform:translate(1000px,0);
}
}
3-动画常用属性
@keyframes 规定动画
animation 所有动画属性的简写属性,除了animation-play-state
animation-name 规定@keyframes动画的名称 必须的
animation-duration 规定动画完成一个周期所花费的秒或数秒 必须的
animation-timing-function 规定动画的速度曲线,默认是 ease
animation-delay 规定动画何时开始 默认0
animation-iteration-count 规定动画被播放的重复次数 默认1
还有infinite 无限
animation-direction 规定动画是否在下个周期逆向播放 默认normal
alternate 逆播放
animation-play-state 动画是否正在运行或暂停 默认running 还有pause
animation-fill-mode 动画结束后状态 保持forwards回到起始backwards
4-动画简写
animation:动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或结束的状态;
animation:name duration timing-function delay iteration-count direction fill-mode;
例子:animation: myfirst 5s linear 2s infinite alternate;
linear 指匀速
注意:
1.前俩名称和持续时间必须写
2.animation-play-state 简写中不包含这个属性
鼠标经过div 让这个div停止动画 鼠标离开继续动画
div:hover{
animation-play-state:paused;暂停动画
}
3.想要动画走回来,而不是直接跳回来:animation:alternate;
4.盒子动画结束后,停在结束位置:animation-fill-mode:forwards;
3.速度曲线调节
animation-timing-function
linear 动画从头到尾都是相同的 匀速
ease 默认 动画从低速开始,然后加快,在结束前变慢
ease-in 动画以低速开始
ease-out 以低速结束
ease-in-out 以低速开始和结束
steps() 指定了时间函数中的间隔数量 (步长 分几步 12345等)
4.3D转换 近大远小
近大远小 物体后面遮挡看不见
transform:translateX(100px);
transform:translateY(100px);
transform:translateZ(100px); 单位只用px就行了 没人用%
简写:
transform:translate3d(x,y,z); xyz不能省略 没有写0
也可以这么写:
transform:translateX(100px) transform:translateY(100px) transform:translateZ(100px);
1-3D转换之透视
perspective透视
想要产生3D的立体效果需要用到透视 3D物品投影到2D平面内
模拟人类的视觉位置,可认为安排一直眼睛去看
也称为视距:就是人的眼睛到屏幕的距离
距离视觉点越近的电脑平面成像越大,越远成像越小
透视的单位是像素px
2-3D旋转 左手准则
transform:rotateX(45deg); 沿着x轴正方向旋转45度
transform:rotateY(45deg); 沿着y轴正方向旋转45度
transform:rotateZ(45deg); 沿着z轴正方向旋转45度
简写:
transform:rotate3d(x,y,z,deg);
3-3D呈现 transform-style
transform-style
控制子元素是否开启三维立体环境
transform-style:flat子元素不开启3d立体空间 默认的
transform-style:preserve-3d; 子元素开启立体空间 preserve保持
代码写给父级,但是影响的是子盒子
这个属性很重要,后面必用
先移动后旋转 先translate后rotate
5.浏览器私有前缀
-o-border-radius:10px;
-moz- Firefox
-ms- ie
-webkit- safari chrome
-o- opera
写法:-o-border-radius:10px;
十一、移动端布局
1.流式布局
1-基础
视口 viewport
布局视口 layout viewport
理想视口 ideal viewport 按照理想视口开发 乔布斯 meta视口标签
标准设置:
<meta name="viewport" content="width=device-width,user-scalable=no,
initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0">
width 宽度设置的是viewport宽度,可以设置device-width特殊值
initial-scale 初始缩放比,大于0的数字
maximum-scale 最大缩放比,大于0
minimum-scale 最小缩放比,大于0
user-scalable 用户是否可以缩放,yes或no (1或0)
2-物理像素&物理像素比
物理像素点指的是屏幕显示的最小颗粒,是物理真实存在的。出厂前设置好的
苹果 6、7、8 是750*1334
我们开发时候的1px不是一定等于1个物理像素的
PC端页面,1个px等于1个物理像素的,但移动端不尽相同
1个px的能显示的物理像素点的个数,称为物理像素比或屏幕像素比
3-二倍图
背景缩放 background-size:图片的宽度 图片的高度;
只写一个参数肯定是宽度 高度省略了 高度随着宽度等比拉伸了
背景缩放 background-size:背景图片的宽度 背景图片的高度;
4-流式布局 (百分比布局 非固定像素布局)
流式布局:也指百分比布局、非固定像素布局
通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的
限制,内容向两侧填充
流式布局方式时移动web开发使用的比较常见的布局方式
2.flex布局
1-属性 布局原理
flexible Box 弹性布局
display:flex;
当父盒子设置flex布局后 子元素的float、clear vertical-align属性将失效
伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex布局
flex是父容器 孩子是子容器flex项目
子容器可以横向排列也可以纵向排列
布局原理:就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
2-flex布局父项常见属性
flex-direction:row;设置主轴方向
主轴和侧轴 行和列 x轴和y轴
默认row(行) 从左到右 1234
row-reverse 从右到左 4321 翻转
column 主轴设置为y轴,从上到下
column-reverse 从下到上
justify-content:设置主轴上的子元素排列方式
flex-start 默认 从头部开始 如果主轴是x轴 则从左到右
flex-end 从尾部开始排列 贴合右边对其 顺序不变 1234
center 在主轴居中对齐 如果主轴是x轴则水平居中
space-around 平分剩余空间
space-between 先两边贴边 再平分剩余空间(重要)
flex-wrap:设置子元素是否换行 默认不换行nowrap 父宽不够 子宽自动缩小
wrap 自动换行
align-content:设置侧轴上的子元素的排列方式(多行)适应于换行情况下
flex-start 默认在侧轴的头部开始排列
flex-end 在侧轴的尾部开始排列
center 在侧轴中间显示
space-around 子项在侧轴平分剩余空间
space-between 子项在侧轴先分布在两头 再平分剩余空间
stretch 设置子项元素高度平分父元素高度
align-items:设置侧轴上的子元素排列方式(单行)
flex-start 从上到下
flex-end 从下到上
center 挤在一起居中 垂直居中
stretch 拉伸(默认值)
flex-flow:复合属性,相当于同时设置了flex-direction和flex-wrap
flex-flow:row wrap;
3-flex布局子项常见属性
flex子项目占的份数
flex属性定义子项目分配剩余空间,用flex来表示占多少份数
.item{
flex:<number>; 默认0
}
flex:1;
align-self控制子项自己在侧轴的排列方式 在某一个子项里 侧轴
order属性定义子项的排列顺序(前后顺序)
order:-1; 把2号盒子挪到1号盒子前面
3.rem适配布局
root em 相对单位 类似于em em是父元素字体大小
1-rem单位
em是相对于父元素的字体大小
不同的是rem的基准是相对于html元素的字体大小
rem的优点:可以通过修改html中的文字大小可以改变页面元素大小
2-媒体查询
媒体查询 Media Query 是css3的新语法
使用@media查询,可以针对不同的媒体类型定义不同的样式
@media可以针对不同的屏幕尺寸设置不同的样式
当重置浏览器大小的过程中 页面会根据浏览器的宽高重新渲染页面
语法规范
@media mediatype and|not|only (media feature){
CSS-Code;
}
开头 媒体类型 关键字 媒体特性 必须有小括号包含
且 非 特定可省略 width min-width max-width
在我们的屏幕上 并且 最大的宽度是 800像素
小于800变pink 小于500变purple
and连接前后属性 都执行
@media screen and(max-width:800px){
body{
background-color:pink;
}
}
@media screen and(max-width:500px){
body{
background-color:purple;
}
}
范围写法
@media screen and(min-width:500px)and(max-width:700px)
3-引入资源
语法规范
<link rel="stylesheet" media="mediatype and|not|only
(media feature)" href="mystylesheet.css">
4.less基础
Leaner Style Sheets的简写 是css扩展语言 css预处理器
1-运算函数
官网 http://lesscss.cn/
常见css预处理器 Sass Less Stylus
less使用 新建 .less文件 在里面写less语句
2-less变量
变量是指没有固定的值,可以改变的 css中一些颜色和数值经常使用
@变量名:值;
不能包含特殊字符
大小写敏感
不能以数字开头
@color:pink;
body{
background-color:@ color;
}
3-less编译
vocode Less 插件 搜索easy less插件 安装
less文件在html中不能直接使用
这个插件 每一次在less文件中修改信息 css会自动修改 每保存
会把less文件自动编译成css文件 然后页面中直接引入css文件就可以了
4-less嵌套
.header{
a{
&:hover{
color:pink;
}
}
}
儿子住在爸爸家里
保存后在css文件中 会把他俩拆开来
如果有伪类 伪元素选择器 交集选择器 我们内层选择器前要加&符号
例如 :hover ::before
5-less运算
加减乘除 + - * / less里面写
@ border: 5px + 5;
运算符左右两侧必须敲空格 不然很容易出问题
两个数参与运算 如果一个数有单位 则最后结果以有单位的那个为准
两个数参与运算 如果两个数都有单位 而且不一样 最后结果以第一个为准
5.rem适配方案
让一些不能等比适应的元素,达到当设备尺寸发生改变的时候,等比例适配当
前设备
使用媒体查询根据不同设备按比例设置html的字体大小,然后页面元素使用
rem做尺寸单位,当html字体大小变化元素尺寸也会发生变化,从而达到等比
缩放的适配
1-方案一
less
媒体查询
rem
公式:页面元素的rem值=页面元素值(px)/(屏幕宽度 / 划分的份数)
屏幕宽度 / 划分的份数 就是html font-size 的大小
或者 页面元素的rem值=页面元素值(px)/ html font-size 字体大小
苏宁网移动端首页
在index.less 导入 common.less文件
@ import "common";
2-方案二
推荐 简单
flexible.js
rem
引入js文件 <script src="js/flexible.js"></script>
body{
min-width:320px;
max-width:750px;
width:10rem;
margin:0 auto;
line-height:1.5;
font-family:Arial,Helvetica;
background:#F2F2F2;
}
VSCode px转换rem插件 cssrem
!important 提升权重
6-flexible.js下载地址
GitHub - amfe/lib-flexible: 可伸缩布局方案
7-慕客插件下载
先注册账号
ps安装慕客moke 插件
https://www.mockplus.cn/ 注册账号 慕客
8-swiper插件下载地址
下载需要的css和js文件
官网找到类似案例,复制html结构 css样式 js语法
根据需求定制修改模块
下载后在css中放入 swiper.min.csswenjian
在js中放入swiper.min.js文件
必须引入 在html中 一个link引css script引js文件
swiper官网首页有API文档 有一些操作提示文档 可以提供帮助
opacity:0.6; 盒子透明度
十二、Bootstrap
现有的功能 写代码时可以参考引用 网址如下
来自推特 Twitter,前端框架 基于HTML CSS JAVASCRIPT
1.官网
中文官网 http://www.bootcss.com/
官网 http://getbootstrap.com/ Bootstrap · The most popular HTML, CSS, and JS library in the world.
推荐使用 http://bootstrap.css88.com/
2.Bootstrap使用四部曲
下载解压复制粘贴到新建文件夹bootstrap
创建文件夹结构 css image bootstrap index.html
创建html骨架结构 推荐官网 入门 有代码 找到然后复制就行
引入相关样式文件 link引bootstrap.min.css文件
书写内容
十三、栅格系统
grid systems 将页面布局划分为列的等份 12列 分几列 一列占几份
1.基础
行row必须放到container布局容器里面
我们实现列的平均划分 需要给列添加类前缀
xs-extra:超小 sm-small:小 md-medium:中等 lg-large:大
列column大于12,多余的、列所辖元素将被作为一个整体另起一行排列
每一列默认有左右15像素的padding
可以同时为一列指定多个设备的类名,以便划分不同份数,
例如class="col-md-4 colsm-6"
2.类前缀
类前缀 .col-xs- .col-sm- .col-md- .col-lg-
依次表示 超小屏幕手机 小屏设备平板 中等屏幕桌面显示器 宽屏设备大桌面显示器
<768px >=768px >=992px >=1200px
最大宽度 自动100% 750px 970px 1170px
类前缀 .col-xs- .col-sm- .col-md- .col-lg-
列数 12 12 12 12
偏移 col-md-offset-4 偏移四份
3.列排序
若想要实现一种效果 本来左右各有一个盒子 现将右边的盒子和左边的调换
也就是右边的在左边 左边的在右边 中间的还在中间
左侧 中间 右侧
右侧 中间 左侧
怎么做呢?
右侧拉到左边 左侧推到右边
pull 拉 push 推
col-lg-pull-4 col-lg-push-4
4.响应式开发工具
隐藏 hidden 显示visible
.hidden-xs 在超小屏幕下隐藏
.hidden-sm 在小屏隐藏
.hidden-md 在中屏隐藏
.hidden-lg 在大屏隐藏
显示:
.visible-xs
.visible-sm
.visible-md
.visible-lg
十四、案例四 知识点总结
响应式页面开发 框架bootstrap 尺寸1280px 列定义为col-md- 12列
1.列的分布2 7 3
缩放小屏幕发生变化 改变布局
缩放超小屏幕发生变化 改变布局 特殊样式
2.文件结构
css
images
upload
index.html
bootstarp 中有三个文件 复制过来
3.index.html 框架 需要复制的复制过来
4.引入相关样式 bootstrap.min.css link引
5.引入自己的样式文件 index.css link引
6.1280px container宽度修改 在index.css中
@ media screen and(min-width:1280px){
.container{
width:1280px;
}
}
十五、vm、vh
相对单位 是相对单位总是相对于视口来说的 1vw就是当前视口的1/100
viewport width 视口宽度单位
viewport height 视口高度单位
vw和百分比的区别是什么?
百分比%相对于父元素的来说的
vm和vh 是相对于当前视口来说的
使用:
1vm是多少像素? 375px/100=3.75px 1vm是3.75像素
我们的目标是多少像素? 50px*50px
那么50*50是多少个vw? 50/3.75 = 13.3333vw
设计图 切成2x 转换单位vw vh的 就可以了
vh用的不多 vm就行 一起等比例变化了就
适合移动端布局
1.兼容性网站
兼容性网站 https://caniuse.com/ 直接搜索 如flex








 本文详细介绍了前端开发的基础知识,包括HTML5的语义化标签、多媒体标签、表单元素,CSS的基础如字体、文本属性、复合选择器、元素显示模式,以及CSS3的新增选择器、过渡动画和3D转换。还深入探讨了CSS盒子模型、定位、浮动、高级技巧如精灵图和字体图标。此外,涵盖了移动端布局的流式布局、Flex布局、Rem适配方案,并介绍了Bootstrap框架和栅格系统的应用。
本文详细介绍了前端开发的基础知识,包括HTML5的语义化标签、多媒体标签、表单元素,CSS的基础如字体、文本属性、复合选择器、元素显示模式,以及CSS3的新增选择器、过渡动画和3D转换。还深入探讨了CSS盒子模型、定位、浮动、高级技巧如精灵图和字体图标。此外,涵盖了移动端布局的流式布局、Flex布局、Rem适配方案,并介绍了Bootstrap框架和栅格系统的应用。

















 2640
2640

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










