前言:
首先已经创建好了Vue框架,并安装了node
本文所用的为Vue2
Vue2使用的是 element-ui,Vue3 使用的是 element-plus
element-ui 官方文档 https://element.eleme.cn/#/zh-CN
https://element.eleme.cn/#/zh-CN
npm安装
进入项目文件夹,打开集成终端
npm i element-ui -S
可以在package.json中查看版本

安装完成后,有两种引入方法,可以通过如下方法引入整个Element
完整引入
打开main.js
import Vue from 'vue'
import App from './App.vue'
import './registerServiceWorker'
import router from './router'
import store from './store'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')引入Element
import Vue from 'vue'
import App from './App.vue'
import './registerServiceWorker'
import router from './router'
import store from './store'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(ElementUI)
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')以上便完成了 Element 的引入,下面介绍按需引入
按需引入
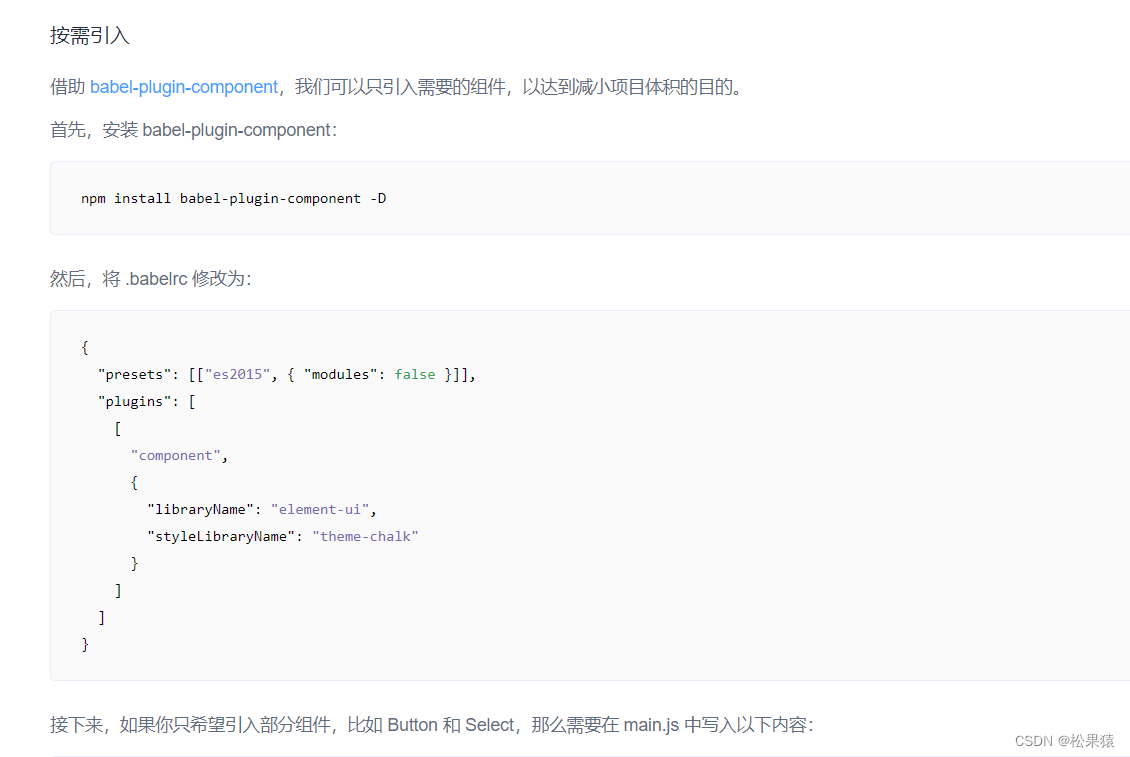
官网有按需引入的介绍

打开项目终端,安装 babel-plugin-component:
npm install babel-plugin-component -D
修改babel.config.js:
module.exports = {
"presets": [["es2015", { "modules": false }]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}引入需要的组件,比如 Button 和 Select,则在 main.js 中写入以下内容:
import Vue from 'vue'
import App from './App.vue'
import './registerServiceWorker'
import router from './router'
import store from './store'
import { Button, Select } from 'element-ui';
Vue.config.productionTip = false
Vue.component(Button.name, Button);
Vue.component(Select.name, Select);
/* 或写为
* Vue.use(Button)
* Vue.use(Select)
*/
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
完成后运行,会发现报错

解决方法可看这篇文章





















 764
764











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








