Vue项目引入 Element ui
按需引入生成代码
1.安装 Element ui
npm install element-ui -S
2.安装依赖
npm install babel-plugin-component -D
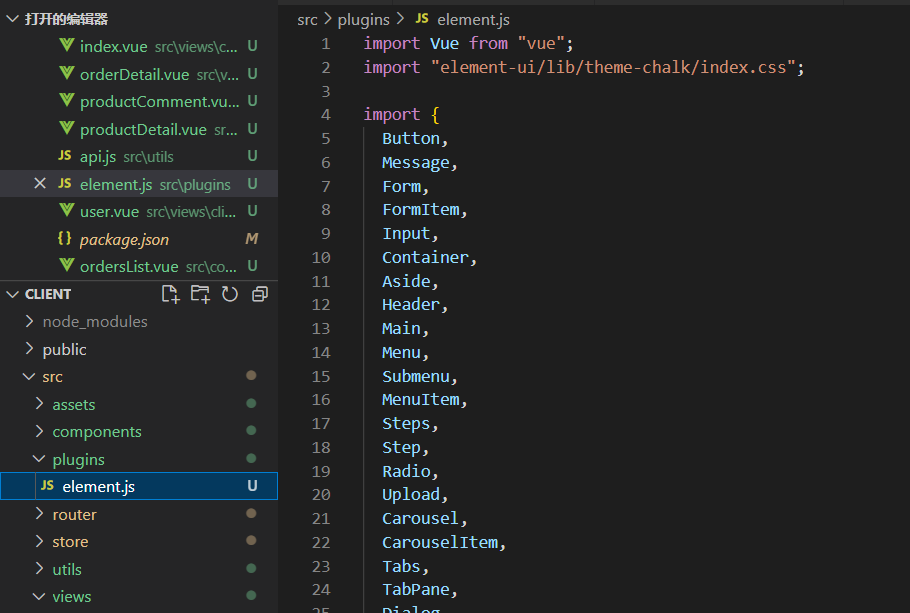
3.创建 element.js

// element.js 定义引入那些文件
import Vue from 'vue';
// import "element-ui/lib/theme-chalk/index.css"; //若无样式则需引入2
import { Button } from 'element-ui';
Vue.use(Button);
4.main.js 引入
//main.js
import Vue from 'vue';
import App from './App.vue';
import router from './router';
import store from './store';
import './plugins/element.js'; // 引入js文件
Vue.config.productionTip = false;
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app');








 本文详细介绍了如何在Vue项目中引入ElementUI,包括安装ElementUI和其依赖,创建element.js文件来管理组件导入,以及在main.js中整合并配置ElementUI组件。
本文详细介绍了如何在Vue项目中引入ElementUI,包括安装ElementUI和其依赖,创建element.js文件来管理组件导入,以及在main.js中整合并配置ElementUI组件。














 3479
3479











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








