问题描述
封装API请求的时候,uni.request时uni.showtoastw无效:
var promise = new Promise((resolve,reject) => {
var postData = data;
uni.request({
url:commoneUrl + url,
data:postData,
method:"GET",
dataType:'json',
header:{
'content-type': 'application/json','token':uni.getStorageSync('token')},
success:function(res){
uni.showToast({
icon:'success',
title:'请求成功'
})
resolve(res.data);
},
fail:function(e)
{
reject('e');
},
});
});
return promise;
});
原因分析:
在request中的compelete回调中,uni.hideLoading默认自动几秒隐藏,导致了toast不显示
complete() {
uni.hideLoading()
}
解决办法:使用组件库的Toast(我这里采用的是Uview)
1.首先需要在main,js中导出vue实例

2.在封装API请求的js文件中引入vue实例
import vue from '@/main.js'
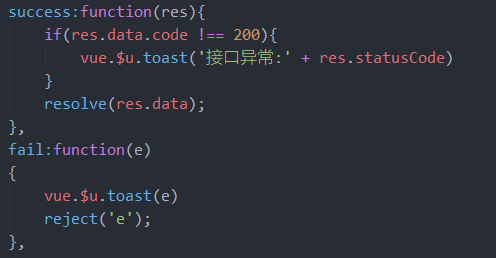
3.通过判断请求的状态码,来使用组件库中的Toast来实现功能























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








